Интеграция социальных услуг, средств массовой информации в дизайн Вашего сайта является жизненно важным, если вы хотите сделать его легким для читателей поделиться своим содержанием.
Хотя некоторые пользователи счастливы с социальными медиа кнопок, которые приходят встроенные в их дизайн шаблона, большинство пользователей WordPress установить плагин автоматически вставлять обмен ссылками на своих страницах.Многие из вас считают, что плагин делает именно то, что вам нужно, а другие не так много.Некоторые из них плохо написанные, и большинство включают услуги, которые вы просто не нужно.И хотя некоторые великие социальные медиа-плагинами, которые там, они не интегрируются с каждым WordPress design.
Если вас не устраивает редактирование шаблонов WordPress, плагин, вероятно, является лучшим решением.Если вам удобно, сделав несколько изменений в Вашу тему, то считайте вручную интеграции социальных медиа, чтобы иметь больше контроля над тем, что услуги оказываются на website.
Сегодня, мы покажем вам, как вручную интеграции трех самых популярных социальных услуг, средств массовой информации на своем сайте: Twitter, Facebook и Google.Во-первых, вы узнаете, как интегрировать Facebook комментарии на вашем сайте WordPress, чтобы сделать его проще для читателей, чтобы обсудить ваши сообщения.Затем мы покажем вам наиболее распространенных способов для отображения последних твитов в боковой панели, которая должна побуждать больше людей следовать за вами на Twitter.Наконец, мы покажем вам, как добавить обмен кнопками для всех трех социальных услуг, средств массовой информации к вашей домашней странице, должностей и pages.
Пожалуйста, не забудьте создать резервную копию всех ваших файлов шаблона перед внесением каких-либо изменений, так что вы можете вернуться обратно, если что-то пойдет не так.Тестирование изменений в непроизводственной области в первую очередь будет также prudent.
Интеграция Facebook комментарии на Website
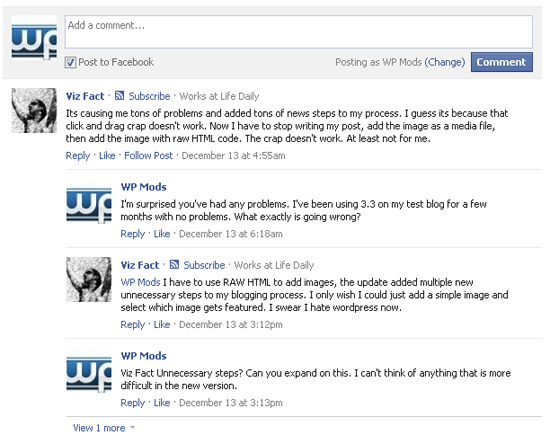
Потому что большинство людей будут подписаны в Facebook, когда они просмотра веб-страниц, позволяя Facebook комментарии на Ваш сайт, это отличный способ поощрять людей, чтобы оставлять комментарии.Он также бордюры спама.В то время как многие решения претендует на снижение спам-комментариев на WordPress, большинство из них либо неэффективны или сорвать посетителей, блокируя законным comments.
Многофункциональный комментируя решения, такие как IntenseDebate и Disqus имеют преимущества, конечно, потому что они позволяют пользователям комментировать использованием Facebook и ряд других услуг, но прежде чем посетители могут комментировать, они должны предоставлять доступв приложение, дополнительный шаг, который препятствует некоторым из комментариев.Для сравнения, интеграция Facebook комментарии непосредственно позволяет посетителям комментировать без суеты.Кроме того, эта система комментариев позволяет пользователям оставлять комментарии наподписание в Facebook, Yahoo, AOL или Hotmail.
До интегрируя Facebook на WordPress Mods В конце сентября, я посмотрел на несколько решений.Я последовал большой учебник Джозеф Badow и попытался несколько плагинов, таких как Facebook комментарии для WordPress.В действительности, однако, в том, что официальный комментарий Facebook plugin самый быстрый и самый простой способ добавить Facebook комментарии к вашим website.
Просто следуйте инструкциям ниже, чтобы встать и running.
1.Создать Facebook Application
Чтобы использовать Facebook комментарии на вашем сайте, создайте новое приложение комментариев для вашего сайта на Facebook Application страница.Этот шаг необходим, будете ли вы добавлять комментарии Facebook вручную с помощью сторонних плагинов или с официальной Facebook plugin.
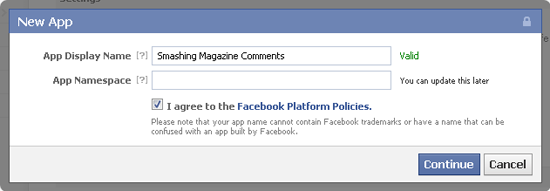
Просто нажмите на кнопку “Создать новое приложение” на странице приложения Facebook и введите уникальное имя для вашего приложения в “App Display Name” поле.”App имен” поле не должно быть заполнено для комментариев Facebook (она используется с Facebook Open Graph Protocol).
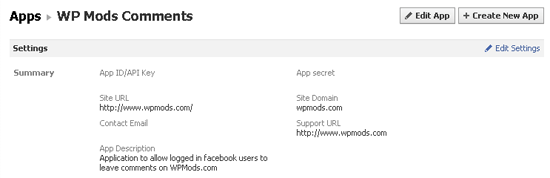
Вам будет обеспечен “App ID / API ключ” и Вам не нужно запоминать эти цифры, потому что __ 8 “App секретный ключ.” | Официальные комментарии Facebook plugin автоматически вставляет их в код, который Вынужно добавить к вашей website.
2.Добавить код на Website
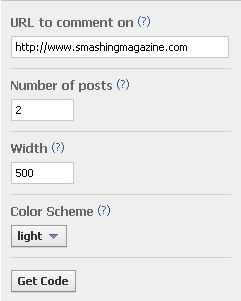
Следующее, вернуться к Facebook Комментарии plugin страницы и получить код для вашего сайта.Окно позволяет изменить URL, на которую комментарии будут размещены, количество замечаний, которые будут показаны, ширину коробки и цветовую схему (светлый или темный)
Вы не должны волноваться о том, что вы вводите в поле, потому что все атрибуты могут быть изменены вручную.И не важно, что вы вводите URL, потому что мы будет заменить его позже с WordPress ссылка:
-
hrefURL для этого плагина комментариев.Новостная лента рассказы на Facebook будет ссылаться на этот URL. -
widthШирина плагина в пикселях.Рекомендованная минимальная ширина составляет 400 pixels. -
colorschemeЦветовая схема для плагина (светлой или темной) -
num_postsКоличество комментариев к показывать по умолчанию.По умолчанию 10, а минимум 1. -
mobile(бета-версия)Независимо от того, чтобы показать мобильной версии.По умолчаниюfalse.
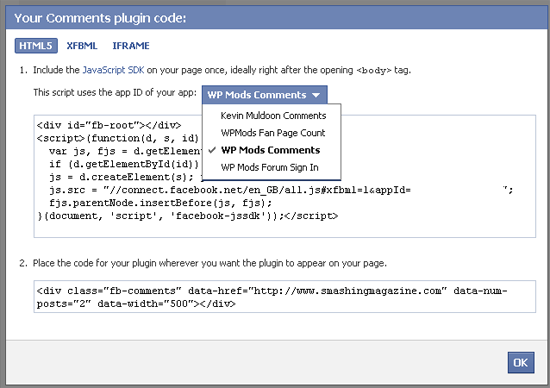
Когда вы нажимаете на кнопку “Получить код”, появится окно с плагином код (выбрать опцию HTML5, потому что FBML является устаревшим).Убедитесь в том, чтобы выбрать приложение, которое вы создали ранее за ваши комментарии, так что правильный идентификатор приложения добавляется в code.
Вставьте первый кусок кода непосредственно после <body> теги в файле header.php Шаблон:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=YOURAPPLICATIONID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Положить вторую строку кода, где вы хотите, чтобы показать комментариев.Убедитесь, что статические URL заменяется на постоянную WordPress (<?php the_permalink(); ?>), так что комментарии показывают правильно на каждой странице вашего website.
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="15" data-width="500"></div>
Чтобы поместить Facebook комментариев выше комментариев WordPress, добавьте этот код чуть ниже линии, которая читает <!-- You can start editing here. --> В comments.php шаблон.Чтобы поместить Facebook комментарии ниже комментариев WordPress, добавьте приведенный выше код ниже </form> теги (опять же в comments.php шаблон).
Если вы планируете полностью заменить WordPress комментарии с комментариями Facebook, просто замените вызов на comments.php шаблон с призывом к вашим Facebook комментарии.Например, чтобы заменить комментарии на сообщения, просто добавьте код в single.php шаблон.Точно так же, редактировать page.php шаблон, чтобы показать Facebook комментарии на pages.
Ваше должны увидеть окно Facebook комментарии отображаться на вашем сайте.Чтобы получить обновления всякий раз, когда кто-то оставляет комментарий, используя Facebook, добавить себя в качестве модератора для вашего приложения на Комментарий умеренности tool page.
Показать ваши последние твиты в Sidebar
Показ ваших последнихчириканье это хороший способ, чтобы побудить людей следовать за вами на Twitter.Наиболее распространенные места для отображения твитов в боковой панели, хотя вы можете добавить их в любой район website.
Показать ваши последние твиты Manually
Я пробовал несколько решений руководства для показа твитов на моем веб-сайтов, и мой любимый исходит от Chris Coyier из CSS-Tricks.Его RSS выборки snippet является быстрым и эффективным способом, чтобы показать последние твиты с вашего счета. RSS-адрес вашего Twitter счета составляет http://api.twitter.com/1/statuses/user_timeline.rss?screen_name=xxxxx (где xxxxx ваша Twitter имя пользователя).Для заметки в социальных сетях, что вы любимый, использовать http://twitter.com/favorites/xxxxx.rss.Например, RSS для последних твитов из журнала Smashing составляет http://api.twitter.com/1/statuses/user_timeline.rss?screen_name=smashingmag, а для отображения только избранных, https://twitter.com/favorites/smashingmag.rss.После того как вы получили ваш Twitter RSS адрес, просто добавьте его в PHP Крис snippet.
<?php
include_once(ABSPATH . WPINC . '/feed.php');
$rss = fetch_feed('https://api.twitter.com/1/statuses/user_timeline.rss?screen_name=smashingmag');
$maxitems = $rss->get_item_quantity(3);
$rss_items = $rss->get_items(0, $maxitems);
?><ul>
<?php if ($maxitems == 0) echo '<li>No items.</li>';
else
// Loop through each feed item and display each item as a hyperlink.
foreach ( $rss_items as $item ) : ?>
<li>
<a href='<?php echo $item->get_permalink(); ?>'>
<?php echo $item->get_title(); ?>
</a>
</li>
& ...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров