Страница с отображением ошибки заполнения каких-либо форм приводят пользователей в настоящее бешенство! Вы только что 10 минут (в лучшем случае) заполняли 20 полей анкеты, старательно вчитываясь в вопросы и обдумывая каждое слово, и тут внезапно появляется слово “ошибка” после того, как вы нажали кнопку “регистрация”. И всё из-за одного маленького неверно заполненного окошка.
Я хорошо помню возгласы отчаяния и злости, которые вырывались у пользователей во время нашего последнего тестирования юзабилити каждый раз, когда они сталкивались со страницей ошибки.
Ещё мы заметили, что испытуемые после подобных инцидентов начинали хитрить, чтобы избежать подобных ситуаций в будущем. Например, они ставили прочерки поле «Название фирмы», подозревая, что это поле может быть обязательным для заполнения.
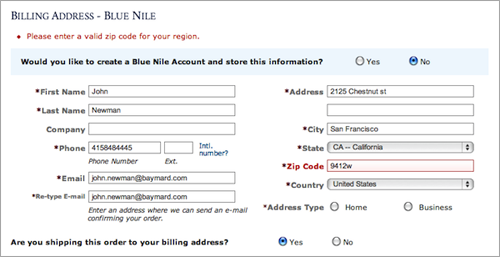
Попадая на страницу ошибки после заполнения формы, пользователь чувствует недостаточность своих усилий для достижения цели, несмотря на то, что он заполнил более 90% полей регистрационной формы правильно. (Изображение: Blue Nile)
Разочарование пользователя от получения уведомления об ошибке в виде нового окна с этой же формой возможно связано с тем, что пользователь сталкивается с той же страницей, которую он уже заполнил, но введённые данные пропадают. В связи с этим возникают следующие проблемы:
- Если заполняемая форма оказывается пустой после определения ошибки системой, пользователь не может понять, в какой графе он допустил ошибку.
- Также, увидев страницу второй раз, пользователь начинает сомневаться, нужно ли это ему.
В институте Baymard проводилось исследование, результаты которого привели к возникновению идеи, известной как “ошибка одного поля» (данная статья посвящена именно этому). Прежде, чем изучать эту идею, необходимо рассмотреть три традиционных подхода к проверке данных: перезагрузку текущей страницы, оптимизированную перезагрузку текущей страницы и встроенную автопроверку данных при вводе.
1. Традиционный подход: перезагрузка текущей страницы
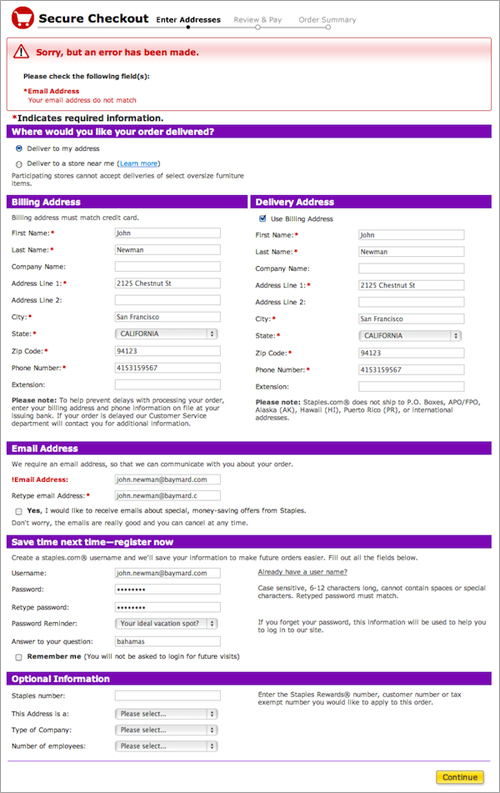
Вот как выглядит типичная страница ошибки при оформлении заказа на сайте Staples :
Текущая страница ошибки при оформлении заказа на Staples. Дело не только в том, что пользователю приходится искать ошибочно заполненное поле, но и в том, что нарушено несколько фундаментальных принципов юзабилити.
Когда пользователь впервые подтверждает правильность заполненной формы, вся страница перезагружается. Сообщение в верхней части страницы оповещает пользователя об ошибке, а далее конкретизирует эту ошибку выделением неправильно заполненного поля жирным шрифтом и красным цветом.
Данный подход несомненно лучше, чем простое выделение неправильно заполненного поля красным цветом или жирным шрифтом (без объяснения данной ошибки). Это не позволяет пользователю понять, что именно он сделал неправильно. Предлагаю Вашему вниманию вариант улучшенной страницы Staples.
2. Оптимизированная перезагрузка текущей страницы
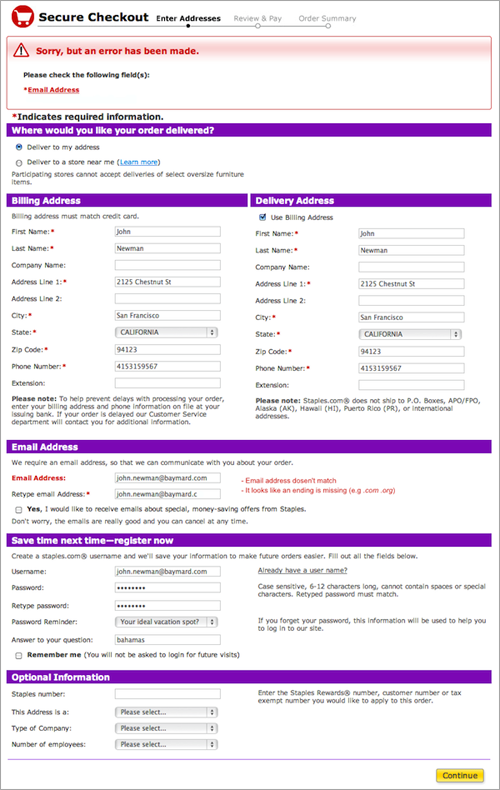
Справедливости ради рассмотрим улучшенную версию страницы ошибки от Staples:
Перед вами макет оптимизированной версии данной страницы. Обратите внимание на ссылку сверху и описание ошибки рядом с неправильно заполненными полями.
Что же изменилось:
- Появилось описание ошибок в верхней части страницы (их количество и конкретизация).
- Допущенные ошибки показаны ссылками, которые переносят курсор в необходимое поле (что особенно важно для длинных форм).
- Cообщения-подсказки для каждого ошибочно заполненного поля указывают на правильно отформатированные данные (например,
john@example.com), или в них содержится совет относительно того, что нужно исправить(например, «похоже в адресе электронной почты отсутствует окончание (.com, .org, и т.д) вместо непонятного “адрес электронной почты введен неправильно.”
На большинстве сайтов кроме указания на неправильно заполненные поля появляется сообщение о типе допущенной ошибки. Некоторые ошибки ввода являются просто опечатками, на которые пользователь не обратил внимание. Если же указать на них, предложив при этом правильный вариант, пользователь быстрее заполнит данную форму, что ускорит процесс регистрации.
Хотя второй вариант, несомненно, более грамотный в плане юзабилити, он все ещё мало используется. Пользователь по-прежнему сталкивается с полной перезагруз� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров