Если содержание сидит на вершине пищевой цепи, то почему мы тратим столько времени на разговоры о тонкостях дизайна?Каждый день мы обсуждаем, экспериментировать с и обсуждать темы, которые легко попадают в категорию эстетики, расширенная функциональность и расположение, в самом деле, относительно редко мы говорим о содержании.
Тем не менее, хотя мы должны признать, что содержание короля в этой сфере, это не значит, что дизайн должен быть devalued.
Это может показаться логичным, что пользовательский опыт живет и умирает, как пользователь относится на эмоциональном уровне с содержанием на веб-сайте.Но это не обязательно так.С точки зрения проектирования, наша работа заключается в максимизировать ценность каждого visitor, любят ли они содержанию или ненавидеть его.Роль дизайнера UX не всегда, чтобы все чувствовали себя все сухо и комфортно внутри.Богатый опыт Web могут включать в себя эмоцию счастья, юмор, недовольство, грусть, гнев или просветление.Хорошо продуманный веб-сайт позволяет нам приписывать наши эмоции к своему источнику и связывают нас с этой среды на основе широкого спектра чувств.Дизайнер UX должны понимать, почему и как использовать принципы и методы, которые они научились поддерживать драгоценных content.
Оправдывая User Experience Design
Инвестиции в дизайне UX в качестве усилителя хорошее содержание, не всегда легкий процесс.Во многих отраслях промышленности, продукт, который заполняет спрос и который работает, как это должно достаточно хорошо.Большинство из нас не волнует, как чернилами или монитора компьютера заставляет нас чувствовать себя, пока она работает.Большая часть Web-прежнему отражает эти настроения, как это делают клиенты и менеджеры проектов, которые не были образованы в стоимость UX.
Сайт является гораздо более сложным продуктом, чем чернилами и призывает к другому измерению удовлетворенности пользователей.Продукт, который просто отвечает требованию и работает правильно не устраивает среда, которая так высоко интерактивные и насыщенные.Как дизайнеры, наша задача иногда, чтобы убедить другие стороны от стоимости строительные личных engagement с содержанием сайта.К счастью, у нас есть примеры компаний, которые сделали UX права и которые имеют успех, чтобы показать для it.
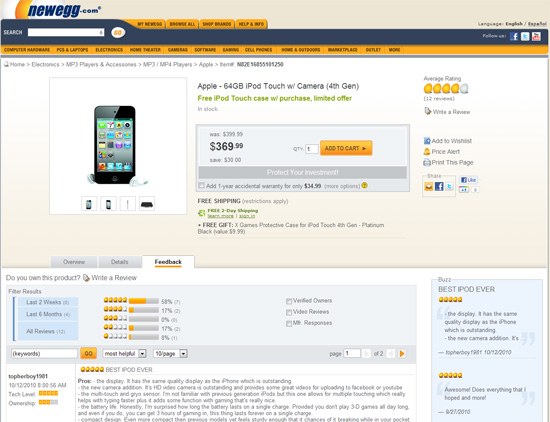
Как выродок, кто пользуется компьютерами здание, я смотрю на Newegg как хороший пример компании, которая сыграла свои сильные стороны, чтобы доставить превосходный пользовательский интерфейс.В начале своей деятельности, Newegg по справедливым ценам и молниеносно поставки компьютерных комплектующих сделал это место для покупки ИТ.Это все здорово, но реальный футболист было то, что пользователи, которые любят делить продукт сильные и слабые стороны друг с другом, могли бы сделать все это на Newegg по website.
Это оказалась фантастическая выгода для новых пользователей, которые склонны доверять опыту и предложения людей, они рассматриваются как сверстники.В результате,Newegg построили массивные армии вундеркиндов, которые генерируются при условии, содержание и чрезвычайно ценный опыт для своих пользователей.Если у вас есть устройство или компонент, который функционирует странно или нет вообще, есть вероятность, что кто-то разделяет причину и, возможно, даже решение в Newegg review.
Newegg действовал на эту возможность правильный путь с помощью дизайна, чтобы подчеркнуть его наиболее ценным содержанием.В то время как его дизайн не может быть гладкий или самые современные, Newegg обеспечивает большой опыт и имеет высокую удовлетворенность пользователей.Рейтинги и обзоры сверстники стали движущей силой в дизайне Newegg и заполнить почти на каждой странице.В дизайне развивалась на протяжении многих лет, изделие обзоры всплыл на поверхность почти на каждой странице, и система за вклад отзывов выросло в глубину и функциональность, а также.Newegg даже взял это на следующий уровень с недавней общенациональной объявление campaign и дизайна.Все это произошло потому, что Newegg определить, какие из его содержания сделано для сильного пользовательский опыт и построили на ней, которое должно быть сделано в каждом веб-project.
Определение содержания, что позволяет вам выделиться это только первая часть этой головоломки.То, что мы действительно хотим, чтобы исследовать то, как взять все, что мы узнали о теории цвета, линии, формы и визуальные движения и применить его к нашим содержание таким образом, что не только decorate его или даже сделать его поп-настраницы, а то, что поддерживает преобразование цель или доставки сообщения.Многое нравится, как основная функция лепестки цветка, чтобы привлекать насекомых для опыления, хороший дизайн гарантирует, что ваш сайт будет процветать.Все, что большой талант дизайн должен быть применен не только к содержанию, но к слою до и после него, как well.
Вкусный дизайн Sandwich
С практически каждый сайт, хороший дизайн UX можно разделить на три части или событий: введение, потребления и реакции.Содержимое находится в центре, мясо, что пользователь ищет, и по обе стороны от содержания события, которые приводятся в движение хорошо выполненный design.
Пользователь Introduction
Веб мир первого impressions, и быстрые из них в that.Пользователи сформировать мнение о сайте в течение первых нескольких seconds его загрузки.Это означает, что цвет, расположение и представление заголовков всех оцениваемых перед любым содержанием на самом деле всасывается.Пользователи склонны сканировать содержимое, пока они не нацелиться на то, что возбуждает их интерес.Независимо от того, содержание на самом деле говорит, дизайн вокруг негоконтролирует, что пользователи видят первый и, как их глаза перемещаются по разделам page.
В дополнение к поиску интересной информации, пользователи также будет определение того, как надежной этот ресурс is.Несмотря на постоянно учил, что мы не должны судить о книге по ее обложке, мы все подвержены доверяя ресурсов на основе нашего знакомства с ним, что наши коллеги думают об этом и время, и деньги, которые мы оцениваем был введен в своейconstruction.
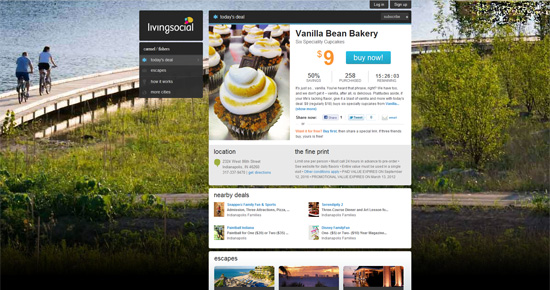
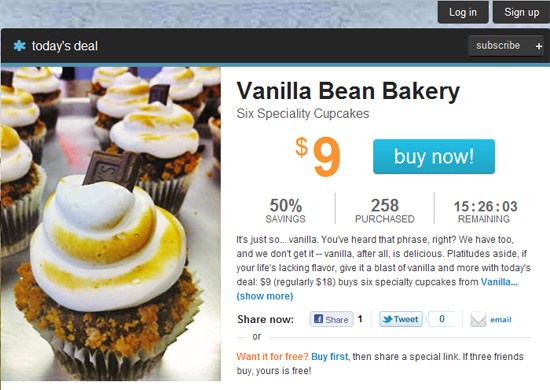
Жизнь Social использует это в своей конструкции несколькими способами.Быстрое сканирование на главной странице после того, как пользователь ввел адрес электронной почты и расположение показывает несколько методов, которые были реализованы, чтобы вызвать реакцию со стороны user.
Возможно, наиболее поразительным является фоновое изображение.В каждом городе, который живых социальных служит, загружает фоновые изображения, которые посетитель может найти общий язык.Я сразу же связано с этим сайтом, потому что я сделал Double-Take в фоновое изображение и понял, что я прохожу мимо этой области все время: это просто вниз по дороге от меня
Жизнь Социальная также сделал мелочи, право.Четкая иерархия устанавливается на странице через заголовки и содержание модулей; призыв к действию является наиболее известным элементом и взаимодействия ориентированы на взаимодействие легко доступны.Счетчики, которые говорят вам, сколько людей купили сделка и сколько времени у вас осталось генерировать достаточный сверстников pressure.
Когда все будет сказано и сделано, социальной жизни вложил в сторону введения его дизайн, который делает много смысла, учитывая его содержание.Жизнь социальных и других веб-сайтов ежедневно сделки процветать на большой объем быстрой посещений, который означает, что они часто живут и умирают на первых впечатлений.Акцент на впечатление часть этой конструкции начинается с содержания.Вместо установки содержимого в концепции дизайна, социальной жизни обернул вокруг соответствующий дизайн содержанием, что он хочет есть.Но мы не сделали there.
Содержание Consumption
Даже в процессе потребления содержание, которое мы предложили, дизайн играет огромную роль.Решающим правил типографики управления опыту, что пользователи имеют при чтении статей.Настроение изображения и видео могут значительно варьироваться в зависимости от их эстетическое значение.Если ваш основной контент пользователями, то возможность пользователям взаимодействовать с веб-сайтаи друг друга бу� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров