Как развития технологии, так что делает искусство и ремесло веб-дизайна.
Новые технологии создают новые проблемы, которые требуют новых решений.Часто мы работаем на неизведанную территорию, где потребовали решения действительно являются новыми.В других случаях, мы сталкиваемся с проблемами более универсальный характер, проблемы, которые history.
Учитывая ограниченную историю веб-дизайна, мы должны смотреть за пределы нашего непосредственного домен ответы на более сложные вопросы.Мы делаем это все время, когда мы опираемся на богатую историю графического дизайна и визуальных искусств.Но мы не ограничены брат дисциплин.Если мы сможем идентифицировать абстракций и моделей, которые представляют собой наши проблемы, мы можем смотреть на какой-либо источник для руководства.Мы можем посмотреть на, казалось бы, не связанные области, таких, как психология или музыку.Мы можем даже взглянуть на эпизод из начала 18-го века о Иоганн Себастьян Bach.
В этой статье we’ будем смотреть на то, что Бах имеет дело с современными веб-challenges — В частности, задача проектирования для устройств с разными атрибутами и capabilities.
Бах и “ Хорошо темперированный Clavier”
В 1722 году Бах собрал книги соло клавиатура работает предназначен как совокупность образовательных пьесы для молодых музыкантов.Книга содержала 48 частей — прелюдии и фуги во всех крупных и мелких ключ.Сейчас основным канона западного, это рассматривается как одна из наиболее важных работ в истории западной музыки.Он назвал книгу Хорошо темперированный Clavier.
Чтобы оценить историческую значимость работы, вы должны понимать, что в день Баха о том, что можно играть клавиатурой музыка на все лады была необычной.Это был вопрос не о философии, но физики: фиксированного шага клавишный инструмент может быть в гармонии только с подбора ключей одновременно.В настройках системы того времени, играя в гармонии во всех 12 основных клавиш просто не possible.
В то время как законы физики может быть жестким на изгиб, человеческое восприятие движется довольно легко.Было принято решение переопределить, что значит быть __6 “в гармонии”. | Регулируя определенные промежутки времени, так что они отклонились чуть от совершенства, интонации, настройка системы был произведен, что позволило играть в разумные настройки всех клавиш.Эта практика ущерба для качества гранулированных для блага system называется temperament.
 Открытие мер первой Прелюдия Хорошо темперированный клавир Баха.(Изображение кредита: Wikipedia)
Открытие мер первой Прелюдия Хорошо темперированный клавир Баха.(Изображение кредита: Wikipedia)
Имя альтернативного настройки системы прославили Баха и Хорошо темперированный Clavier, что не удивительно, “. Также темперамент” Сегодня большинство интонации в западной музыке основаны на методах разные “равный темперамент”., но цель та же: сделать каждый из ключей немного несовершенным, так что все ключи могут быть used.Это как утилитаризм для acoustics.
Что это имеет отношение к UI Design
Наверное, самым захватывающим развитием в веб-дизайне в последние несколько лет был переход на проектирование для нескольких устройств.Это уже не просто о том, как сайт работает в двух разных браузеров, но и о том, как она функционирует на различных устройствах с совершенно разными характеристиками: различные размеры экрана, разные возможности, разные контексты использования, различные interfaces.
Несмотря на то, отзывчивым дизайн и конкретного устройства веб-сайты позволяют нам адаптировать конструкции для разнообразного опыта, еще будет время, когда мы должны сделать универсальные decisions — и когда мы делаем, метафора и темперамента может быть полезным.
Применения этой концепции для проектирования пользовательского интерфейса проста: для того, чтобы доставить хороший опыт для целого ряда устройств, мы должны учесть случайные недостатки в отдельных интерфейсов.Мы должны сделать маленькие компромиссы здесь и там, чтобы убедиться, что наш дизайн путешествует и к другим environments.
Touch-первых Design
Распространенный пример и темперамента в действии том, что сенсорный интерфейс оказали на последних веб-сайте рабочем столе designs.
Как указывающего устройства, палец, много больше, чем мышь, требует большого сенсорного цели, чем то, что требуется от курсора мыши.Таким образом, чтобы обеспечить удобство, интерактивные элементы должны быть больше.Как интерактивных элементов увеличиваются в размерах, других вещей, которые должны увеличиваться в размерах для поддержания баланса.Это приводит к эстетическому характеризуется щедрыми полями и padding.
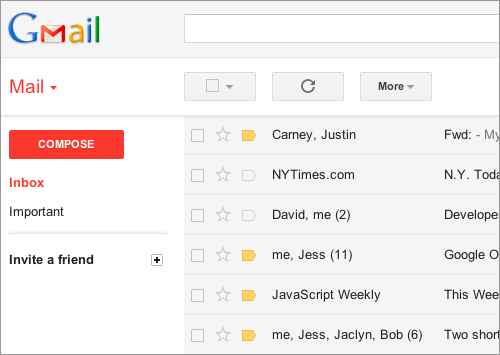
 новые Gmail design имеет много пробелов и дополнительных накладок на кнопки и очень приятной на ощупь, даже если это рабочий стол design.
новые Gmail design имеет много пробелов и дополнительных накладок на кнопки и очень приятной на ощупь, даже если это рабочий стол design.
Рост популярности iPad, которое мост между сенсорного интерфейса и рабочего стола размеры экрана, что ускорило влияние на сенсорные экраны дизайн интерфейса рабочего стола.Если вы посмотрите на последние переделывается из основных продуктов, таких как Gmail и Twitter или просмотр CSS галереи, вы увидите, что дизайн на веб начинает выглядеть немного иначе.Вещи выглядят более … толстоватые.Там больше белого пространства, кнопки имеют более обивка, вещи в общем чувствую больше.Конечно, другие факторы в игре, такие как устойчивый рост рабочего стола sizes.
Что мы в итоге это проект, который может позволить себе слишком много пространства для мыши, но соответствующее количество пространства для пальцев.Мы допускаем небольшое отклонение от нормы в один опыт, чтобы лучше поддерживать все возможные experiences.
Важно отметить, что создание пользовательского интерфейса на ощупь, таким образом, также приводит к пользовательский интерфейс, который может быть более полезной для мыши и настольных компьютеров.Кнопка это легче коснуться часто проще нажать кнопку.По заблудших в направлении удобства использования, мы получаем бонус улучшения производительности проектирования в оригинальной настольной context.
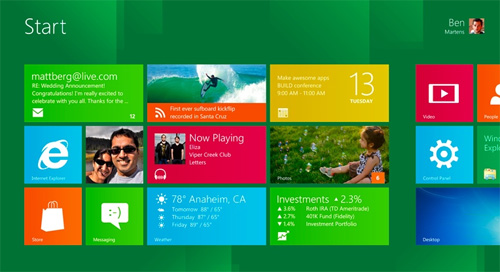
 Microsoft, Метро design язык вдохновлен сенсорным первый подход к взаимодействию design.
Microsoft, Метро design язык вдохновлен сенсорным первый подход к взаимодействию design.
Универсальный дизайн с помощью Responsive Design
Хотя большая дискуссия по оперативным усилиям по разработке стремится сосредоточить внимание на технику отзывчивость, оперативность сам никогда не цель.Это средство для достижения цели.Конструкция отвечает для того, чтобы сделать что-то else.То, что что-то еще может быть на поставку различного содержания, чтобы служить с низкой пропускной способностью изображения, или адаптировать макет для лучшего представления на маленьком экране.Это что-то еще может быть целью предоставления универсальной опыт большого количества различных devices.
Поездка на поезде реагировать дизайна, чтобы прийти к универсальному дизайну опыт, мы, вероятно, проходят через некоторые формы и темперамент.Прекрасным примером этого — и отличный пример реагировать дизайн в целом — является website.__0 Boston Globe автора |
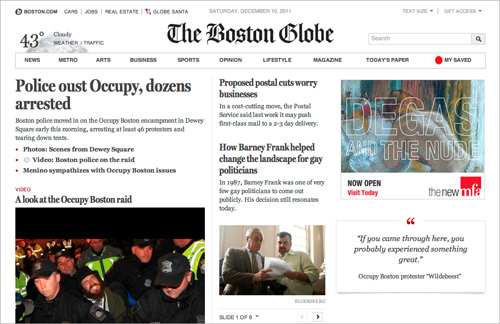
 Boston Globe является ярким примером реагировать на проектирование крупномасштабных website.
Boston Globe является ярким примером реагировать на проектирование крупномасштабных website.
Эта стратегия позволила реагировать единый дизайн, чтобы адаптироваться к любым устройством, которое читатель может использовать для чтения …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров