Текстура становится неотъемлемой дизайна. Она ушла за пределы бытия — сейчас это простой и эффективный способ украсить ваш сайт. Уметь управлять текстурой — это большая ответственность. Она повышает эффективность веб-сайтов и является качественным инструментом в арсенале дизайнеров. Она может привлечь пользователя и подчеркнуть важность ключевых элементов.
Тем не менее, текстуры уже давно ассоциируются с “грязным” или “шероховатым” дизайном. Текстуры в чрезмерном колличестве можно было увидеть на веб-сайтах музыкальных групп по всему миру, и как результат, они оставили неприятные ощущения у дизайнеров. Из-за частого злоупотребления текстур, их преимущества уже давно погасли. Текстура может сделать сайт лучше, но не нужно ей злоупотреблять при строительстве сайта.
Текстуры против Паттернов
Прежде чем мы перенесем текстуры в сам дизайн, давайте будем различать паттерны и текстуры. Эти слова часто используются как синонимы. Паттерны, как правило, небольшого размера, они повторяются, имеют множество мозаичных элементов, в то время как текстуры, как правило, гораздо большие изображения, нежели паттерны, и они не повторяются. Представьте себе, диаграмму Венна, с текстурами в левой части, узорами в правой и с небольшим перекрытием посередине. Так происходит с некоторыми текстурами и узорами. Хорошим примером будет являться набор повторяющихся текстур, который вы можете найти на сайте Tileables.
Функции текстуры
Мы любим текстуры в мировой паутине по целому ряда причин. Проектные решения не должны быть просто основаны на словах “О, здорово. Это хорошо выглядит”. Дизайн должен служить цели, и каждое решение по текстуре должно быть сделано путем взвешивания плюсов и минусов. Давайте начнем с перехода к некоторым ключевым преимуществам.
Привлечения внимания с помощью призыва к действию.
Текстурами можно выделить такие элементы, как заголовки, иконки и различные кнопки. Они обращают внимание читателя на некоторые рубрики и призывают его их прочитать. Это, пожалуй, самый правильный образ, поскольку тенденция на использование текстуры вновь обретает популярность.
При минимальном использовании, текстуры отделяют содержание от остальной части сайта. Они направляют внимание пользователя непосредственно к предназначеному для этого элементу. Это может быть отличным способом для выделения ключевые элементов брендинга.
Вы можете захватить внимание читателя по-разному, но существует два самых распространенных способа, которые можно легко продемонстрировать с помощью брендинга: текстурированный логотип на чистом фоне, и чистый логотип с текстурированным фоном.
 Обратите внимание, как сайт Poco People подчеркивает логотип с помощью текстур, используя при этом чистый фон.
Обратите внимание, как сайт Poco People подчеркивает логотип с помощью текстур, используя при этом чистый фон.
 сайт Cultural Solutions UK использует противоположный вариант: чистый логотип с текстурированным фоном.
сайт Cultural Solutions UK использует противоположный вариант: чистый логотип с текстурированным фоном.
Совершенствование информационной архитектуры
Текстура может использоваться, с целью управлять взглядом читателя. И, с помощью линий, форм и контрасти, она может быть использована для разделения контента на логические подразделения. С его помощью эффективность в сочетании с другими методами является жизненно важным приоритетом. Цель состоит в том, чтобы не отказываться от других методов информационной архитектуры, а для повышения их эффективности.
 При использовании слайд-баннера с текстурой, сайт A Modern Edem подчеркивает содержимое.
При использовании слайд-баннера с текстурой, сайт A Modern Edem подчеркивает содержимое.
Узнали, как можно использовать текстуры, не нарушая основной практики построения сайта? Высокая контрастность и четкость очевидны при работе в тандеме с текстурой.
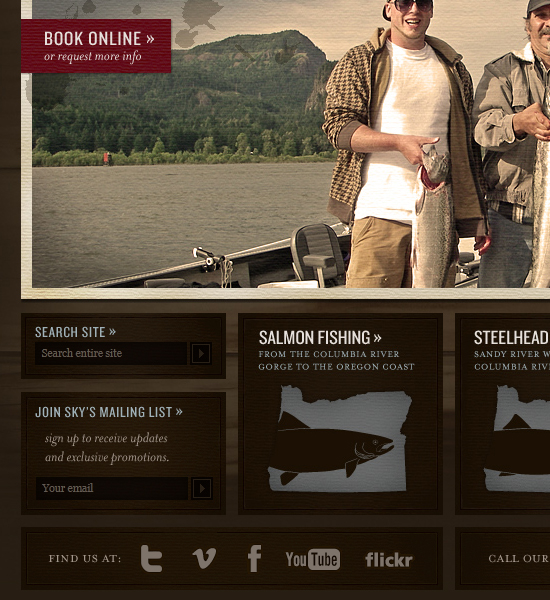
 Сайт Sky’s Guide Service великолепно отделяет содержание от текстурированных элементов.
Сайт Sky’s Guide Service великолепно отделяет содержание от текстурированных элементов.
На картинке выше мы видим, что каждый элемент с отдельной текстурой служит для определенной цели. Руководство службы Скай делит содержимое на логические разделы, и пользователь видит, где они начинаются и где заканчиваются. Текстура улучшает информационную архитектуру путем создания логических областей содержания, которые помогают пользователю получить точную информацию.
Кроме того, текстура идеально подходит по стилю и тематике сайта. Все элементы специально адаптированы к тематике сайта, повышая тем самым общую информативность сайта.
Создание атмосферы на сайте и укрепление индивидуальности
Все больше и больше клиентов хотят что бы интернет сайт показывал как можно больше содержимого в удобном для пользователя виде. Они хотят, чтобы сайты, которые повышают их индивидуальность позволяли пользователям идентифицировать их компанию с брендом. Текстура может быть использована для достижения этой цели многими путями.
На сайте Deda, мы видим изобилие текстур, четких и выделяющихся.
Дидри “Deda” Бэйн укрепляет именно свой личный бренд. Ее использование текстур помогает выделить лицо, заставить его — скажем так — работать. Без текстуры, интернет-сайт будет довольно мягким и не будет представлять себе личность ее создателя. При использовании правильного подхода и надлежащей информационной архитектуры, дизайн будет по-прежнему хорош, но чего-то все равно будет не хватать.
Текстура добавляет индивидуальности интернет дизайну сайта: он будет ассоциироваться с фактором “Ух ты!” и помогать пользователям запоминать манящую привлекательность интернет-сайта.
Подсказки и общие рекомендации
Все это конечно же великолепно, но если вы хотите избежать типичных ловушек при использовании определенных методов построения текстур, прочитайте информацию ниже.
Поддержание разборчивости
Никогда (Никогда!) не жертвуйте четкостью текстуры. Многие из нас делают эту ошибку, и пройдет некоторое время, прежде чем они поймут это. Четкость изображения или текстуры в интернете имеет первостепенное значение. Если пользователь не может даже прочитать сообщение, то какой смысл в составлении этого сайта, не говоря уже о его текстурировании.
Избегайте делать подобное для вашего сайта:
 Иногда мы идем немного перебарщиваем. Этот постер показывает, что происходит, когда вы получаете слишком взволнованую текстуру.
Иногда мы идем немного перебарщиваем. Этот постер показывает, что происходит, когда вы получаете слишком взволнованую текстуру.
Не переусердствуйте
При построении текстуры трудно переусердствовать — в зависимости от жанра, конечно. В Интернете, однако, текстура может быть очень отвлекающим фактором, когда используется в большом колличестве.
На авторском сайте Hinder, четкость теряется в меню, и текстура отвлекает.(И вдобавок автоматически включается музыка.) Не делайте так!
Практика означает совершенствование
Экспериментируйте с вашим дизайном. Попробуйте новые вещи. Примените текстуры в тех местах, где вы не должны помещать их. Используйте текстуры, которые вы никогда не использовали раньше. Вы никогда не знаете, что вы узнаете, пока не попробуете.
Если текстура не служит никакой цели, уберите ее
Испытайте технику построения текстуры, прежде чем использовать ее на веб-сайте заказчика. Всегда будьте уверены, что ваше использование текстур построено на основе глубокого плана, чтобы это было бы в любом случае, с любым веб-сайтом, который вы создаете. Если вы не можете оправдать использование текстуры, как улучшение сайта, уберите ее.
Не существует смысла в перенасыщении сайта текстурами. Вся цель интернета является распространением информации. Как вы можете прийти к достижению этой цели, если содержимое не читается? Кроме того, тонкости и нюансы являются лучшим способом продемонстрировать мастерство владения предметом.
Рассмотрим влияние на читателя, которого вы хотите достичь.
Как мы знаем из опыта, увлекаться текстурой не нужно. Имейте в виду конечный эффект, которого вы пытаетесь достичь — это лучший способ избежать ошибок. Если вы хотите тонко текстурированный фон, просто сделайте его, а затем переходите к следующему пункту списка. В противном случае, вы никогда не сделаете что-либо качественное.
Собирайте ресурсы в одном месте, чтобы вам не пришлось искать их позже.
Вы можете сэкономить огромное количество времени на загрузку и хранение ресурсов, которые кажутся полезными д� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров