Веб-только начинают использовать анимацию хорошо.На протяжении многих лет, анимированные GIF-файлы и флэш-управляемыми.Текст переехал и вспыхнул, но это никогда не было гладко.Анимация была коробки вокруг них, как YouTube видео.HTML5 canvas изменений все о веб-animation.
canvas элемент позволяет интегрировать рисунков и анимации с остальной частью вашей странице.Вы можете сочетать их с текстом и сделать анимацию интерактивной.Этот рисунок механизм является мощным, но очень низкого level.
Анимации получить больше власти и требуют меньше кодирования, когда вы объединяете canvas теги с более высоким уровнем библиотек, таких как Paper.js.Эта статья знакомит HTML5 animation и проведет вас через создание анимации семена одуванчика дует в wind.
Аккуратные легко, но грязно ли Hard
Компьютеры любят чистые.Они делают электронные таблицы, статистика и сделать сюжет многомерных кривых, они всегда цвет внутри lines.
В реальном мире, даже самые простые вещи грязный.Листья падают с деревьев, брызги воды — все мало взаимодействий вокруг нас чувствовать себя просто потому, что мы к ним привыкли, но мало всплесками ветра на самом деле грязно и unpredictable.
В этой статье мы будем анимировать семена одуванчика дует в breeze.
Одуванчики сложно, потому что все мы знаем, как они выглядят: мы коснулся их и взорвали их семена прочь.Банальные объекты производят мгновенное признание и чувства.Я не имею сказать вам, что одуванчики — вы просто знаете.Одуванчики являются хаос семян навалились на каждом other.
(Изображение: Arnoldius)
Наши одуванчика анимации никогда не будет воспроизводить сложность реальной вещи, и она будет работать лучше, если мы не попытаемся: сделать его слишком близко к реальным, и он будет чувствовать себя смешным.Вместо этого, мы будем создавать стилизованные одуванчика, что делает правильное впечатление, не все details.
Paper.js
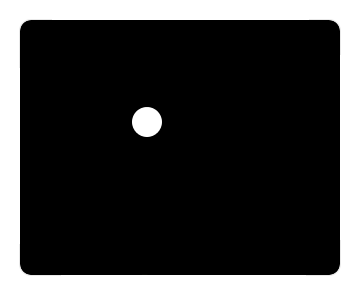
Рисование простых форм с canvas теги, без каких-либо специальных библиотек рисунок, легко.Создайте canvas:
<canvas id="canvas" width="300" height="300"></canvas>
Затем добавить немного JavaScript.
// Get our canvas
var canvas = $('#canvas')[0].getContext("2d");
// Draw a circle
canvas.beginPath();
canvas.arc(100, 100, 15, 0, Math.PI*2, true);
// Close the path
canvas.closePath();
// Fill it in
canvas.fill();

Шпаргалки для canvas показать вам основы, но когда вы попадаете в более серьезных рисунок, вы хотите более высоком уровне библиотеки, такие как Paper.js.
Paper.js это библиотека JavaScript для рисунков и анимации.Он основан в значительной степени на Scriptographer, язык сценариев для Adobe Illustrator.Вы можете наличие записи с Paper.js, но большую часть времени вы будете работать с вариантом JavaScript называют PaperScript.
Paper.js называет себя “ Швейцарский армейский нож векторной графики Scripting” и “ vector” часть important.
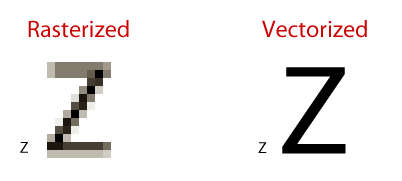
Есть два основных типа графики, vectorized и rasterized.Растрированный графика как фотографии вы берете с собой камеру: большие прямоугольники с картами обозначающие цвет каждого пикселя.Увеличить их, и вы получите размытые dots.
Векторной графики являются как подключить самые точки фотографий: они наборами линий и форм, что дает указания о том, как рисовать изображения на любой размер.Использование векторной графики, вы можете сделать изображение буквы Z действительно большой, и это все равно будет выглядеть резким.Если вы превратили его в растеризованные графику сфотографировать его, а затем взорвать его, письмо будет получить все blurry.

Векторные графические библиотеки идеально подходит для анимации, потому что они делают изменение размеров, вращение и перемещение объектов легко.Они также намного быстрее, так как программа содержит инструкции для рисования каждого объекта, вместо того, чтобы понять это out.
Paper.js примеры page показаны некоторые удивительные вещи, которые вы можете сделать с векторной graphics.
Одуванчика полный пример функционирования, и вы можете видеть все это работает на пример page.Вы также можете изменить код, нажав на кнопку “Редактировать”, увидеть изменения жить, а скопировать и вставить код на свой сайт.В ходе статьи мы расскажем каждой части кода, в свою очередь, но, пожалуйста, обратите внимание, что для того, чтобы запустить код самостоятельно, то вам нужно, чтобы над головой пример страницы и скопировать и вставить его в свою среду.
Рисование Наш Dandelion
Первый шаг, чтобы импортировать наш JavaScript и PaperScript files.
<script src="paper.js" type="text/javascript" charset="utf-8"></script> <script type="text/paperscript" canvas="canvas" src="dandelion.pjs" id="script"></script>
PaperScript код для запуска анимации объявлен как text/paperscript.Теперь мы готовы, чтобы начатьdrawing.
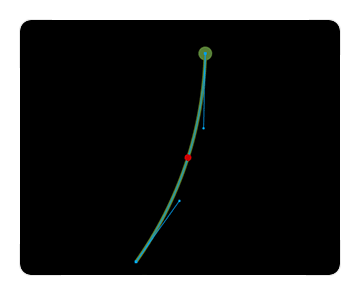
Первая часть нашего одуванчик стебля.Стебель зеленой дугой, с кругом на верхней части для лампы.Мы сделаем обе фигуры с path, список фигур, точек и линий, что браузер поручил display.
Пути являются основными строительными блоками анимации.Они оказывают линий, кривых и полигонов.Вы также можете заполнить их, чтобы сделать сложные формы.Наш путь выглядит следующим образом:
var path = new Path(); path.strokeColor = '#567e37'; path.strokeWidth = 5; var firstPoint = new Point(0, 550); path.add(firstPoint); var throughPoint = new Point(75, 400); var toPoint = new Point(100, 250); path.arcTo(throughPoint, toPoint);
Наш путь дуги, поэтому она нуждается в трех точках: в начале, в конце и середине дуги до конца.Три очка достаточно, чтобы определить любую дугу нам нужно.arcTo функция рисует линию между ними.Путь товар, также поддерживает стили информации, таких как инсульт цвет и ширина штриха; #567e37 и 5 сделают наши искрение линий зеленый и толстый.Paper.js поддерживает те же определения цвета CSS.
Мы можем добавить еще несколько пунктов, чтобы все это легче увидеть:
path.fullySelected = true; var circle = new Path.Circle(throughPoint, 5); circle.fillColor = '#CC0000';
Полностью выбора пути появится несколько строк, чтобы показать нам дуги; красный круг показывает нам, где через точку is.

Стволовых заканчивается круг, чтобы показать луковица цветка и дать нам место, чтобы приложить все семена.Круги гораздо легче, чем в Paper.js в прямом canvas.
var bulb = new Path.Circle(toPoint, 10); bulb.fillColor = '#567e37';
Одной строки кода рисует нашем кругу, еще одно делает его зеленым, и теперь мы готовы добавить наш seeds.
Рисование Seeds
Каждое семя имеет луковицу, немного стебля и тонкие части на top.
(Изображение: Hmbascom)
Наши семян начинается с небольшого овального для лампы и дуги для стволовых клеток.Овал, прямоугольник с закругленными углами:
var size = new Size(4, 10); var rectangle = new Rectangle(p, size); var bottom = new Path.Oval(rectangle); bottom.fillColor = '#d0aa7b';
Семян стебель другую дугу, но это намного тоньше, чем стебель цветка:
var stem = new Path(); stem.strokeColor = '#567e37'; stem.strokeWidth = 1; stem.add(new Point(p.x + 2, p.y)); var throughPoint = new Point(p.x + 4, p.y - height / 2); var toPoint = new Point(p.x + 3, p.y - height); stem.arcTo(throughPoint, toPoint);
Клочья более дуги с окружностью в конце каждой строки.Каждое семя имеет случайное число пучки, которые начинаются в верхней части стебля и дуги кривой в разных направлениях.Случайность заставляет их выглядеть немного грязным и, следовательно, более естественной.Каждое семя получает случайное число пучки, между 4 и 10.
for (var i = 0; i < random(4, 10); i++) {
path = new Path();
path.strokeColor = '#fff3c9';
path.strokeWidth = 1;
var p1 = new Point(p.x, p.y);
path.add(new Point(p1.x + 2, p1.y + 2));
// Each flutter extends a random amount up in the air
var y = random(1, 5);
// We draw every other stem on the right or the left so they're
// spaced out in the seed.
if (i % 2 == 0) {
throughPoint = new Point(p1.x + random(1, 3), p1.y - y);
toPoint = new Point(p1.x + random(5, 35), p1.y - 20 - y);
} else {
throughPoint = new Point(p1.x - random(1, 3), p1.y - y);
toPoint = new Point(p1.x - random(5, 35), p1.y - 20 - y);
}
path.arcTo(throughPoint, toPoint);
// Now we put the circle at the tip of the flutter.
circle = new Path.Circle(toPoint, 2);
circle.fillColor = '#fff3c9';
}
Теперь, когда мы привлекли семян, мы должны управлять им, а позже, мы хотим двигать и вращать его.Семя состоит из многих частей, и мы не хотим, чтобы управлять каждым из них в отдельности.Paper.js имеет хороший group объект.Группы связать набор объектов вместе, так что мы можем манипулировать их все once.
var group = new Group(); group.addChild(bottom); group.addChild(stem); this.group = group;
Последний шаг, чтобы упаковать наши семена в многоразовых объект называется Seed.Мы добавляем весь код, мы былиписьменно новую функцию с именем Seed и добавить функцию для создания исходных переменных.Этот пример вызывает, что функция create, но вы можете назвать ее как угодно вы want.
function Seed() {
this.create = function (/*Point*/ p, /*boolean*/ shortStem) {
…
create функция рисует семян в указанной Poi …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров


