С нашими последней облавы полезных CSS techniques, we’ видели много действительно замечательных geekery CSS там.С CSS3, некоторые старые методы теперь уже устарели, другие зарекомендовали себя как стандарты, и многие методы все еще находятся в “ сумасшедшие experimentation” stage.
С момента выхода предыдущего поста, we’ посетили сбора, сортировки, фильтрации и подготовки компактный Обзор новых мощных CSS techniques.Сегодня мы, наконец, приведем некоторые из этих методов.Используйте их сразу или сохранить их для будущих reference.
Пожалуйста, обратите внимание, что многие методы не только на основе CSS, а также использовать HTML5 и JavaScript.Мы собираемся представить полезных инструментов CSS и отзывчивым методов проектирования в отдельные сообщения.Пожалуйста, не стесняйтесь комментировать это сообщение и дайте нам знать, как именно вы используете их в рабочий процесс.Однако, пожалуйста, избегайте ссылки падения; поделиться своим пониманием и опытом, а не, и не стесняйтесь связаться с методами, которые действительно помогли вам в последнее время.Спасибо всем признакам дизайнеров и разработчиков за их фантастическую работу
Таблица Contents
- CSS переходы и Animations
- полезные и практичные CSS Techniques
- CSS Типография и текст Techniques
- CSS меню навигации и Hover Effects
- Визуальные методы с CSS
CSS переходы и Animations
CSS переходов и анимации часто используются, чтобы сделать работу пользователей немного более гладким и интересно, особенно когда дело доходит до интерактивные эффекты при наведении курсора мыши или на кнопку.Дизайнеры экспериментируют с технологиями и создают порой сумасшедшие, иногда практические, но зачастую новаторских методов, которые можно использовать, чтобы сделать ваш веб-сайтов чуть-чуть больше engaging.
Интерактивный CSS3 освещения effectsИнтересный эффект для создания интерактивных эффектов освещения с 3-D преобразования, CSS градиенты и маски, отбрасываемой тени были созданы с помощью окна тени и transforms.
CSS3 dodecahedronПричудливый эксперимент додекаэдр, созданные с помощью CSS преобразования и крошечные JavaScriptsnippet.
CSS 3D освещение Двигатель Photon
Наш редактор Tom Giannattasio создана библиотека JavaScript, которая добавляет простые эффекты освещения DOM элементы в 3D пространстве с использованием WebKitCSSMatrix объекта.Было бы здорово иметь реализация других двигателей рендеринга, как well.
3D эскизов Hover эффектов с CSS
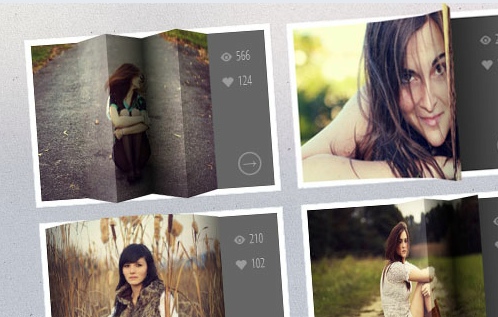
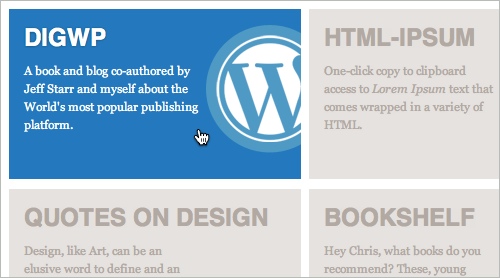
Эта техника производит 3D-эффектов наведения миниатюры с CSS 3D преобразования.Код довольно подробным и, вероятно, могли быть оптимизированы, но эффект вполне neat.
Презентация в образе Boxes
техника для создания “ слайд in” эффект для коробок при наведении курсора мыши, чтобы сделать их немного более interactive.
CSS3 растровых graphicsРастровой графике отображается с CSS: Нет изображения, нет = 0 |, нет данных URI, и никакой дополнительной разметки.Пиксели рисуются с CSS градиенты, размером точно пикселя boundaries.
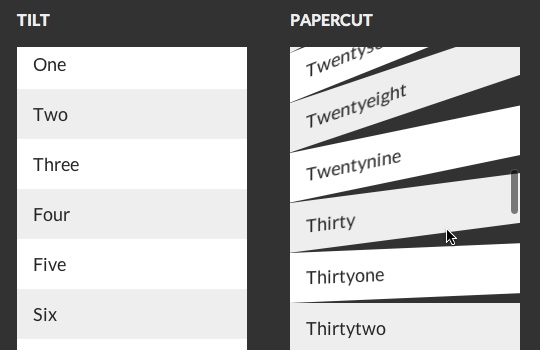
Paperfold CSSВизуального эффекта складные для скрытых комментариев Феликс Никлас.Плагин имеет элемент DOM, кусочки его на части и размещает их, как сложенный лист бумаги в 3-D space.
Beercamp: эксперимент с CSS 3DCSS 3D всплывающее окно книги а-ля Доктор Сьюз.Веб-сайт был тест, чтобы увидеть, как далеко SVG и CSS 3D преобразования может быть нажата.Это статья о it.
Covers: JS / CSS Experiment
Теперь, that’ с довольно эксперимент: что будет, если мы объединили музыку песни, стилей и избили детектор для создания animated… обложки?Конечно, мы можем сделать это с помощью CSS3 и JavaScript!Обложки делает именно это.В результате интересно, что вы можете сделать с этим подходом
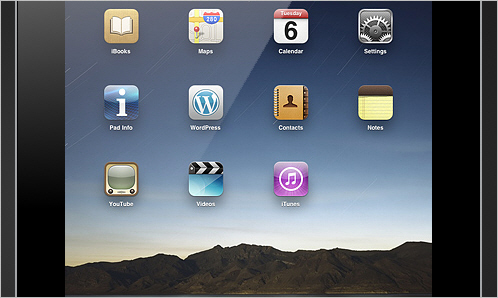
Анимация на Apple’ S pageJohn B. Зал объясняет анимацию CSS на Apple’ с веб-страницы для iPhone 4S.
экспериментальной анимации для изображений transitionsСообщение об экспериментальной 3-D изображения переходы, которые используют CSS3 анимации и jQuery.Только CSS3 Преобразования used.
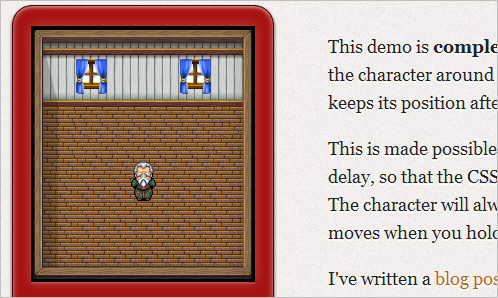
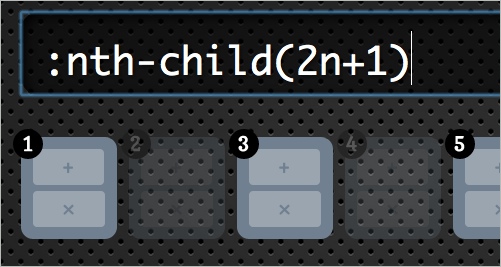
Поддержание CSS стилей состояний с помощью “бесконечной” Переход delaysЭтот пример позволяет перемещать персонажа вокруг с D-Pad, и обратите внимание, как он всегда держит свои позиции после остановки движения.Это демо doesn’ T использовать любые JavaScript.Этот эффект стал возможным благодаря помощи практически бесконечной задержки перехода, так что CSS правила никогда не возвращаются в состояние по умолчанию.На рисунке будет застрял в переходный период и будет двигаться только тогда, когда вы удерживаете button.
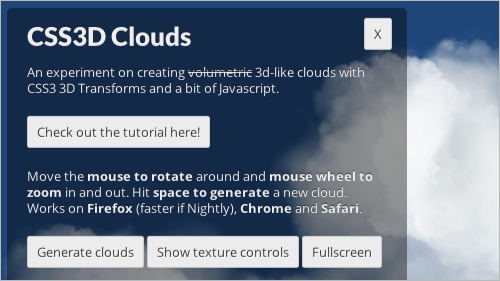
CSS 3-D cloudsЭксперимент по созданию 3-D-как облака с CSS3 преобразований и немногоJavaScript.
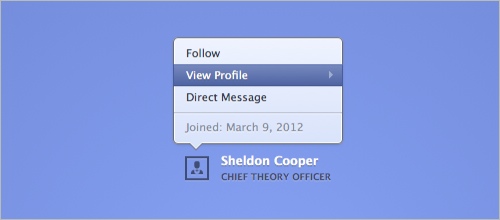
анимированные пирог профиля boxТехника для анимированного меню пирог профиль, построенный с использованием CSS переходы.
CSS3 прокрутки effectsБиблиотека различные эффекты прокрутки, таких, как вихрь, волна, флип, летать, косые и спирали, созданные с CSS3, а иногда и с JavaScript, чтобы оживить прокрутки behavior.
Спиновые эти значки с CSS3Простая техника для создания аккуратной эффект, который вращается социальные иконки с помощью преобразования и перехода при наведении на них.Том Kenny.
Прокрутка оси Z с CSS 3D TransformsЭта статья объясняет, как создать Z-эффект прокрутки шаг за step.
Полезные и практичные CSS Techniques
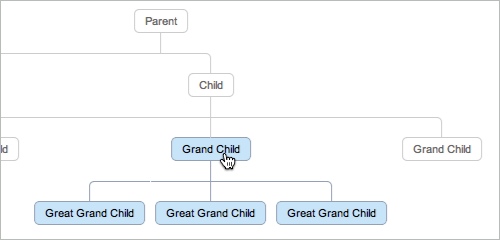
CSS3 Семья TreeПоказать организационные данные или родословной, используя только CSS, без вспышки или JavaScript.Разметка очень простая и использует только вложенные списки.Псевдо-элементы используются для рисования соединителей.Она также имеет наведении эффекты: наведите курсор мыши на родительский элемент и вся линия будет стилизован.Удостоверьтесь, чтобы проверить Николя Gallagher’ S Введение в CSS псевдо-элемент Hacks.
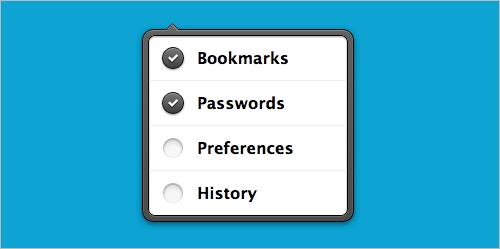
IOS стиле popoverПростая техника для IOS-стиль пользовательского флажков и тонкий эффект при наведении.Техника немного багги, но хорошая отправная точка в случае, если вам это нужно.Кроме того, проверьте выписку из Lea Verou’ S Обсуждение на индивидуальные checkboxes и ее статья о правила фильтрации на основе конкретных селектор (ы) support.
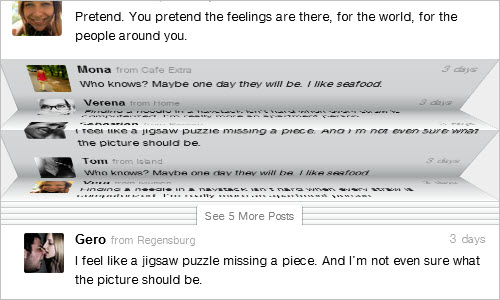
Timeline-Style Comments
Nicolas Gallagher разработал простую и чистую технику, чтобы представить замечания в сроки, так overview.
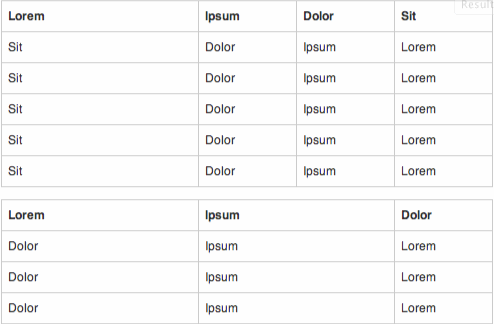
CSS Таблица GridВот хороший метод для выравнивания столбцов в таблице, создание “сетки таблицы системы” сортов.Идея состоит в том, чтобы применять классы col элементов таблицы colgroup, вы всегда оставляют один col без класса, так что она остается жидкостью и может “впитать” последствия любых поломок в других местах table.
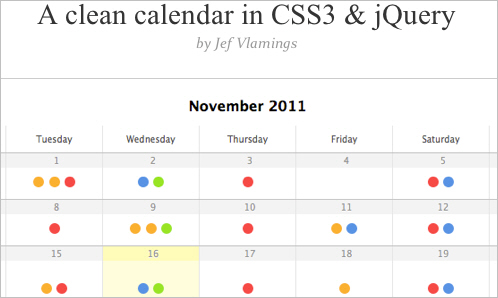
календарь в CSS3 и jQueryШаг за шагом учебник о том, как создать CSS3 календарь с некоторыми JQuery анимации.Кроме того, проверьте David Bushell’ S реагировать календарь demo.
Outdenting свойствами для отладки CSSLet’ ы предполагаем, что вы экспериментировали с CSS и отладки кода.Вы добавляете свойства, чтобы выяснить, как вещи сочетаются друг с другом.Как часто вы забыли удалить их все?Простая техника для этого является пометить свойство CSS в качестве временного или отладки собственности outdenting его ипоставить ее на столбец 0 в файле.Небольшая хитрость, которая может сэкономить много time.
Показать разметку CSS CommentsКрис Coyier обсуждает идею включая основные разметки, что вы будете укладки в качестве комментария в верхней части вашего файла CSS.
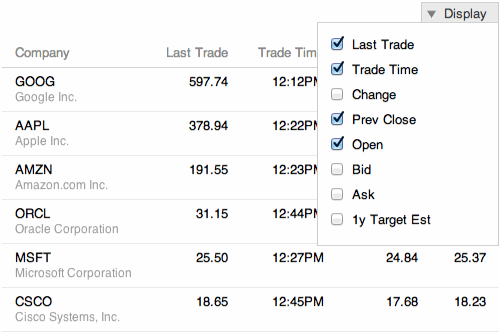
Выборочное отображение dataЭтот метод показывает, как выборочного отображения содержимого в таблицу и добавить реагировать точки останова для создания отзывчивый, комплекс нескольких столбцов table.
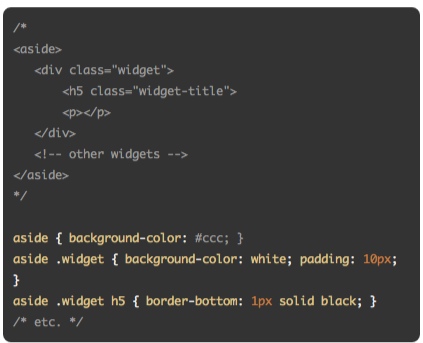
Удалить Поля для первых / Последняя Elements
Если вы когда-нибудь хотели снять верхнюю или левую границу с первого элемента в контейнере, или правому или нижнему краю от последнего элемента в контейнере, вы можете сделатьэто с помощью псевдо-селекторов :first-child и :last-child.
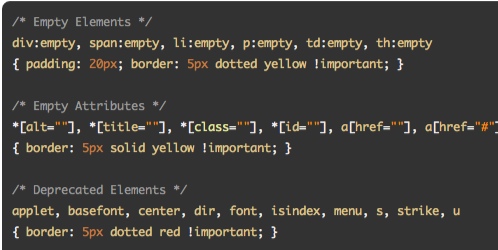
CSS Диагностика Stylesheet
очень полезный фрагмент иметь рядом, когда вы отладке CSS или хотите найти ошибки в HTML.
Переключатели с двухсторонним ExclusivityУзнайте о :empty псевдо-селектора класса и JQuery, чтобы гарантировать, что когда радио нажата кнопка, площадь определяется и все остальные кнопки радио в том, что колонки выключены, а затем снова включается при нажатии on.
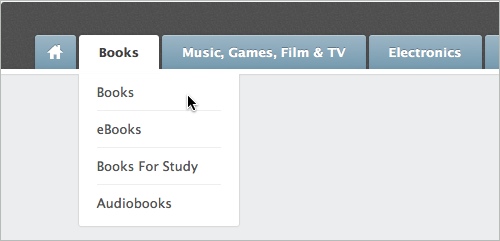
вкладок навигации с CSSЭлегантный вкладками меню навигации с выпадающими меню — нет JavaScript, конечно.Ничего нового, но it’ SA довольно чистый solution.
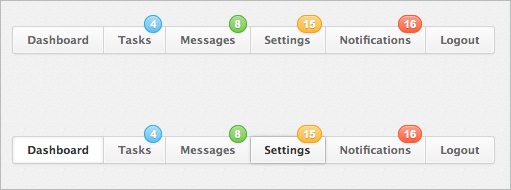
Меню с уведомлением значки с CSSГотовый к использованию фрагмент для навигации по меню с уведомлением badges.
Styling основан на родной брат граф (слайды) Фантастических обзор возможностей для укладки на основе брат граф.Кроме того, убедитесь, что по ссылке остальных слайдов — ценные и полезные методы.Убедитесь в том, чтобы посмотреть Lea Verou’ S presentation как well.
вещи вы можете делать с “Checkbox Hack” Wiht “флажок рубить”, вы используете связано этикетки и ввод флажок и обычно некоторые другие элементы, которые вы пытаетесь контролировать.Узнайте, что вы можете сделать с it.
CSS3 Facebook ButtonsNicolas Gallagher представляет собой набор кнопок CSS для Facebook с различными цветами и иконами.Вы можете проверить Nicolas’ CSS3 социальных Sign-In buttons а также Бесплатные социальной CSS3 Buttons, что мы выпустили ранее, как well.
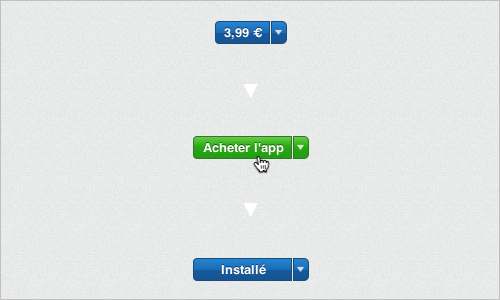
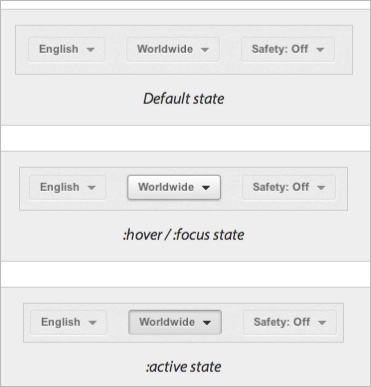
YouTube Popup ButtonsВ данной статье рассматривается состояние по умолчанию кнопки YouTube, которые имеют очень тонкие конические, но всплывают на :hover и :focus государств, стремящихся быть clicked.
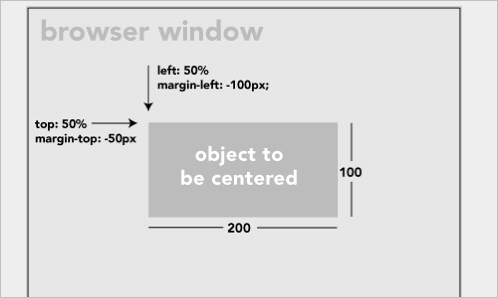
Центрирование в UnknownКогда дело доходит до центрирования вещи в веб-дизайн, тем больше у вас информации о элемента по центру и его родительский элемент, тем легче.Крис Coyier показывает, как это сделать, когда вы не знаете, anything.
Дядя Dave’ с Ol ‘Мягкая BoxЧто делать, если вы в сочетании background-size: cover и ТьерриКобленц ‘ внутренние ratios.В результате изображений и видео, чем поддерживать свои пропорции, но вы также можете использовать background-size: cover изменить пропорции и автоматической обрезки изображений с немного CSS.И хорошая новость в том, что свойство поддерживается во всех современных браузерах и спички медиа-запроса поддержки точно.
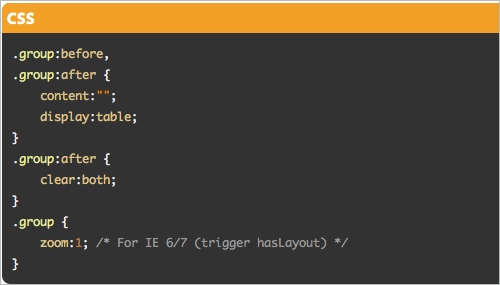
Micro Clearfix: Force элемент Self-Clear ее Children
Крис Coyier представлены различные техники для форсирования элементов на самоопределение ясным своих детей, в том числе Николя Gallagher’ с коротким фрагментом кода из 2011.
Условное CSSУмная техника Джереми Кит для загрузки дополнительного контента условно.Идея состоит в том, что после пожара СМИ запроса, содержимое на body элемент создается и может быть обнаружено наличие, вызвав дополнительный контент будет loaded.
* {коробки размером: границы окна} FTWКак только вы начинаете смешивания и сопоставления различных подразделений CSS — например, % по ширине контейнера, em для заполнения и px за границу — затем запустить прямо в окне модели проблема, потому что ширинаКонтейнер doesn’ T включает отступы и границы.Мы можем легко решить это с помощью box-sizing: border-box.А лучше всего: он даже поддерживается в IE 8.
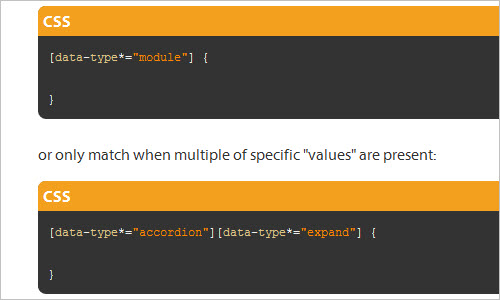
Несколько характеристики ValuesКак лечить несколько значений в атрибутах, а не classes.
Диагональ CSS SpritesЕсли вы строите спрайт по диагонали, не будет никаких компонентов ниже или справа от компонента, который вы показываете.Это позволяет сделать элемент с помощью спрайтов как широкий или высокий, как это должно быть, не беспокоясь о разоблачении следующий компонент.Кроме того, проверьте David Storey’ S статьи о CSS спрайты для Модер era.
Двойной щелчок в CSSЕсть ли способ определить, является ли ссылка перехвата или двойном щелчке на мобильных устройствах?В самом деле, мы можем.Тем не менее, код требует некоторых nerdery хардкор CSS.Кроме того, проверьте Чистый CSS ClickableСобытия Без: target Райан Collins.
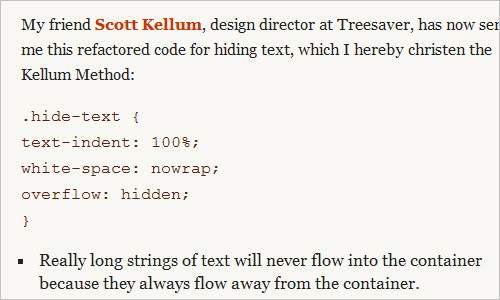
Замена 9999px-хак (новая замена изображения) В начале было FIR (Fahrner замены изображения).Скотт Kellum, директор по дизайну в Treesaver, в настоящее время разработаны этом рефакторинг кода для сокрытия text.
Борьба пространство между Inline Block ElementsСерия встроенный блок элементов отформатировать так, как вы обычно форматирование HTML будет иметь пробелов между ними.Но мы часто хотим элементов бодаться друг против друга, что позволяет избежать в случае навигации) тех неуклюжих немного некликабельный пробелы.Как вы ее решаете?Крис Coyier нашел пару solutions.
CSS указатель событий и чистым CSS3 анимации tooltipУказатель событий свойство позволяет для задания, как мышь взаимодействует с элементом трогательно.Посмотрите, что вы можете делать с ним, и что следует учитывать при использовании them.
Анатомия мобильных первого реагировать Web designОтличная статья Брэда Мороза о различных соображений, для широких конструкций.Как же начать?Какие функции вы бы реализовать и как?Что о передовых оптимизации, такие как LocalStorage или AppCache?Эта статья обеспечивает отличное руководство для начала работы с будущим людей реагировать designs.
Southstreet прогрессивного улучшения Workflow
фантастическую статью Скотта Jehl и накаливания группы, в которой они представляют собой набор инструментов, которые составляют основу передовых реагировать рабочего процесса дизайна.Определенно полезно иметь в виду для вашего следующего реагировать дизайна project.
Типография и текст с CSS
Advanced CSS методы дают нам замечательные варианты стиль текста очень по-разному.Не только мы можем сделать типографику четче и красивых на веб-инструменты, такие как Lettering.js Kerning.js и FitText, мы можем такжеиграть с символами, разрывы строк, размера шрифта, усечение текста и стиля списков.Типографии могут быть скорректированы и улучшены с помощью всего лишь несколько практических approaches.
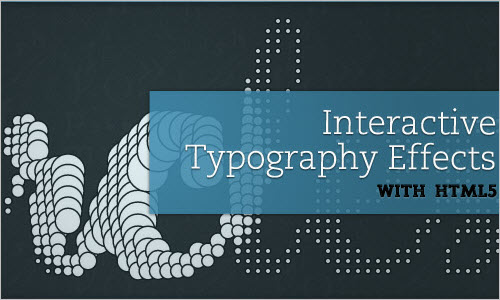
Интерактивные эффекты Типография с HTML5Эта техника использует canvas и JavaScript для создания интерактивных AB эффект типографии.Пользователи могут взаимодействовать с глифы и как дизайнер вы можете определить формы или формы слова you’ D хотели представить и как you’ D, как их изменить при наведении курсора мыши.Необычные
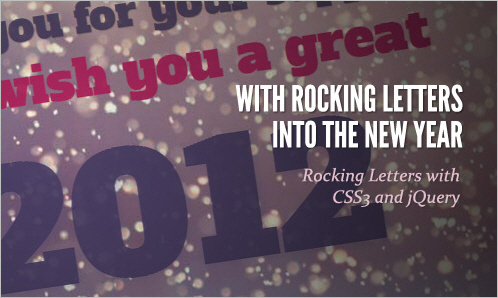
Rocking письма с CSS3 и jQueryПростая анимация писем с CSS3 и jQuery.
CSS 3D TypographyЧто об интеграции полосы в глифы и отрегулировать тени при наведении курсора мыши?Эта техника использует только, что, создав хороший, тонкий, но привлекательный визуальный эффект.Вы можете найти более интересные эксперименты типа CSS3type Showcase.
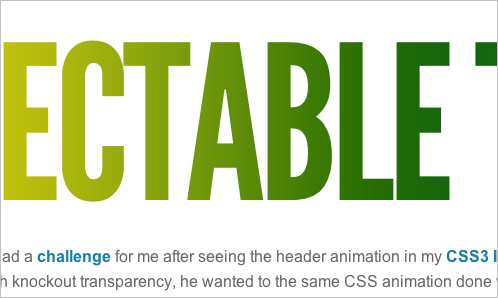
CSS3 анимации и маскировки textЧандлер Van De Вода была проблемой для Trent Уолтон, увидев заголовок анимации в своих «CSS3 в переходный период” пост.Заметив, что он использовал файл PNG изображений с прозрачностью нокаутом, он хотел сделать то же самое анимацию CSS с выбором текста.Трент был счастлив обязать!На данный момент это работает только в Safari и Chrome.
CSS маска-образ и textТрент Walton использует background-clip: text и mask-image осуществлять тонкую серую крапинку текстуры эффект на белый текст.Наведите указатель мыши на окно, чтобы посмотреть, как она деградирует в неподдерживаемых браузерах.Убедитесь в том, чтобы проверить Lea Verou’ S “ Текс …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров