Много сообщество расширения (или модулей) доступны для многофункциональных с открытым исходным кодом электронной коммерции Magento, но что, если они don’ T довольно работать, как вы хотите, чтобы они?Что если бы вы могли понять структуру модуля Magento немного лучше, вплоть до того, что вы можете изменить его в соответствии с вашими потребностями или, еще лучше, написать свой собственный модуль с нуля

В этом уроке мы будем вводить кодирования Magento в виде “Hello World” стиль модуля.Цель модуля будет просто написать некоторую информацию в лог-файл каждый раз, когда продукт будет сохранен.Это очень простой модуль позволит нам охватить ряд интересных тем, в том числе:
-
app/codeкаталоги, - Структуры и создание модуля Magento,
- События наблюдателей,
- Logging.
Перед Мы Begin
Это руководство предполагает, что вы уже имеете установку Magento и работает локально или на сервере разработки, которые можно добавлять новые файлы.В версии Magento, что вы используете doesn’ T действительно важно, потому что мы будем рассматривать фундаментальные аспекты, которые существуют во всех версиях и редакциях: сообщества, специалистов и Enterprise.
Отключить Cache
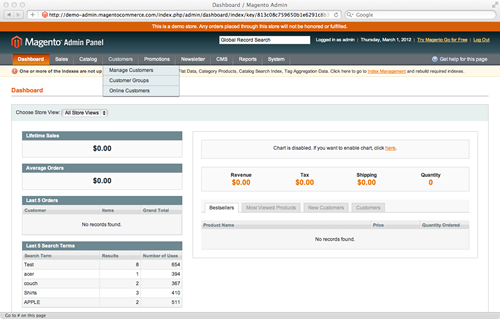
Это один из первых уроков разработчиков Magento должны научиться: отключить кэш!Вы можете сделать это, зайдя в Admin Panel > System > Cache Management > Select All > Actions: Disable > Submit.
В то время как очень хорошо на повышение производительности в производственной среде, то кэш developer’ с врагом.Оставьте его включить на свой страх и риск!Каждый разработчик Magento я встречался имеет более чем один раз в течение часа или около того, интересно, почему их последних обновлений не появляется, только чтобы обнаружить, что Magento по-прежнему отображаются версии сайта, что это удобно кэшированных ранее, что day.
Приложение / код Directory
Мозги Magento можно найти в отдельных модулей внутри app/code каталогов, которая разделена на три области: ядро, сообщество и local.
Core
app/code/core каталог содержит все функции для продуктов, категорий клиентов, платежей и т.д. Пока вы не знаете, что вы делаете (и даже позже), держать app/code/core закрыты, потому что эти файлы не должно бытьmodified.
Magento построена таким образом, что вы можете изменить функциональность любого из этих основных файлов, не изменяя их напрямую, что гарантирует, что ваше приложение остается обновления-доказательство.Безусловно, искать, чтобы лучше понять, как Magento работает, но не touch.
Community
Как следует из названия, app/code/community Здесь вы найдете модули, которые были предоставлены третьим лицам (т.е. не Magento’ с основной группой).Сотни модули доступны через Magento Connect, иПри установке их через встроенный “Package Manager”, это где они в конечном up.
Local
Magento поставляется с пустой app/code/local каталог, готовы для Вас, чтобы добавить заказ модулей для Magento собственной установки.Это то, где мы будем работать в течение этого tutorial.
Структурирование Наша Directory
Откройте ваш любимый текстовый редактор и перейдите к app/code/local добавить некоторые новые каталоги и files.
Модуль Namespace
Первом каталоге мы создадим является “пространством имен.« Это можно назвать как угодно, но конвенции является некоторая форма названия компании или module’ с автором.Magento использует “Маг”, как его имен.Здесь, в Ampersand торговли, мы используем “Амперсанд”. Для этого урока мы будем использовать “SmashingMagazine”, как наш имен.Таким образом, создать каталог app/code/local/SmashingMagazine.
Модуль Name
В течение следующего каталога, мы дадим нашим модулем описательное имя.Модуль мы создаем буду писать записи в журнале каждый раз, когда продукт будет сохранен, так логическое имя будет LogProductUpdate.Создайте каталог app/code/local/SmashingMagazine/LogProductUpdate.
Мы должны теперь иметь следующую структуру каталогов для нашего модуля.Эти имена файлов и каталогов являются тематические sensitive, так что выгоды где appropriate.
app
- code
- local
- SmashingMagazine
- LogProductUpdate
Настройка Наша Module
Следующее, мы будем приступить к настройке нашего модуля.Конфигурационные файлы принадлежат внутри нашего модуля в каталоге с именем etc, так let’ S создать, что наряду с новыми файл XML: app/code/local/SmashingMagazine/LogProductUpdate/etc/config.xml.Этот файл XML будет информировать Magento расположения файлов в нашем модуле, а также много других вещей, таких как номер версии и событий, чтобы наблюдать.В настоящее время мы создадим простой config.xml файл, который содержит комментарии, которые объясняют значение каждого section.
<?xml version="1.0" encoding="UTF-8"?>
<!-- The root node for Magento module configuration -->
<config>
<!--
The module's node contains basic
information about each Magento module
-->
<modules>
<!--
This must exactly match the namespace and module's folder
names, with directory separators replaced by underscores
-->
<SmashingMagazine_LogProductUpdate>
<!-- The version of our module, starting at 0.0.1 -->
<version>0.0.1</version>
</SmashingMagazine_LogProductUpdate>
</modules>
</config>
Активация Наша Module
Следующий шаг заключается в информировании наших Magento установки, что наш модуль существует, что мы делаем, создав новый XML-файл в app/etc/modules.Название этого XML файла может быть все что угодно, так как Magento будет читать все XML файлы в этот каталог и будут заинтересованы только в содержании.Однако, по соглашению мы должны дать файлов и модулей с одноименным названием.Let’ S Создание app/etc/modules/SmashingMagazine_LogProductUpdate.xml со следующим содержанием:
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<SmashingMagazine_LogProductUpdate><!-- Whether our module is active: true or false -->
<active>true</active><!-- Which code pool to use: core, community or local -->
<codePool>local</codePool></SmashingMagazine_LogProductUpdate>
...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров