Хика Law всегда была популярна точка отсчета для дизайнеров.
Вы увидите, что цитируется в бесконечных списки основных законов и principles, что все дизайнеры должны быть знакомы с.Учитывая наши Предполагается, уровень комфорта с этим проектом краеугольный камень, я удивлен, что так много людей получают его wrong.
Что мы думаем, что мы понимаем, о законе Хика, как она относится к веб-дизайн упрощенном и неполным.Мы должны более глубоко исследовать то, что закон Хика может сделать для веб-дизайна.В конце концов, мы увидим, почему этой конструкции принципе undervalued, и мы увидим, как мы разрабатываем неправильно для процесса принятия решения пользователем.Для того, чтобы попасть туда, мы должны смотреть на наш нынешний подход в закон Хикса и почему это wrong.
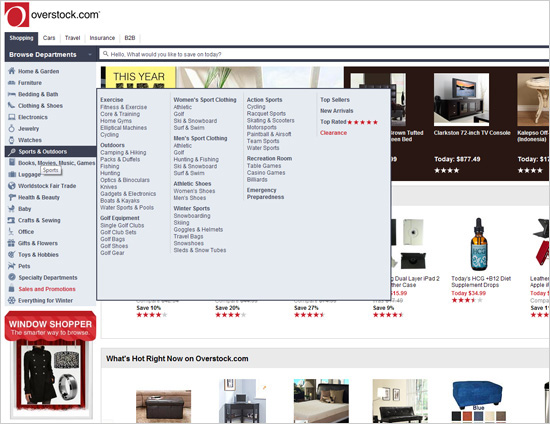
 Беспорядок различных этикеток для одежды Размер крючков.(Изображение: außerirdische Синд gesund)
Беспорядок различных этикеток для одежды Размер крючков.(Изображение: außerirdische Синд gesund)
Неполное Definition
Как она стоит сегодня большинство обсуждений закона фокус Хика на узкую часть веб-дизайна.Традиционно, закон использоваться для поощрения дизайнеров ограничить возможности в навигации, списки и интерактивных возможностей.Является ли это использовать против раскрывающийся и летать выезда меню с слишком много вариантов или страницы с слишком много ссылок, Закон Хика в основном были противовеса sprawl.
В то время как Идея действительно есть merit (массовые меню действительно плохая идея), она является неполной.Почему мы ограничимся Закон Хика к навигации?Гиперссылки являются движущей силой Интернета, они ведут нас от одной страницы к другой и вести действия на странице.Таким образом, применение закона Хика следует начинать там.Ограничение количества ссылок и кнопок на передней пользователи должны упростить процесс принятия решений, что позволяет им перемещаться по Web с минимальным стрессом и задержки.Но это еще не конец всех и все будет в Закон Хика
Лучше Perspective
Если бы мы остановились здесь, в нашем исследовании закона Хика, мы бы упустить большую ценность.Почему мы так много внимания на ссылки и кликов?Хотя эти факторы делают вести пользовательский опыт, они не только factors, что пользователи принимают во вниманиепри навигации по дизайну.Мы должны помнить, что закон Хика не произошло с изобретением Интернета.Исследования Хика просто пролить свет на варианты веб-сайта влияет на скорость и простота принятия решения пользователем.Это обеспечивает довольно широкую сферу применения, потому что мы не измерения физических реакций или той роли, которую играет технология, а психические процессы, которые приводят к созданию decision.
Итак, давайте шаг назад и рассмотрим мыслительный процесс, что пользователи пройти и сколько уровней принятия решений, веб-дизайн может состоять из.Например, вместо того, чтобы по каждой ссылке в меню навигации, регистрационную форму или панель инструментов в качестве собственного варианта, мы должны рассматривать процесс взаимодействия с навигацией решения своих собственных.Если на то пошло, любой проект содержит целый ряд топ-уровня “варианты”, что спрос решения user.
При выборе того чтобы прочитать статью, перейдите на новую страницу, заполнить журнал в форму или выполнить поиск, пользователь должен мысленно обрабатывать несколько вариантов, прежде чем даже одним щелчком мыши.Являются ли они заинтересованы в содержании на этой странице?Они могли бы решить обезжиренное заголовки, чтобы увидеть то, что выделяется на них.Может быть, они ходят по магазинам за что-то.Еще до удара “Добавить в корзину”, они должны выбирать между совершения покупки, глядя на продукте и отзывов, и по магазинам вокруг чего-то else.
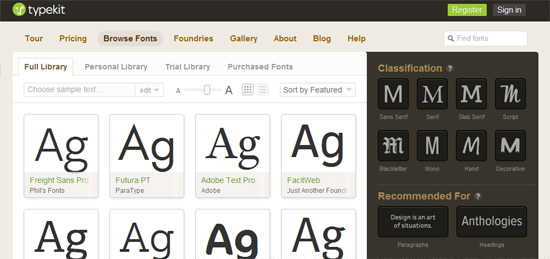
 При просмотре шрифтов на Typekit, пользователь имеет много решений, чтобы сделать, чем просто собирание font.
При просмотре шрифтов на Typekit, пользователь имеет много решений, чтобы сделать, чем просто собирание font.
С учетом всех этих вариантов, казалось бы, что хруст чисел и определить, сколько выборов возможно будет парализовать любой пользователь в нерешительности и сделать любой веб-сайт непригодным для использования.Понятно, что это не так.Итак, о чем он хороший дизайн, который позволяет пользователям принимать решения и действовать, не будучи перегружены слишком много вариантов?А еще лучше, мы можем измерить и воспроизводить эти факторы в наших проектных работ каждый день
Повторное применение Хика Law
Для того чтобы правильно применять закон Хикса в веб-дизайне, мы должны подходить к дизайну, как наши пользователи делают: в phases.
На первом этапе происходит перед веб-сайта, даже запускает.Хотя мы никогда не хотели бы дизайн, основанный на предположении о том, что наша база пользователей ищет, посетитель редко случаются на ваш сайт без какой-то предрассудок, что они увидят.Запрет случайные hijack, самый первый раз посетители попадают на сайт, нажав на ссылку, которая включает в себя описание, название или результат поиска, что намекает на содержание они увидят.Вернувшиеся посетители, наверное, даже лучше понять, что они будут работать в.Это редкое, что пользовательвходит сайта без подсказки, что это такое about.
Это предубеждение среди пользователей о содержании и опыт, отличный повод, чтобы следить Содержание первого дизайна approach.Конечно, такой подход также бывает вполне оправданной.В возрасте поисковой размещения и социальной рекламы, многие пользователи посадке на содержание тяжелых страниц, а не только домашние страницы обусловлен призывы к действию.Итак, первая точка решение о содержании потребления.Человеческий разум есть проблема выбора из нескольких вариантов если не явно выделяется out как лучшие.Когда вы воду вниз дизайн с виджетами и дополнительному содержимому, вы уменьшите значение первичного содержания и заставить труднее решения на пользователя.Процесс устранения отвлекающих вариантов должен начать здесь и должна осуществляться на протяжении всего процесса проектирования. Больше вариантов мы устраняем, более приятный опыт be.
Глядя мимо основного содержания, что происходит, когда содержание приходит в больших наборах данных, таких как список последних сообщений, продукт предложения или эскизы?Это здесь, что дизайнер действительно может доказать свою ценность.Мы все видели проекты, которые имеют структуру, интервал и последовательность.Содержание теряется, или пользователь отказывается полностью, когда они не дали инструменты, с помощью которых можно сделать уверенные решения.Строительство большой опыт имеет много общего с тем, как мы даем процесс принятия решений пользователей через эти практики.Когда мы применяем наши навыки, чтобы привлечь пользователей на определенные действия на странице, мы противодействии отставание или полное психическое shutdown, что обусловлено сложным принятие решений process.
Минимализм ваша вещь?Затем всплеск цвета или тщательно организована негативном пространстве проходит долгий путь, чтобы разрушения верхнего уровня decisions, что пользователи должны сделать.Если вы обнаружили картину или расстояние из элементов случайно на странице, то пришло время пересмотреть количество вариантов на странице и выбрать те, которые являются наиболее important.
 Чем меньше цветов мы используем, тем более мощным оно becomes.
Чем меньше цветов мы используем, тем более мощным оно becomes.
При работе с богатым дизайном и содержанием тяжелых веб-сайтов, шаблоны вашим лучшим другом.Когда пользователь находится в режиме сканирования, их глаза будут ввести, по консистенции, так что ваши проекты должны быть визуально последовательными в правильном направлении.Являются ли ваши заголовки достаточно отличается от своих книг, чтобы быть узнаваемым, как вторичная или третичная содержание?Всегда отступить от принципов искусства и посмотретьна то, как конструкция использует линии, формы, цвета и расстояния.Вариации в этих вещах привлечь внимание пользователя, в то время как последовательность пород знакомство и проще принятия решений.Нажатие закон Хикса в осно …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров