Портфель является обязательным для любого дизайнера или разработчика, который хочет ставить их претензии в интернете.Он должен быть уникален, как это возможно, и с небольшим количеством HTML, CSS и JavaScript, вы можете иметь единственный в своем роде портфель, который умело представляет вам потенциальных клиентов.В этой статье я покажу вам, как я создал свой 2-D Web-игра portfolio.

2-D Интернет-игры Портфель Daniel Sternlicht.
Перед тем, как приступить к делу, давайте поговорим о portfolios.
Портфель представляет собой прекрасный инструмент для веб-дизайнеров и разработчиков, чтобы показать свое мастерство.Как и в любом проекте, потратить некоторое время на изучение, чтобы сформировать портфель и делают небольшое исследование на what’ творится в индустрии веб-дизайна, так что портфель представляет вас как до даты, инновационные и вдохновляющие человека.Все это время, имейте в виду, что плыть по течению, не обязательно является лучшим способом выделиться из crowd.
Одна последняя вещь, прежде чем мы углубимся в тайны моих веб-игры портфеля.Я использую JQuery, которая сделала мою жизнь намного легче, ускоряя развитие и поддержание мой код чистой и simple.
Теперь давайте пачкать руки с некоторыми code.
HTML
Давайте согреться краткий обзор некоторых основных HTML-кода.Это немного долго, я знаю, но давайте шаг за step.
<div id="wrapper">
<hgroup id="myInfo">
<h1>DANIEL STERNLICHT</h1>
<h2>Web Designer, Front-End Developer</h2>
</hgroup>
<div id="startCave" class="cave"></div>
<div id="startCaveHole" class="caveHole"></div>
<div id="mainRoad" class="road"></div>
<div id="leftFence"></div>
<div id="rightFence"></div>
<div id="daniel"></div>
<div id="aboutRoad" class="road side"></div>
<div id="aboutHouse" class="house">
<div class="door"></div>
<div class=”lightbox”>…</div>
</div>
<div id="aboutSign" class="sign">
<span>About Me</span>
</div>
…
…
<div id="rightTrees" class="trees"></div>
<div id="leftGrass" class="grass"></div>
<div id="endSea" class="sea"></div>
<div id="endBridge" class="bridge"></div>
<div id="boat" class="isMoored">
<div class="meSail"></div>
</div>
</div>
HTML не очень сложна, и я мог бы использовать HTML5 canvas элемент для этой игры, но я чувствовал себя более комфортно, используя простую HTML DOM elements.
В принципе, у нас есть основной #wrapper DIV, который содержит элементы игры, большинство из которых представлены в виде DIV элементов (я выбрал дивы, потому что они легко манипулировать)
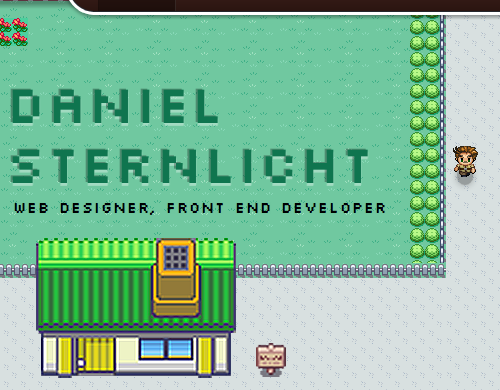
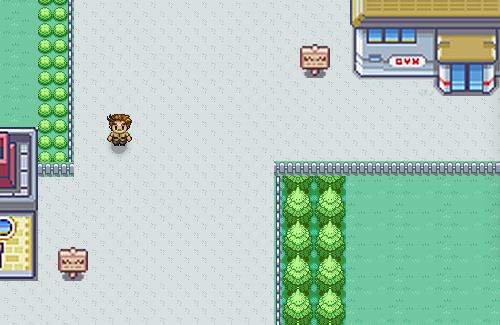
У быстрый взгляд на мою game.Вы можете обнаружить, что составляет игре вид

игры view
У нас есть дороги, деревья, заборы, воды, пещеры, дома и так on.
Вернуться к нашему HTML.Вы найдете элемент для каждого из этих элементов, с соответствующим классом и ID.Что приводит нас к CSS.
CSS
Прежде всего, обратите внимание, что я подготовил HTML следовать принципам объектно-ориентированного CSS по определению глобальных классов для укладки, а не с помощью идентификаторов, как укладка крючки.Например, я использовал класс .road на каждый элемент, который должен выглядеть дороге.CSS для .road класс будет:
.road {
position: absolute;
background: url(images/road.png) repeat;
}
Виртуальный деревья, как другой пример:
.trees {
position: absolute;
background: url(images/tree.png) repeat 0 0;
}
Обратите внимание, что почтивсе элементы, которые абсолютно позиционирован на холсте игры.Размещение элементов относительно было бы невозможно для наших целей, особенно потому, что мы хотим, чтобы игра была как responsive насколько это возможно (в пределах, конечно — минимальной ширины, что я имею дело с составляет 640 пикселей).Мы можем написать общее правило предоставления всех DOM элементов в игре абсолютную позицию:
#wrapper * {
position: absolute;
}
Этот фрагмент будет обрабатывать все дочерние элементы внутри #wrapper дел, и это освобождает нас от необходимости повторять code.
Еще одно слово о CSS.Анимаций в игре сделаны с CSS3 переходы и animations “. Телепортации”, за исключением некоторых функций, таких лайтбокс, и игрок Есть две причины для this.
? Первое, что одна из целей этого портфеля является демонстрация инновационных и до современных развития, и что более инновационными, чем используя силу CSS3
Второй причиной является производительность.После прочтения очень интересная статья Ричарда Брэдшоу “ Использование CSS3 Transitions, преобразования и Animation” Я пришел к подавляющему вывод: Использование CSS3, когда вы can
.
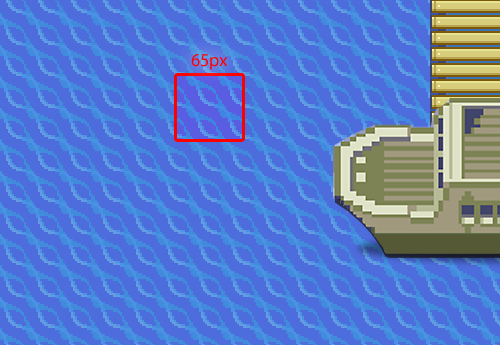
Отличным примером силы CSS3 анимации в моем портфолио есть образец движения воды.CSS выглядит так:
.sea {
left: 0;
width: 100%;
height: 800px;
background: url(images/sea.png) repeat 0 0;
-webkit-animation: seamove 6s linear infinite; /* Webkit support */
-moz-animation: seamove 6s linear infinite; /* Firefox support */
animation: seamove 6s linear infinite; /* Future browsers support */
}
А вот и код для анимации себе:
/* Webkit support */
@-webkit-keyframes seamove {
0% {
background-position: 0 0;
}
100% {
background-position: 65px 0;
}
}
@-moz-keyframes seamove {…} /* Firefox support */
@-keyframes seamove {…} /* Future browsers support */
Повторять sea.png изображения составляет 65 пикселов, поэтому, чтобы дать море размахивая эффекта, мы должны переместить его тем же количеством пикселей.Поскольку фон повторяю, это дает нам эффект, мы want.
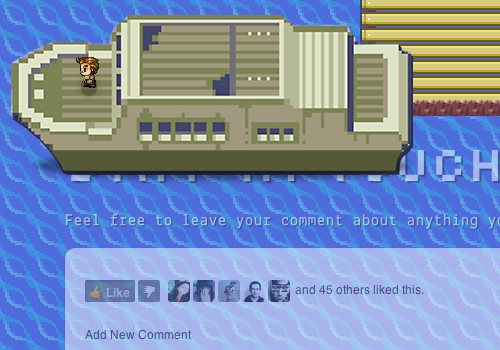
Еще один крутой пример CSS3 анимации происходит, когда игрок шаги в лодку и плывет screen.

лодка плывет с экрана, показывая “Контакт” section.
Если игрок получает обратно на дорогу, вы заметите, что лодка движется в “обратном”, возвращается в исходное положение.Это кажется сложным, но вы понятия не имеете, как легко с помощью CSS3 переходы.Все, что я делал, было запечатлеть события с JavaScript, чтобы определить, является ли пользователь Если пользователь, то мы добавим класс .sail к лодке элементов, которые делают его плыть «на борту»., В противном случае мы не можем предоставить этот класс.В то же время, мы добавляем .show класса #contact обертку, которая плавно раскрывается контактную форму в воде.CSS из лодки выглядит следующим образом:
#boat {
position: absolute;
bottom: 500px;
left: 50%;
margin-left: -210px;
width: 420px;
height: 194px;
background: url(images/boat.png) no-repeat center;
-webkit-transition: all 5s linear 1.5s;
-moz-transition: all 5s linear 1.5s;
transition: all 5s linear 1.5s;
}
Когда мы добавляем класс .sail к нему, все, что я делаю, изменяя его left property.
#boat.sail {
left: -20%;
}
То же самое касается #contact обертку с классом .s ...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров