История юзабилити — это долгий путь от простого к сложному. От самых азов к сложным структурам, и никак иначе. Если вы думаете, что дружественные интерфейсы появились с самого начала, а дизайнеры всегда владели четко определёнными понятиями и методами работы — вы будете удивлены. Не ждите ясности и простоты: юзабилити — это всегда что-то запутанное, нет никакой чёткой концепции его создания. Итак, теперь вы знаете, что история юзабилити — это “долгий путь от простого к сложному”.
Что же такое юзабилити?
У истоков юзабилити
Если мы обратимся к истории, то увидим, что некто Витрувий (1 век до н.э.) был, вероятно, первым человеком, который разработал и систематизировал принципы дизайна. Три его принципа и оказали влияние на дальнейшее развитие дизайнерской мысли:
- Firmitas: (от лат.) прочность и долговечность конструкции;
- Utilitas: (от лат.) полезность и пригодность для нужд предполагаемых пользователей;
- Venustas: (от лат.) красота дизайна.
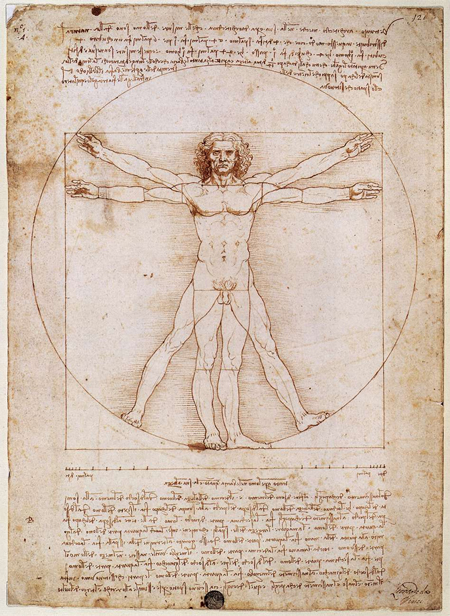
Работы Витрувия стали источником вдохновения для таких людей, как Леонардо да Винчи, который создал знаменитого Витрувианского человека (рис. 1). Благодаря эмпирическим измерениям и вычислению пропорций человеческого тела, Витрувия можно считать основоположником эргономики и юзабилити. 
Рисунок 1: Витрувианский человек. Рисунок был создан Леонардо да Винчи в 1487 году на основе работ Витрувия.
Военные реалии
Основа юзабилити — человеческий фактор. Это стало понятно начиная с того момента, когда военные впервые задались вопросом: “Какой дизайн орудий позволит нам чтобы убить больше врагов? Какое оружие будет самым удобным для солдат? Что поможет нам избежать потерь?” Как во время Первой, так и во время Второй мировой войны учёные и конструкторы постоянно исследовали человеческий фактор. Они стремились создать такое артиллерийское орудие, которое было бы наиболее точным, давало бы больший радиус поражения, но, в то же время не требовало бы особых навыков в использовании. То есть, важными были следующие показатели:
- Как быстро новичок сможет освоить использование данного орудия (например в том случае, если погибает предыдущий снайпер).
- Сколько выстрелов в минуту может совершать орудие (как с опытным, так и с неопытным снайпером).
- Сможет ли усовершенствование конструкции орудия повысить частоту обнаружения целей (и таким образом сразить больше врагов).
- Как улучшение дизайна повлияет на упрощение использования орудия (и, как следствие, на уменьшение нагрузки на снайперов).
Рисунок 2: фотография французской 320-мм пушки Cyclone, которая использовалась в Бельгии в 1917 году. Для использования этого орудия необходимо обучить людей не только стрелять из него, но и управлять его передвижением.
Рисунок 3: 155 мм артиллерийский снаряд 11-й морской пехоты США Regiment’ M-198. Решающее значение имеет время установки, так как анти-артиллерийское вооружение должно быть мобильным.
Недавнее прошлое
Развитие юзабилити напрямую связано с падением цен на компьютеры в 1980-х годах, когда впервые стало возможным обеспечить каждого сотрудника персональным компьютером. В 80-х годах практически не было уверенных пользователей компьютеров, редко кто умел работать с операционными системами и программными приложениями. А, как показывает история, практика разработки программного обеспечения продолжает ориентироваться на опытных и компетентных пользователей, которые были бы знакомы с техническими словарями и системной архитектурой, а также обладают способностью к решению проблем, связанных с использованием компьютера. Безусловно, такое положение дел быстро стало неприемлемым, так как среднестатистические пользователи постоянно испытывали стресс. Компьютеры были слишком сложны в использовании для большинства пользователей. Таким образом, основной задачей стало создание программного обеспечения, работа с которым была бы доступна не только специалистам.
Современное понимание юзабилити, безусловно, уже не такое, как в 1980 году. Раньше именно юзабилити было доминирующей концепцией, теперь же всё веб-проектирование ориентируется на изучение контекстов использования. Теперь уже не столь важно удобство использования какой-либо интерактивной системы: важным стало её удобство применительно к конкретному контексту.
Подробнее о юзабилити: плюсы и минусы
До сих пор ведутся споры о происхождении термина “юзабилити”, но заменить его уже не представляется возможным. Специалисты по работе с пользователями стремились усовершенствовать юзабилити различных вещей задолго до того, как этот термин стал применяться в основном в IT сфере. Можно сказать проще: усовершенствование юзабилити — это поиск плюсов и минусов той или иной вещи (или программного продукта) и устранение недочётов.
Однако, существуют сотни различных критериев оценивания юзабилити. Это приводит к разногласиям на тему того, что считать плохим, а что хорошим. Давайте рассмотрим два различных подхода:
- Если вы думаете, что юзабилити — это замкнутая система, то ваш подход можно назвать абстрактным. Вы, наверняка, говорите такие вещи, как “этот сайт не имеет дружественного интерфейса, или “у этого сайта плохое юзабилити”, или “я могу точно определить, насколько качественное юзабилити у данного сайта”. Это означает, что вы рассуждаете о юзабилити с точки зрения использованных технологий.
- С другой стороны, если вы считаете, что суть юзабилити — в удобстве взаимодействия пользователя с компьютером (с учётом контекста использования), то ваш подход можно назвать контекстуальным. То есть вы считаете, что взаимодействие с программой должно быть наиболее эффективно при определённых условиях использования. Ваши формулировки — это: “данный алгоритм регистрации на сайте больше подходит для мужчин среднего возраста, а не для нетерпеливых подростков, которые привыкли совершать покупки со своих смартфонов, сидя в автобусе”.
Причина, по которой я упомянул оба подхода, заключается в том, что любой веб-разработчик должен уметь оценивать как программы, так и функционал сайта с точки зрения их удобства для пользователей. В конце концов, клиенты платят вам именно за это. А вы, в свою очередь, в любом случае будете руководствоваться одним из этих способов для оценки юзабилити. Выбор способа будет зависеть от вашего подхода к юзабилити, и не важно, знаете вы об этих подходах или нет. В этом случае вас можно сравнить с успешным продавцом французского вина, который никогда не был во Франции — этот факт не умаляет его профессионализма и компетенции. Рано или поздно ваш клиент начнёт задавать вопросы, и вы должны владеть исчерпывающей информацией, чтобы не разочаровать его. Если же вы чего-то не знаете, то ваши решения могут оказаться губительными для всего проекта в целом.
Оцениваем юзабилити: аналитические и эмпирические методы
Оценивая юзабилити, вы можете использовать описанные методы как по отдельности, так и в сочетании:
- Аналитические методы оценки основаны на рассмотрении интерактивной системы и/или потенциального взаимодействия с ней. Вы анализируете систему или само взаимодействие с ней.
- Эмпирические методы оценки, напротив, основаны на практическом использовании программного продукта.
Аналитические методы оценки могут быть основаны либо на рассмотрении самой системы (метод Якоба Нильсена, известный как Эвристический Анализ), либо на рассмотрении взаимодействия с этой системой (когнитивный анализ). Как правило, веб-дизайнеры используют данные методы для того, чтоб� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
