В этой статье я хотел бы reacquaint вам скромный рабочая лошадка связи, который является пунктом.
Пункты везде.В самом деле, при высоком риске заявив, очевидно, вы читаете сейчас.Несмотря на свою вездесущность, мы часто пренебрегаем их представления.Это ошибка.Здесь мы будем ссылаться на некоторые временем набор конвенций, с акцент на readability, и предлагают рекомендации по их адаптации эффективно для устройств и экранов.Мы увидим, что возможность встраивать шрифты с @font-face не сама по себе решение всех наших типографских challenges.
Web Of Words
В 1992 году Тим Бернерс-Ли распространил документ под названием “ HTML Tags“, в котором изложены всего в 20 тегов, многие из которых в настоящее время устарели или принимали другие формы.Первые сохранившиеся тегов, которые будут определены в документе, после решающей теги якоря, является пункт тегов.Он не был до 1993 года, что обсуждения emerged о предлагаемом изображении tag.
Разрыва с изображениями, движение, взаимодействие и отвлечение внимания, хотя это, нынешней Всемирной паутине все-таки в первую очередь канал для текстовой информации.В HTML5, сосредоточиться на написании и authorship является более выраженным, чем когда-либо.Очевидно, в самом образом, чтобы новые элементы, такие как article и aside называются.HTML5 предлагает нам для лечения HTML документ больше как … ну, document.
Это не только характеристики, которые меняются тоже.Многое было сделано из перестановками в компании Google algorithms, которые начинают отдавать предпочтение лучше написаны, более авторитетные содержание (и делает работу для растущего Содержание strategy промышленность).Боты Google, в настоящее время обвиняется в осуществляющие questions Мне нравится “, была статья отредактировал хорошо, или она появляется небрежный или спешно производить?” И “ли эта статья обеспечит полное или исчерпывающее описание темы,?” ВидыВопросы можно было бы ожидать, чтобы быть вызваны серьезной колледжа professor.
Это усиление поддержки качества письменной форме, в союзе с книгой, как удобство и тактильность смартфонов и планшетов, значит, там никогда не было лучшего времени для чтения в Интернете.Остальные задача сделать письменно сама радость read.
? Что такое идеальный пункт
Как дизайнеры, мы часто и неправильно напомнил, что наша работа заключается в Мы действительно дизайнеры __ 29 “делать вещи довольно”. | Не художники — и нет местадля formalism в хорошем дизайне.Веб-дизайн имеет функцию, и функция заключается в сообщить message, для которого веб-страница была задумана.Среда не message.
Никогда этот принцип более уместно, чем при работе с типом, хлеб и масло Web происхождения общения.Хорошо набора абзаца текста не должен удивить читателя; wowing должны быть оставлены на мысль или наблюдение, для которых пунктом является автомобиль.В самом деле, идеальный пункт является unassuming в точке вблизи invisibility.То есть нельзя сказать, что внешний вид вашего текста не должно быть обращение на всех.Наоборот, хорошо сбалансированный, комфортно читать типографии вещь красоты, это просто не arresting рода красоты, которые могут отвлечь вас от reading.
 (Изображение: Marcin Wichary)
(Изображение: Marcin Wichary)
Как молодая отрасль, которая отстаивает инноваций и темпы ее практики на основе их способности воспринять (извините, “обращал внимания”), постоянное появление новых технологий, рамки, протоколы и модели данных, мы не особо знакомы с традицией.Тем не менее, практика организации типа для оптимального удовольствия и комфорта является многовековой дисциплины.Еще в 1927 году, отметил, типограф янв Tschichold говорил о наборе “методы и правила, на которых невозможно улучшить” — набор правил, было бы глупо ignore.
Поэтому, пожалуйста, положите canvas элементов и визуализации данных API в одну сторону только на короткое время.Мы собираемся потратить немного времени на чистку на наши навыки верстки.Она называется “hyper text“, после all.
Настройка вашего Paragraphs
Typeface
Ваш выбор шрифта является важным, но kind «семья» вы выбираете конкретного проекта, и мы не будем обсуждать его здесь, кроме, чтобы сделать один момент: расхожее мнение среди веб-дизайнеров, что только Sans-serif шрифты подходят для основного текста это просто правило.Хотя шрифты с засечками, с их большей сложности, могут, как правило, менее эффективны при небольших размеров, есть много других факторов, чтобы рассмотреть.Уменьшительное X-height, например, могут ухудшить читаемость шрифта либо из лагеря.Некоторые шрифты с засечками оченьчеткими и привлекательными для текста абзаца, если они установлены правильно. Мэтью Carter’s экран симпатической Georgia является примером point.
 X-высота расстояние между базовой и средней линии — мера высота строчных символов.(Изображение: adactio)
X-высота расстояние между базовой и средней линии — мера высота строчных символов.(Изображение: adactio)
После обойтись с предметом предпочтения, давайте рассмотрим некоторые важные технические вопросы, касающиеся своего выбора typeface.
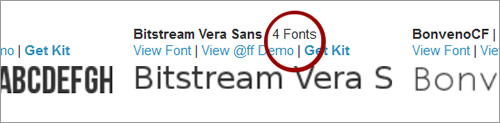
Первое, что нужно учитывать при выборе веб-шрифтов (читай: @font-face шрифтом) является широта family.Есть ли шрифт включает в себя все необходимые полужирный, курсив (или даже лучше, полужирный и полужирный курсив) стили?Один стиль отлично подходит для заголовков, но пункты нуждаются в большем разнообразии.Без этих изменений в вашем распоряжении, не только ваш текст выглядит пресным, но отсутствие надлежащего внимания будет сделать ваши тексты трудно follow.
 Мне лично не нравится Bitstream, но это полностью функциональный пункта text
Мне лично не нравится Bitstream, но это полностью функциональный пункта text
С весь спектр стилистических вариаций в вашем распоряжении, вам не придется полагаться на неудовлетворительную “искусственную” стили, которые применяются к обычным шрифтом, когда font-style: italic или font-weight: bold называется.Гарнитуры не предназначены для искаженные таким образом.Использование надлежащих стилей предоставляемых семье, как Bitstream (см. выше) сделает ваши типографии не только более привлекательным, но более доступной: “. Наклонилась немного” выделенный курсивом глифы имеют | гораздо яснее intent__18, чем текст, который просто
Фокус в том, чтобы убедиться, что декларации, например, font-style: italic запросы курсивом ресурс, а не запускает искусственный стиль.Он должен быть как легкий, как с помощью семейства системных шрифтов, таких как Грузия.Это, вероятно, лучше всего объяснить, как и многие вещи, в прокомментировали код.Для краткости мы настроим просто обычный шрифт и курсив (не жирный) стиль variation.
@font-face {
font-family: 'MyWebfont'; /* Change this to whatever you like. */
src: url('mywebfont-regular.ttf') format('truetype'); /* The "regular" font resource. */
font-style: normal; /* Associates values of "normal" with this resource. */
font-weight: normal; /* As above for weight. */
}
@font-face {
font-family: 'MyWebfont'; /* Importantly, the same as in the above block; the family name. */
src: url('mywebfont-italic.ttf') format('truetype');
font-style: italic; /* Associates values of "italic" with this resource. */
font-weight: normal; /* ... It's not a bold-italic font style. */
}
body {
font-family:'MyWebfont', georgia, serif; /* Provides a system font fallback. */
}
em {
font-style: italic; /* If @font-face is supported, the italic Web font is used. If not, the italic Georgia style is lifted from the user's computer. Either way, a faux style is not allowed to creep in. */
}
Наш второй рассмотрения шрифтом относится к rendering.Некоторые шрифты, изобилует красивыми символами и исключительных kerning так как они могут быть, просто не оказывают очень хорошо при малых размерах.Вы заметили, что встроенные шрифты часто зарезервированы для заголовков, в то время как системные шрифты (такие как Verdana здесь)они опираются на text.__0 для тела |
Одно из преимуществ Verdana является то, что это “хорошо намекнул” шрифта. Delta hinting является предоставление информации в рамках шрифт, специально повышает, как это делает при малых размерах на экране.Чем меньше шрифт, тем меньше пикселей, которые составляют отдельные символы, требующих интеллектуальных реконфигурации сохранить шрифт разборчивыми.Это искусство, которое должно быть знакомо любому веб-дизайнеру, кто когда-либо пытался сделать крошечные иконки comprehensible.
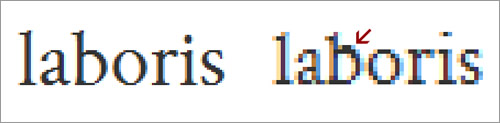
Намекая является сложным и трудоемким процессом, и не многие шрифты Веб-намекнул комплексно.Обратите внимание на застывшую верхней части bowl в нижнем регистре “Ъ” в противном случае впечатляющая Crimson шрифта, например.Этот небольшой несчастный глюк это отвлекает и немного отвлекает от комфортное чтение.Эффект показано на рисунке ниже и может рассматриваться в контексте как demo.
 Немного неудовлетворительной намекая на Багровый римского стиля.Я люблю Багровый все same.
Немного неудовлетворительной намекая на Багровый римского стиля.Я люблю Багровый все same.
Хорошей новостью является то, что, как вложение шрифтов становится все более распространенным явлением, дизайнеры шрифтов все больше и больше заботиться о рендеринга и поставляем все лучше намекая инструкции. Typekit сама даже вмешаться вручную повторно намекая популярных шрифтов, таких как Museo.Лучше всего, чтобы посмотреть на странице демонстрации шрифтов, которые вы рассматриваете, чтобы увидеть, насколько хорошо они оказываются.Экономьте время, избегая, не посмотрев, любые шрифты со словами “тонкий” или “узкие” в их names.
Размер шрифта и Measure
Как последние Smashing Magazine article убедительно свидетельствует, вы ставите серьезное давление на читабельность, углубляясь ниже 16-пиксель размер шрифта для текста абзаца.Все популярные браузеры отображают текст на 16 пикселей по умолчанию.Это достаточно хороший индикатор (учитывая пресловутую тенденция среди разработчики браузеров не согласиться), что 16 пикселей четко standard.Более того, стандарт признаваться эквивалентными конвенции в печати типографии, так как статья указывает out.
Мы часто выражают 16px, как 100% В декларации block на body В нашем CSS листах сброс стиля.Это имеет смысл, потому что, как говорят, “100% же, как браузер выбрали бы для вас.” Если вы хотитеабзац текста будет больше, чем 16 пикселей, просто изменить это значение в body “. пиксель” блока с использованием процентного значения, что соответствует Почему все пиксели?По двум причинам.Во-первых, целые числа менее неуклюжий и их легче использовать в качестве мультипликаторов в таблицах стилей.Во-вторых, браузеры, как правило, вокруг «суб-пикселей” значения по-разному, давая несовместимы results.18-пиксельным шрифтом размера выражается в процентах составляет 112.5% (1,125 × 16).
Нормализация размер текста по умолчанию (или “текст абзаца:” Если ты ведешь себя хорошо и семантический) таким образом, является чрезвычайно важной, поскольку она ставит перед нами, чтобы использовать ems как множитель для размера окружающихзаголовков и других текстовых элементов.Например, чтобы сделать h3 рубрика, в 1,5 раза размер шрифта пункта, мы должны дать ему значение 1.5em.Потому что EMS (произносится как в “Эмма”, не EM Forster) являются относительных единицах, они меняются в зависимости от размера шрифта по умолчанию.Это делает его гораздо легче поддерживать таблицы стилей и, что более уместно, гарантирует, что воспринимае� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров