Столы список является общим элементом в интерфейсе администрирования WordPress.Они используются почти на всех администратора по умолчанию страницы со списками, и разработчики часто интегрировать их в свои плагины.Но создание одной из этих таблиц не очень интуитивным, если вы не сделали этого раньше, и я видел, как люди пытаются повторить его с помощью WordPress CSS классы в пользовательской разметки и даже тиражирование CSS от scratch.
В этой статье мы увидим, как WordPress предоставляет функциональные возможности, которые могут быть использованы для создания родной администратора таблицы.Мы рассмотрим типичную таблицу WordPress и ее различных компонентов и показывают, как реализовать это право way.
Презентация WordPress Table
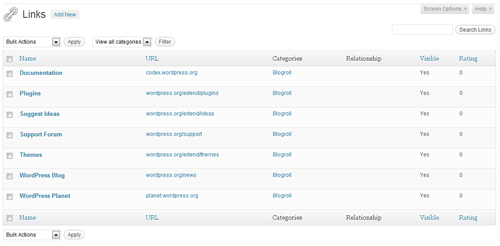
Чтобы лучше понять различные элементы, которые мы будем говорить о, давайте менеджер по умолчанию ссылке, которую вы видите при нажатии кнопки “Ссылки” в меню администратора.Вот то, что вы видите:
 Страница по умолчанию для управления ссылками в WordPress 3.2.
Страница по умолчанию для управления ссылками в WordPress 3.2.
Как вы можете видеть, несколько различных элементов предшествовать таблицы, которые позволяют выполнять действия на стол.Тогда у нас есть заголовок таблицы, строки, подвал таблицы и, наконец, еще несколько actions.
До и после Table
Интерфейс администратора WordPress “является последовательной, так что вы сможете привыкнуть к нахождению элементов в некоторых местах, как вы navigate.
До и после администратором таблицы, например, там, где вы, как правило, найти варианты, чтобы принять решение по столу.Они включают в себя массовые действия, которые позволяют редактировать и удалять несколько сообщений и фильтровать список, основанный на определенных criteria.
Мы увидим во второй части этой статьи, как взаимодействовать с этими двумя областями и как для отображения параметров there.
Заголовок и Footer
Говоря о последовательности, каждый администратор таблицу в WordPress имеет заголовок и footer.
Следуя той же логике, они проявляют ту же информацию: названия столбцов.Некоторые из названий простых и некоторые из них связаны (это означает, что таблицы могут быть заказаны в соответствии с этой колонки)
Content
Очевидно, по этой причине вы бы создать таблицу, чтобы положить некоторое содержание в нем.Этот контент будет идти в строки между заголовком и footer.
Как это делается в WordPress
Как мы только что видели, стол WordPress имеет три семейства элементов.Давайтеувидеть, как этого добиться, используя конкретные example.
Наш пример Table
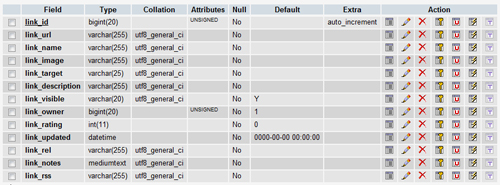
Большую часть времени, данные, мы хотим показать, будет в виде таблицы SQL.Мы будем использовать таблицу по умолчанию ссылки в WordPress в качестве примера, но понятия применимы к любой таблице базы данных и может быть легко адаптирован к вашим потребностям.Наша таблица будет иметь следующую структуру:
Эта таблица содержит некоторые данные по умолчанию, которые будут идеально подходит для testing.
Использование списка таблицы Class
Чтобы создать HTML таблицу в WordPress, мы не должны писать много HTML.Вместо этого, мы можем рассчитывать на драгоценные работы WP_List_Table класса.Как объясняется WordPress Codex, этот класс является мощным инструментом для создания tables.
Она предназначена для внутренних разработчиков, поэтому мы можем сосредоточиться на наиболее важных задач (обработка данных), оставляя другие задачи (такие как рендеринг HTML), чтобы WordPress.
WP_List_Table класс является по существу мало рамках которой функциональные мы можем положиться, чтобы подготовить нашу таблицу.Это объектно-ориентированный подход, потому что мы будем создавать объект, который расширяет WP_List_Table и использования, что, вместо WP_List_Table directly.
Давайте создадим класс Link_List_Table с простого конструктора:
class Link_List_Table extends WP_List_Table {
/**
* Constructor, we override the parent to pass our own arguments
* We usually focus on three parameters: singular and plural labels, as well as whether the class supports AJAX.
*/
function __construct() {
parent::__construct( array(
'singular'=> 'wp_list_text_link', //Singular label
'plural' => 'wp_list_test_links', //plural label, also this well be one of the table css class
'ajax' => false //We won't support Ajax for this table
) );
}
}
Это является отправной точкой нашего стола.Теперь у нас есть объект, который имеет доступ к свойствам и методам своего родителя, и мы будем настроить его в соответствии с нашими needs.
Имея в виду три типа элементов, которые мы видели ранее, давайте посмотрим теперь, что добавить к нашему классу, чтобы получить тот же result.
Как Добавить элементов до и после Table
Для отображения содержимого до или после таблицы, нам нужно добавить метод с именем extra_tablenav в нашем классе.Этот метод может быть реализован следующим образом:
/**
* Add extra markup in the toolbars before or after the list
* @param string $which, helps you decide if you add the markup after (bottom) or before (top) the list
*/
function extra_tablenav( $which ) {
if ( $which == "top" ){
//The code that goes before the table is here
echo"Hello, I'm before the table";
}
if ( $which == "bottom" ){
//The code that goes after the table is there
echo"Hi, I'm after the table";
}
}
Самое интересное здесь то, что extra_tablenav Метод принимает один параметр, названный $which, и эта функция вызывается дважды на Link_List_Table, (один раз перед столом и сразу же после).Когда это называется раньше, значение $which параметр составляет top, и, когда она называется второй раз, после таблицы, ее стоимость составляет bottom.
Вы можете использовать это, чтобы расположить различные элементы, которые вы хотели бы предстать перед и после table.
Эта функция существует в родительском WP_List_Table класс в WordPress, но он ничего не возвращает, так что если вы не переопределить его, ничего страшного не произойдет, в таблице просто не будет иметь никаких разметки до или после него.
Как подготовить заголовок таблицы и Footer
В верхний и нижний колонтитулы, у нас есть заголовки столбцов, а некоторые из них sortable.
Мы добавим в наш класс метод с именем get_columns, что являетсяиспользуется для определить columns:
/**
* Define the columns that are going to be used in the table
* @return array $columns, the array of columns to use with the table
*/
function get_columns() {
return $columns= array(
'col_link_id'=>__('ID'),
'col_link_name'=>__('Name'),
'col_link_url'=>__('Url'),
'col_link_description'=>__('Description'),
'col_link_visible'=>__('Visible')
);
}
Выше код будет создать массив в виде 'column_name'=>'column_title'.Этот массив будет затем использоваться вашим классом для отображения столбцов в верхний и нижний колонтитулы, в порядке, вы написали их, так определении, что является довольно straightforward.
Много полей в таблице ссылок, но не все из них интересны нам.С нашим get_columns метод, мы выбрали для отображения только некоторые из них: ID, имя, URL, описание ссылки, а также является ли ссылка visible.
В отличие от extra_tablenav метод, get_columns является материнской метод, который must быть изменен для того, чтобы работать.Это имеет смысл, потому что, если вы не объявлять любые столбцы, таблицы break.
Чтобы указать столбцы, к которому добавляется сортировка functionality, мы добавим get_sortable Метод столбцов в нашем классе:
/**
* Decide which columns to activate the sorting functionality on
* @return array $sortable, the array of columns that can be sorted by the user
*/
public function get_sortable_columns() {
return $sortable = array(
'col_link_id'=>'link_id',
'col_link_name'=>'link_name',
'col_link_visible'=>'link_visible'
);
}
Здесь снова, мы создали PHP массива.Модель для этого составляет 'column_name'=>'corresponding_database_field'.Иными словами, column_name должно быть таким же, как имя столбца определен в get_columns Метод и corresponding_database_field должно быть таким же, как имя соответствующего поля в базе данных table.
Код, который мы только что написали указывает, что мы хотели бы добавить функциональность сортировки по трем столбцам (“ID”, “Имя” и “видимый”).Если вы не хотите, чтобы пользователь сможет разобраться любой столбцов или если вы просто не хотите, чтобы реализовать этот метод, WordPress будет просто считать, что столбцы не sortable.
На данный момент, наш класс готов обрабатывать до …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров