Использование вкладок в пользовательском интерфейсе может помочь вам лучше организовать контент, так что это вполне естественно, что WordPress темы, которые имеют много опций выигрывают из-за вкладок на страницах настроек. В этом уроке вы узнаете, как создавать страницы настроек с вкладками, и вы получите возможность скачать тему WordPress, которая реализует код.
Обзор
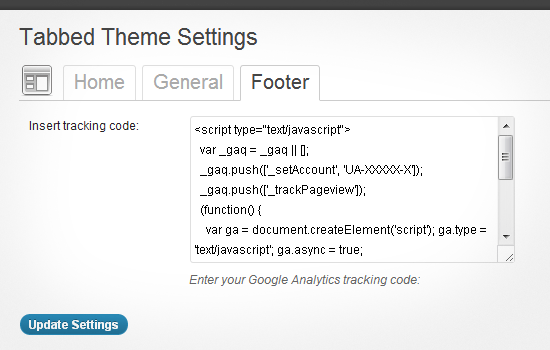
Чтобы быстрее понять какие вкладки мы будем создавать, перейдите на страницу Внешний вид/Темы в админке WordPress. Вы найдете там две вкладки “Управление темами” и “Установка тем.” Когда вы нажимаете на одну из них, изменяется содержание и выделяется заголовок вкладки.
Процесс на самом деле довольно прост: мы задаем и отправляем переменную tab когда произведено нажатие на вкладку. Позже запрашивая переменную этой вкладки из $_GET['tab'], мы узнаем, какая вкладка была выбрана, так что мы можем выделить соответствующий заголовок и показать соответствующую вкладку.
В нашем подходе, существует три ситуации, когда мы должны знать, на какой вкладке пользователь в настоящее время:
- Когда мы первоначально отображаем вкладки и поля формы настроек (чтобы отобразить правильный набор полей);
- Когда пользователь сохраняет свои настройки (чтобы сохранить нужные поля);
- Когда перенаправляем пользователя после того, как он сохранил свои параметры (для того, чтобы перенаправить пользователя на нужную вкладку)
Для краткости мы не будем объяснять весь код, только фрагменты, которые имеют отношение к этому подходу. Однако, вы можете найти весь код в сопутствующей теме.
Создание вкладок
Первый фрагмент который мы рассмотрим это код, который создает вкладки:
function ilc_admin_tabs( $current = 'homepage' ) {
$tabs = array( 'homepage' => 'Home Settings', 'general' => 'General', 'footer' => 'Footer' );
echo '<div id="icon-themes" class="icon32"><br></div>';
echo '<h2 class="nav-tab-wrapper">';
foreach( $tabs as $tab => $name ){
$class = ( $tab == $current ) ? ' nav-tab-active' : '';
echo "<a class='nav-tab$class' href='?page=theme-settings&tab=$tab'>$name</a>";
}
echo '</h2>';
}
Эта функция будет вызвана позже в содержании страницы настроек. Сначала мы определяем массив, который содержит все наши вкладки. Первая отображаемая по умолчанию вкладка, это homepage, на которой мы можем установить некоторые опции отображения главной страницы. После нее идет general, которая может быть страницей, содержащей параметры, используемые по всему сайту, и, наконец, footer, для включения отслеживающего кода в футер.
Затем мы создаем ссылки для каждой вкладки и выводим их. Обратите внимание, что если вкладка открыта, добавляется дополнительный класс, nav-tab-active.
Отображение контента вкладок
Контент для страницы настроек отображается функцией обратного вызова для add_theme_page (которая является абстракцией add_submenu_page , с родительскими данными заданными для themes.php), которая в нашей теме будет называться ilc_settings_page. Вот где вы будете вызывать функцию, которую мы только что изучили.
function ilc_settings_page() {
global $pagenow;
$settings = get_option( "ilc_theme_settings" );
//generic HTML and code goes here
if ( isset ( $_GET['tab'] ) ) ilc_admin_tabs($_GET['tab']); else ilc_admin_tabs('homepage');
Если это начальная вкладка, то $_GET['tab'] не определен, в этом случае текущей вкладкой будет homepage и, таким образом, выделяется именно она. В противном случае, выделяемая вкладка будет определенна в $_GET['tab'].
Вслед за той же самой функцией, теперь мы должны показать правильный набор полей. В зависимости от значения $tab, мы могли бы отобразить поля для вкладки с настройками, вкладки для домашней страницы или одной из других вкладок:
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров