В этой статье мы отдохнем от некоторых более продвинутых способов кастомизации WordPress, и поделимся некоторыми супер-легкими методами настройки админки WordPress.
Если вы только начинаете работать с WordPress, или уже некоторое время пользуетесь его стандартной функциональностью, а теперь решили копнуть глубже, используя некоторые полезные и простые способы кастомизации WordPress сайта, отличная отправная точка это админка WordPress или бэкэнд. Одна из замечательных особенностей WordPress состоит в том, что каждую часть бэкэнда легко настроить с помощью простых PHP функций.

В этой статье вы узнаете, как настроить страницу входа применив к ней собственный логотип, добавить новые виджеты на панель управления, добавить пользовательский контент в футер, упростить вход и выход из админки, и многое другое. В сочетании, эти методы могут улучшить брендинг, доступность и удобство вашего сайта построенного на WordPress.
Изменение стандартного URL страницы входа WordPress
По умолчанию для входа в админку WordPress требуется наличие либо /wp-admin, либо /wp-login.php в URL, не так уж много нужно напечатать. Однако, вы можете еще больше упростить это, изменив URL страницы входа на что-то более запоминающееся и лучше отпечатывающееся в памяти.
Эта техника требует манипуляций над файлом .htaccess. Как правило, этот файл скрыт в корневом каталоге установки WordPress. Его автоматически создает WordPress после настройки кастомных постоянных ссылок, используя перезапись URL.
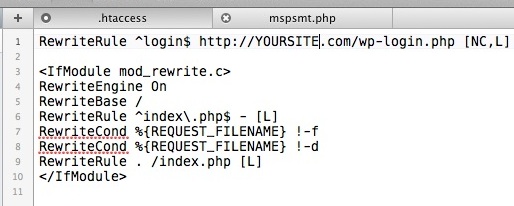
Сначала проверьте настройки своего SFTP / FTP клиента, чтобы тот показывал скрытые файлы — большинство FTP клиентов управляют этим. Затем убедитесь, что файл .htaccess существует. Если это не так, то создайте его с помощью вашего любимого блокнота. В Windows, используйте Notepad++ для его создания. Откройте его и добавьте эту строку сверху:
RewriteRule ^login$ http://YOUR_SITE.com/wp-login.php [NC,L]
Просто замените ключевое слово login желаемым словом и URL вашего сайта.
Теперь откройте ваш любимый браузер и перейдите по адресу http://yoursite.com/login.Вы будете перенаправлены на страницу входа в WordPress. Помните, что ваши клиенты не обязаны знать все о использовании WordPress, удобный URL гораздо проще запомнить, чем /wp-login.php.
Легко запомнить, легко научить, легко узнать!
Изменение стандартной внешней ссылки на странице входа WordPress
Когда вы входите в WordPress стандартный логотип ссылается на WordPress.org. Позвольте мне дать вам простой совет по использованию собственной ссылки. Откройте файл functions.php. Затем добавьте следующие строки кода. И обязательно запомните тег, определяющий границы PHP кода.
// Используем свой собственный URL ссылки для логотипа
function wpc_url_login(){
return "http://wpchannel.com/"; // ваш URL здесь
}
add_filter('login_headerurl', 'wpc_url_login');
Не забудьте сохранить файл. Выйдите, чтобы просмотреть результат.? Лучше, не?
Настройка логотипа на странице входа без помощи плагина
Укрепите свой бренд путем замены стандартного логотипа на странице входа в WordPress. Логотип это один из наиболее важных элементов Вашего бренда! Люди запомнят его, чтобы быстро найти вас. Демонстрируйте его!
Это стандартный экран входа в WordPress:
Для его усовершенствования, добавьте следующие строки кода в файл functions.php:
// Кастомный логотип на странице входа WordPress
function login_css() {
wp_enqueue_style( 'login_css', get_template_directory_uri() . '/css/login.css' );
}
add_action('login_head', 'login_css');
Третья строка указывает на отдельную таблицу стилей. Хотя и можно использовать, тот который относится к вашей стандартной CSS теме, я советую вам использовать Firebug - полезное дополнение для Firefox или любой другой инструмент веб-разработки, который позволяет редактировать свой сайт в режиме реального времени. Как вы можете видеть, нужна всего одна строка кода, чтобы изменить установленный по умолчанию логотип.
#login h1 a {
background-image: url("http://YOUR-WEBSITE.com/wp-content/themes/YOUR_THEME/images/custom_logo.png") !important;
}
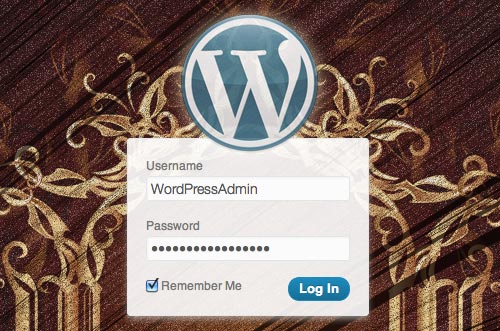
Свободно изменяйте URL логотипа, если он находится не в папке темы. Теперь посмотрим на вашу страницу входа: ваш пользовательский логотип появился!
Если это не так, � …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров