Несколько недель назад, я был весьма удивлен, когда увидел тротуар быстро приближается то время как я был на прогулке.Укладка там ошеломлен, я вскоре понял, что произошло: я упал.Уч.B-минус.Я обычно стараюсь быть внимательным насколько это возможно, но на этот раз большую трещину в тротуаре поймал мой ботинок и бросил меня полностью от balance.
После сообщения мои неуклюжие авария с друзьями и семьей, я сразу получил замечания вроде: “быть более осторожным” или “лучше смотреть в следующий раз”.В конце концов, я начал защищаться myself— если трещина не была бы там, я, скорее всего, не было бы лицом planted.

Когда дело доходит до заполнения форм на мобильный телефон, я заметил, многие пользователи работают в подобный опыт, только менее болезненно, в своем физическом аспекте.Многие элементы в мобильный вид влияет плавно пользователи будут получать услуги или продукта прячась за форму любого kind.
Есть несколько факторов, которые могут считаться камнем преткновения во всем journey заполнения формы.В частности на портативном устройстве, это путешествие осложняется тем, что мы должны учитывать контекстуальные параметры, такие как время, место или ограниченные возможности ввода, по сравнению с опытом рабочего стола фирмы.В этой статье мы рассмотрим наиболее распространенные препятствия для мобильных устройств.Кроме того, я буду обсуждать дизайн стратегии, чтобы избежать камней преткновения и способствовать безопасной и быстрой прогулкой по формам для мобильных users.
Пользователи Помощь оставаться на правильном Path
Некоторые могут сказать, что элегантные формы можно сравнить с подобными эффективными трафика system—, как только вы входите в дороге, вы также войти в мир постоянного и динамического руководства, которая помогает Вам безопасно перемещаться к конечному пункту назначения.Например, пешеходный переход сигналы сказать вам, когда это нормально, чтобы перейти улицу, как дорожные знаки сигнализируют о названиях улиц, что вы on.
Уличные фонари также предоставляются, чтобы помочь вам перемещаться по труднопроходимой местности в темное время суток.Имея в виду ваш конечный пункт назначения, вы в конечном счете решить, куда идти, шаг за шагом.Дорожные знаки представить свои возможности и ограничения указывают.Вы можете следить за трафиком, срезать или подчиняться навигационная система на вашем phone.
В этой ситуации, понятной и своевременной обратной связи vital.То же самое относится и к мобильным дизайном формы.Указатели и немедленную обратную связь поощрения пользователей заполнить форму.Хотя ввод данных на мобильных устройствах может быть очень громоздким, многие люди с радостью ключ в огромных объемов информации при использовании услуги, такие как Twitter, Facebook, или текстовые сообщения на свои мобильные устройства.Такие услуги являются хорошимпримеры того, как, казалось бы бедный интерфейс не остановит людей от использования хотелось службу тех пор, пока возвращение их усилий очевидна.Люди, которые понимают и доверяют результатам их путешествие, менее вероятно, задумывайтесь о блуждающих вплоть трудно path.
Однако очевидным усилием набрав на мобильном устройстве может быть, ввод данных может занять некоторое время, а также может стать разочарование очень быстро.Сдача в аренду ваши пользователи знают почти мгновенно, что они предоставляют данные в неправильном формате, или что их имя пользователя уже занято, имеет важное значение.Таким же образом, форма может сказать, где они находятся в форме, чтобы убедиться, что они не ввести нужные данные в неправильном field.
Кроме того, портативные устройства с большей вероятностью страдают от ошибки подключения и медленных соединениях по сравнению с настольными устройствами.Проверка на стороне клиента методов, таких как HTML5 / CSS based или оптимизированный JavaScript подходам, которые доказали свою выгоднее в этом случае, так как они снижают объем передачи данных легко позволяют UI усовершенствований в то время как справитьсяс менее стабильными соединениями.Но имейте в виду при использовании JavaScript для проверки формы, что некоторые мобильные браузеры (такие как Blackberry OS browsers— кроме самой последней), не являются JavaScript включен по умолчанию.Таким образом, пользователи, которые не могут или не информированы о том, как изменить их настройки, выиграют от реализации в соответствии с концепцией прогрессивными enhancement. Чем меньше время, которое пользователи тратят на повторный ввод данных или в ожидании данных, которые будут validated быстрее и счастливее они будут получать через form.
Свернуть шаги и Crossroads
Один из крупнейших вынос от нажатий клавиш на уровне model в виде конструкции является то, что навигация по интерактивным элементам требует как физической, так и умственной деятельности.Это может иметь серьезные последствия, особенно на мобильный телефон, основанный на естественный способ взаимодействия с портативными device.Каждое поле ввода в форме требуется пользователям прокручивать его, понять его смысл, сосредоточиться на нем, а затем обеспечить правильное information.
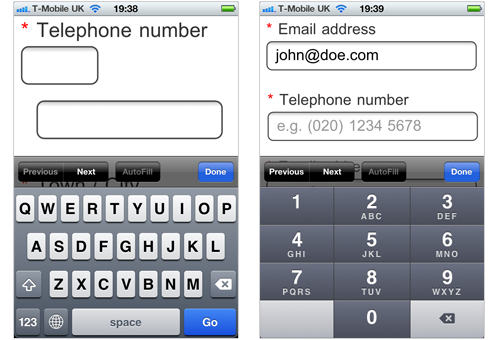
В связи с тем, что люди используют свои устройства в много разных способов, и эти устройства зависят “ greatly”, элементы формы, которые распространяются в течение нескольких полей ввода склонны быть вынесено на мобильном устройстве таким образом, непреднамеренныедизайнеры.Например, во время сессий тестирования пользователями, я иногда вижу пользователей застрял на обеспечение их телефонные номера когда, увеличено на форме.ТипичныйПоведение ввести свой номер целиком в первом окне предусмотренных области-код, полностью отсутствует второе поле ввода.После отправки формы, они недоумевают, почему есть два поля и соответствующую ошибку message.

полей, разделенных номер телефона (слева) в сравнении с единого поля (справа) с optmized типа входа и этикетки в поле, чтобы напомнить пользователям о районе code.
Чтобы пользователи могли получить через форму быстрее, существуют различные методы сжатия, чтобы уменьшить количество полей, необходимых для обеспечения определенных данных.Многие из них требуют больше пост-обработки на заднем конце.Если вы не можете анализировать номерами на спине класса, интеллектуальные настройки по умолчанию или умный инструкциям работать так же хорошо.Некоторые из них просто требуют мысли о том, как манипуляция информацией в поле.Например, используя предопределенные опуститься до указать дату birth, а не свободным полем ввода или htlm5 оптимизированный поля ввода для numbers почта addresses или других типов данных, когда это необходимо.Динамические вход masks может помочь пользователям обеспечить даже довольно сложным типам данных с легкостью.Кроме того, он просто будет вас минимальных усилий от scripting.
В другие времена, формы могут воспользоваться довольно нетрадиционный approaches таких как текст поля ввода для быстрого и легкого страны selection.Кроме того, существуют различные библиотеками, таких как JQuery мобильного оптимизировать ввод fields и легкости validation даже для сложных data.
В целом, наша цель, чтобы позволить людям перемещаться по форме, достижения скорейшего success с наименьшими необходимые усилия.Во все времена мы хотим, чтобы они чувствовали, что они делают правильные вещи, и что их время потрачено не зря.Краткость имеет решающее значение.Некоторые люди, когда подчеркнул, тратят слишком много времени на попытки найти скрытые флажков, переключение между раскладками клавиатуры, или пытаясь понять перекос вопросы маркетинга.Некоторые люди физически устали ответа избыточные вопросы, заполнив ненужные пробелы, или прокрутка вверх и вниз, чтобы найти нужное поле, что они просто пропустили.Для снижения когнитивной нагрузки, а также физических усилий важно, чтобы удалить дополнительные шаги сuser’ с радаром внимание, упростить способ ввода информации везде, где это возможно, и создать понятный поток по всей форме.Если процесс слишком сложный (или усилие слишком высоко) отсева вполне likely.
В конце концов, доработаны и обтекаемых форм спасет ваши звонки из телефонной компании разочарование пользователей и привести к более и более счастливыми, как это требует, чтобы они тратят меньше времени на перемещения по полям ввода и выяснить их meanings.
Uitilize указатели и Марк Пути Clearly
Еще одна интересная концепция дизайна использовать для формы конструкции гештальт законы grouping чтобы помочь поддержать ориентацию пользователей.Применяя принципы группировки несколько форм вопросов позволяет нам структурировать содержание, чтобы создать визуальный поток, и группы связанных форма elements.
Во многих проектах я видел проектных команд спорили о том, чтобы сломать довольно длинную форму для мобильных устройств на несколько коротких страниц или, скорее, на одной длинной странице.В любом случае, существуют безграничные возможности для дизайна подходы к элегантным подтвердить пользователей об их прогрессе.Это помогает им восс� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров