Шорткоды WordPress были введены в версии 2.5, и с тех пор стали одними из самых полезных возможностей. Среднестатистический пользователь который выступает в роли редактора имеет возможность публиковать динамический контент с помощью макросов, без нужны обладать навыками программирования.
Когда шорткод вставляется в пост или страницу WordPress, он заменяется другим содержанием. Другими словами, мы поручаем WordPress, найти макрос, который находится в квадратных скобках ([]) и заменить его на соответствующий динамический контент, который вызывается PHP функцией.
Использовать их довольно просто. Скажем, мы хотим показать самые свежие посты в заданном посте. Мы можем использовать что-то вроде этого:
[recent-posts]
Для более продвинутого использования шорткода, мы можем задать число сообщений для отображения, установив параметр:
[recent-posts posts="5"]
Шагнем чуть дальше, мы может задать заголовок для списка последних сообщений:
[recent-posts posts="5"]Posts Heading[/recent-posts]
Простой шорткод
В первой части этого руководства мы напишем код для этого простого шорткода:
[recent-posts]
Процесс создания прост и не требует никаких продвинутых знаний PHP. Основные шаги:
- Создать функцию, которая будет вызываться WordPress каждый раз, когда он находит шорткод.
- Регистрация шорткода, задав уникальное имя.
- Привязать функцию регистрации к работе WordPress.
Все коды в этом руководстве могут быть размещены либо в файле functions.php, либо в отдельном PHP файле, которые будут подключен в functions.php.
Создаем вызывающую функцию
Когда шорткод найден, он заменяется некоторым фрагментом кода, который является вызывающей функцией. Итак, давайте создадим функцию, которая извлекает последние посты из базы данных.
function recent_posts_function() {
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>';
endwhile;
endif;
wp_reset_query();
return $return_string;
}
Как показано, мы обращаемся к базе данных, чтобы получить последние сообщения и возвратить строку с ссылкой на них. Стоит отметить, что вызывающая функция ничего не печатает, а вместо этого возвращает строку.
Регистрация шорткода
Теперь мы говорим WordPress, что эта функция на самом деле шорткод:
function register_shortcodes(){
add_shortcode('recent-posts', 'recent_posts_function');
}
Если шорткод [recent-posts] найден в содержании поста, то автоматически вызывается функция recent_posts_function(). Мы должны удостовериться, что имя шорткода уникально для того, чтобы избежать конфликтов.
Валим все на WordPress
Для того чтобы выполнить нашу функцию register_shortcodes(), мы привяжем его к инициализации WordPress:
add_action( 'init', 'register_shortcodes');
Тестируем шорткод
Наши простой шорткод готов, и следующим шагом является проверка того, правильно ли он работает. Давайте создадим новый пост (или откроем существующий) и поместите следующую строку где-то в содержании:
[recent-posts]
Опубликуйте пост, и посмотрите его в браузере, вы увидите ссылку на самый свежий пост в вашем блоге, как показано на скриншоте:
Расширенный шорткод
Параметры шорткода
Шорткоды настолько гибки, потому что они позволяют нам добавлять параметры для того, чтобы сделать их более функциональными. Скажем, мы хотим показать определенное количество последних постов. Чтобы сделать это, нам нужно добавить дополнительный параметр к нашему шорткоду, который определяет, сколько последних сообщений показать.
Мы должны использовать две функции. Первая это встроенная в WordPress функция shortcode_atts(), которая сочетает в себе пользовательские атрибуты шорткода с родными атрибутами, и где это требуется присваивает параметры по умолчанию. Вторая функция, это PHP функция extract(), которая делает то, что можно предположить исходя из ее названия: она извлекает атрибуты шорткода.
Расширяя нашу вызывающую функцию, мы добавляем аргумент, который является массивом атрибутов, из которого мы извлекаем параметр, указывающий количество постов. Затем мы делаем запрос к базе данных, чтобы получить желаемое количество постов и создавать HTML список, чтобы показать их.
function recent_posts_function($atts){
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<ul>';
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$return_string .= '</ul>';
wp_reset_query();
return $return_string;
}
Если пользователь пропускает опцию, устанавливается значение по умолчанию равное 1. Таким же образом, мы можем добавить больше атрибутов, позволяя шорткодов принять несколько параметров. Благодаря этой расширенной функции, мы можем установить, сколько сообщений показать:
[recent-posts posts="5"]
При просмотре поста в браузере, вы должны увидеть в его содержании ссылки на пять самых свежих постов:
Контент в шорткоде
Мы можем продвинуть наш шорткод на один шаг дальше и добавить возможность передавать некоторый контент в качестве аргумента, который в этом случае будет заголовком для списка последних постов. Для этого мы используем второй параметр, $content, в вызывающей функции и добавляем его как h3 заголовок перед списком. Новая функция выглядит следующим образом:
function recent_posts_function($atts, $content = null) {
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<h3>'.$content.'</h3>';
$return_string .= '<ul>';
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$return_string .= '</ul>';
wp_reset_query();
return $return_string;
}
Шорткод такого типа похож на HTML тег. Мы заключаем контент в открывающий и закрывающий шорткод:
[recent-posts posts="5"]This is the list heading[/recent-posts]
Результат такой же, как в предыдущем примере, за исключением нового заголовка для списка постов:
шорткоды всегда и везде!
Активация шорткодов в виджетах
По умолчанию шорткоды игнорируются в виджетах WordPress на боковой панели. Возьмем следующий пример:
[recent-posts posts="5"]
Если ввести этот шорткод в виджет, он будет выглядеть примерно так:
 Шорткода в виджете перед активацией
Шорткода в виджете перед активацией
С WordPress, мы можем включить эту функцию при помощи одной строки кода. Чтобы иметь возможность добавлять шорткоды в виджеты, добавьте следующее:
add_filter('widget_text', 'do_shortcode');
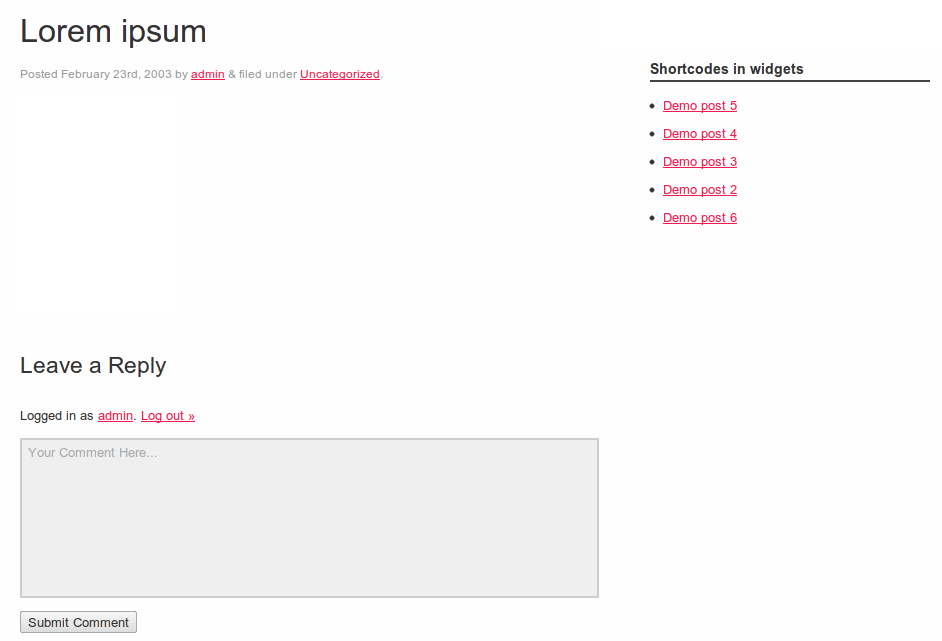
Теперь, не меняя ничего другого, шорткод будет правильно отображаться в виджете:
 Шорткод в виджете после активации
Шорткод в виджете после активации
Точно так же мы можем включить шорткоды в комментариях:
add_filter( 'comment_text', 'do_shortcode' );
И цитатах:
add_filter( 'the_excerpt', 'do_shortcode');
кнопка шорткода в редакторе TinyMCE
Хотя шорткоды и очень удобный способ для добавления динамического содержимого в посты, они могут быть немного запутанными для обычного пользователя, особенно, когда они усложняются многочисленными параметрами. Большинство пользователей не знакомы с HTML-подобным синтаксисом, и все же они должны помнить точный синтаксис и все доступные атрибуты шорткода, потому что даже незначительная ошибка в синтаксисе может привести к нежелательным результатам.
Для решения этой проблемы, мы можем добавить кнопку в интерфейс редактора TinyMCE, что позволяет пользователю создавать шорткоды простым нажатием кнопки. Два основных шагов к созданию этой кнопки:
- Создать файл JavaScript для кнопки.
- Зарегистрировать кнопку, и JavaScript файл.
JavaScript файл для кнопки
Файл JavaScript используется для регистрации TinyMCE плагина через TinyMCE API. Мы создаем новый файл с именем recent-posts.js в каталоге js нашей теме, а затем введим следующий фрагмент кода:
(function() {
tinymce.create('tinymce.plugins.recentposts', {
init : function(ed, url) {
ed.addButton('recentposts', {
title : 'Recent posts',
image : url+'/recentpostsbutton.png',
onclick : function() {
var posts = prompt("Number of posts", "1");
var text = prompt("List Heading", "This is the heading text");
if (text != null && text != ''){
if (posts != null && posts != '')
ed.execCommand('mceInsertContent', false, '[recent-posts posts="'+posts+'"]'+text+'[/recent-posts]');
else
ed.execCommand('mceInsertContent', false, '[recent-posts]'+text+'[/recent-posts]');
}
else{
if (posts != null && posts != '')
ed.execCommand('mceInsertContent', false, '[recent-posts posts="'+posts+'"]');
else
ed.execCommand('mceInsertContent', false, '[recent-posts]');
}
}
});
},
createControl : function(n, cm) {
return null;
},
getInfo : function() {
return {
longname : "Recent Posts",
author : 'Konstantinos Kouratoras',
authorurl : 'http://www.kouratoras.gr',
infourl : 'http://wp.smashingmagazine.com',
version : "1.0"
};
}
});
tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);
})();
Как показано ниже, мы создаем новый плагин, вызвав метод tinymce.create() и передав имя плагина и атрибуты. Наиболее важная часть этого кода функция init(), где мы определяем имя, значок файла и обработчик события для кнопки с помощью функции onclick().
В первых двух строках функции onclick(), пользователю предлагается ввести параметры количества сообщений и заголовок шорткода. Затем, в зависимости от значений этих параметров, шорткод � …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров