Прежде чем мы начнем, я хотел бы задать вопрос: когда в последний раз вы спросили кого-то, чтобы проверить ваш код?Анализ кода, возможно, самый лучший метод для улучшения общего качества вашего решения, и если вы не активно пользуясь его, то вы теряете на выявление ошибок и услышать предложения, которые могут сделать ваш код better.
Никто из нас не написать 100% ошибка без кода все время, так что не чувствую, что стигматизация, обращающихся за помощью.Некоторые из наиболее опытных разработчиков в нашей отрасли, от рамки авторы браузера разработчики, регулярно просить отзыва своего кода от других, просить ли что-то может быть изменен ни в коем случае нельзя считать неудобно.Отзывы технику, как и любой другой, и должны использоваться там, где possible.
Сегодня мы будем смотреть на где получить код отзывы, how структурировать ваши запросы, и Что обозревателей искать.Недавно меня попросили пересмотреть некоторые кода для новых приложений JavaScript, и думал, что я хотел бы поделиться некоторыми из моих обратную связь, потому что она охватывает около наличие основы, которые всегда полезно иметь в mind.
Introduction
Анализ кода идет рука об руку с поддержанием сильных стандартов кодирования.Тем не менее, стандарты обычно не предотвратить логические ошибки или недоразумения по поводу причуд языка программирования, будь то JavaScript, Ruby, Objective-C или что-то другое.Даже самые опытные разработчики могут сделать эти виды ошибок, а также обзор кода может существенно помочь при ловле them.
Первая реакция большинства из нас есть критики, чтобы защитить себя (или свой код), и, возможно, набросится назад.В то время как критика может быть немного деморализующее, думать об этом как обучение experience, что побуждает нас делать лучше и улучшить себя, потому что во многих случаях, как только мы успокоились, он на самом деле does.
Также помните, что никто не обязан высказать свое мнение о вашей работе, и если комментариях действительно конструктивной, то будьте благодарны за время, проведенное предлагает input.
Отзывы позволит нам опираться на опыт других людей и извлекать выгоду из второй пары глаз.И в конце концов, они нам возможность писать лучший код.Можем ли мы воспользоваться им полностью наша choice.
Где я могу получить свой код Отзыв
Часто самой сложной частью на самом деле найти опытных разработчиков, которым Вы доверяете, чтобы сделать обзор.Ниже приведены некоторые места, где вы можете запросить другие пересмотреть ваш код (иногда и в других языках тоже)
- JSMentorsJSMentors список рассылки, в которой обсуждается все, что с JavaScript (в том числе Harmony), а также ряд опытных разработчиков находятся на рассмотрении панель (в том числе JD Далтон, Angus Кролл и Николая Zakas).Эти наставникине всегда могут быть легко доступны, но они делают все возможное, чтобы предоставить полезную, конструктивную обратную связь на код, который был представлен.Если вы ищете помощь в конкретные рамки JavaScript за ванили JavaScript, большинство из рамки и библиотеки имеют списки рассылки или форумы, которые вы можете добавлять к и которые могли бы обеспечить такой же уровень assistance.
- FreeNode IRCМногие чаты здесь посвящены как к обсуждению языке JavaScript и просьбы о помощи или написать отзыв.Самыми популярными номерами, очевидно, назвали, и № наличие особенно полезно для общего запросов JavaScript, а каналы, такие как JQuery # и # додзе лучше для вопросов и просьб, связанных с конкретными библиотеками и frameworks.
- Код Review (бета-версия)Вы бы простили запутанной отзыв кодекса StackOverflow, но на самом деле это очень полезно, широкого спектра действия, субъективный инструмент для получения экспертной оценки кода.В то время как на StackOverflow Вы можете задать вопрос: “Почему мой код работает?,” Code Review больше подходит на вопросы типа “Почему мой код так уродлива?” Если у вас есть какие-либо сомнения, что он предлагает, я настоятельно рекомендуюпроверяя FAQs.
- TwitterЭто может показаться странным, но по крайней мере половина кода, который я представляю на рассмотрение через социальные сети.Социальные сети работают лучше всего, конечно, если ваш код является открытым исходным кодом, но при попытке их никогда не помешает.Единственная вещь, которую я предлагаю, чтобы гарантировать, что разработчики, которые вы будете следовать и взаимодействовать с опытных, обзор разработчиком с недостаточным опытом иногда может быть хуже, чем отсутствие обзора на всех, так что будьте осторожны
- GitHub reviewth.isМы все знаем, что GitHub предоставляет прекрасную архитектуру для рассмотрения кода.Он поставляется с совершает файла и строки комментариев, уведомлений об обновлениях, простой способ отслеживания вилки мерзавцев и хранилища, и многое другое.Все, что отсутствует, так это способ на самом деле инициирует рассмотрение.Инструмент под названием reviewth.is Попытки исправить это, давая Вам после совершения крюк, который помогает автоматизировать этот процесс, поэтому изменения, которые присылаются в дикой природе есть четкое # reviewthis хэш-тег, и вы можете пометить всех пользователейкоторые вы хотите просмотреть ваши обновления.Если многие из ваших коллег случиться развиваться в том же языке, что вы делаете, эта установка может хорошо работать для проверки кода источников ближе к дому.Один рабочий процесс, который хорошо работает с this (если вы работаете в команде или на совместных проектов) является выполнение собственной работы в тему филиал в хранилище, а затем отправить через тянуть запросы на этой ветке.Рецензенты будет рассматривать изменения и фиксирует и может затем сделать линию за линией ифайл за файлом комментарии.Вы (разработчик) будет принимать эту обратную связь и сделать разрушительной перебазироваться на эту тему отрасли, повторно нажмите на нее, и позволить цикла обзора повторяться до их слияния будет acceptable.
!
? Какую структуру Мои запросы отзыв
Ниже приведены некоторые рекомендации (основанные на опыте) о том, как структурировать ваши запросы на проверку кода, чтобы увеличить шансы из них принимаются.Вы можете быть более либеральным с ними, если рецензент в вашей команде, но если рецензент является внешним, то это может сэкономить ваше время:
- Изолировать то, что вы хотели бы быть пересмотрены, убедитесь, что она может быть легко работать, раздвоенный и прокомментировал, иметь четкое представление о котором вы думаете, можно улучшить, и, прежде всего, быть patient.
- Сделать как можно проще для рецензента, чтобы посмотреть, демо и изменить свой code.
- Не отправляйте ZIP файл весь веб-сайт или проект, очень немногие люди имеют время, чтобы пройти через все это.Единственная ситуация, в которой это было бы приемлемо, если ваш код абсолютно необходимы местные testing.
- Вместо этого, изолировать и уменьшить то, что вы хотели бы быть рассмотрены на jsFiddle на jsbin или в GitHub суть.Это позволит рецензенту легко раскошелиться то, что вы предоставили, и показать изменения и комментарии о том, что может быть улучшено.Если вы предпочитаете “Разница” между вашей работой и любые изменения, они рекомендовали, вы также можете быть заинтересованы в PasteBin, который поддерживает this.
- Точно так же, не просто отправить ссылку на страницу и попросите, чтобы они “View Source”, чтобы посмотреть, что можно улучшить.На сайтах с большим количеством сценариев, эта задача будет сложной и снижает шансы рецензент согласился помочь.Никто не хочет работать, чтобы найти то, что вы хотите reviewed.
- Четко укажите, где вы personally чувствовать себя осуществление может быть улучшена.Это поможет рецензент быстро домой на том, что вы наиболее заинтересованы в том, отзывы и сэкономит их время.Многие рецензенты будет по-прежнему смотреть на другие части кода вы отправили независимо, но по крайней мере, помочь им prioritize.
- Укажите, какие (если таковые имеются) исследования вы сделали в методы по улучшению кода.Рецензент вполне может предложить те же ресурсы, но если они знают, что вы уже знаете о них, то они могли бы предложить альтернативные предложения (то, что вы хотите)
- Если английский не является вашим родным языком, нет никакого вреда, говоря так.Когда другие разработчики сообщить мне об этом, я знаю, следует ли сохранить язык, на мой обзор технических или simple.
- Быть patient.Некоторые отзывы занять несколько дней, чтобы вернуться ко мне, и ничего в этом плохого.Другие разработчики, как правило, заняты другими проектами, и тем, кто соглашается на график посмотрите на вашу работу добр.БытьПациент, не спамить их с напоминаниями, и быть понимание, если они получают с задержкой.Делать это иногда окупаются, потому что рецензент может дать еще более подробную обратную связь, когда они имеют больше time.
? Что нужно код Отзывы Обеспечить
Джонатан Бец, бывший разработчик в Google, однажды сказал, что просмотр кода в идеале должны обратиться шесть вещей:
- CorrectnessЕсть ли код сделать все, он утверждает,
- ComplexityЗначит ли это выполнить свои цели в простой способ
- ConsistencyЕсть ли достижения своих целей последовательно
- MaintainabilityМожет ли код быть легко расширена по другим членом команды с разумным уровнем усилий
- ScalabilityЯвляется ли код, написанный таким образом, что он будет работать как для 100 пользователей и 10000?Разве это оптимизированная
- StyleЕсть ли код придерживаться определенного стиля руководства (желательно согласованы команды, если проект является совместным)
Хотя я согласен с этим списком, расширяя его в руководство к действию, что рецензенты должны practically целью, чтобы дать разработчикам было бы полезно.Так, рецензенты должны сделать следующее:
- Обеспечить четкие комментарии, продемонстрировать знания и общаться well.
- Point из недостатков в осуществлении (не будучи чрезмерно критическое)
- Государство, почему конкретный подход не рекомендуется, и, если возможно, см. сообщения в блоге, психологи, характеристики, MDN страниц и jsPerf тесты для резервного копирования statement.
- Предложить альтернативные решения, либо в отдельном работоспособной форме или интегрирован в код с помощью вилки, так что разработчик может ясно видеть, что они сделали wrong.
- Фокус на решения первой и стиль секунду.Предложения по стилю может прийти позже в обзоре, но решить фундаментальную задачу как можно тщательнее, прежде чем обращать внимание на this.
- Обзор выходит за рамки того, что было предложено.Это полностью на усмотрение рецензента, но если я вижу проблемы с другими аспектами реализации разработчиков, то я вообще стараюсь, чтобы сообщить им о том, как эти, тоже, может быть улучшена.Я еще не получили жалобу по этому поводу, поэтому я предполагаю, что это не плохо thing.
Совместные Код Reviews
Хотя в обзоре одного разработчик может хорошо работать, альтернативный подход, чтобы принести больше людей в процесс.Это имеет несколько явных преимуществ, включая снижение нагрузки на отдельные рецензенты и подвергая больше людей, чтобы ваша реализация, которая потенциально может привести к более предложений по его совершенствованию.Она также позволяет комментарии рецензента должны быть проверены и исправлены, если они произойдут, чтобы mistake.
Для оказания помощи группе, вы можете использовать средство для совместной работы, чтобы все рецензенты одновременно проверять и комментариина ваш код.К счастью, несколько достойных из них там стоит проверить:
- Обзор BoardЭтот веб-инструмент доступен бесплатно на условиях лицензии MIT.Он интегрируется с Git, CVS, Mercurial, Subversion и ряда других исходных систем управления.Review Board может быть установлен на любой сервер Apache или Lighttpd и является бесплатным для личного и коммерческого use.
- CrucibleЭтот инструмент австралийской софтверной компании Atlassian также веб-интерфейс.Он нацелен на предприятии и лучше всего работает с распределенными командами.Crucible способствует как живой обзор и жить комментируя и, как Review Board, интегрируется с рядом источников средств борьбы, в том числе Git и Subversion.
- RietveldКак и два других, Ритвельда также поддерживает совместное рассмотрение, но оно было на самом деле написаны создателя Python Гвидо ван Россум.Он предназначен для работы на облачные сервисы Google и выгоды от опыта Гвидо написания Мондриана, собственные приложения, которые Google использует внутренне пересмотреть свои code.
- ДругоеРяд других вариантов для совместного просмотра кода, не были созданы для этой цели.Они включают в себя CollabEdit (свободные и веб-), а мой личный фаворит, EtherPad. (Также бесплатно и веб-)
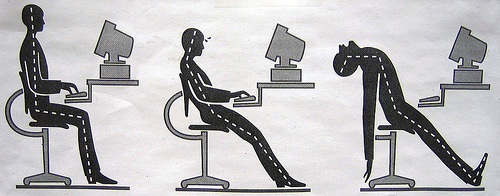
 (Image Source: joelogon)
(Image Source: joelogon)
Уроки из кода JavaScript Review
On к review.
Разработчик недавно написал в, просят меня пересмотреть свои код и обеспечивает несколько полезных советов о том, как они могут улучшить его.Хотя я, конечно, не эксперт по проверке кода (не позволяйте обмануть вас выше), здесь проблемы и решения, которые я proposed.
Проблема 1
Проблема: Функции и объекты передаются в качестве аргументов других функций без каких-либо validation.
обратная связь: Тип проверки является важным шагом в обеспечении того, что вы работаете только с вводом нужного типа.Без санитарной проверки на месте, вы рискуете пользователей проходящей в просто ни о чем (строка, дата, массив и т.д.), которые могут легко привести к поломке вашего приложения, если вы не развили его обороне.Для функций, вы должны сделать следующее, как минимум:
- Тест, чтобы убедиться, что аргументы передаются на самом деле существует,
- У
typeofпроверки, чтобы предотвратить приложение от выполнения входа, который не является допустимым функции в all.
if (callback && typeof callback === "function"){
/* rest of your logic */
}else{
/* not a valid function */
}
К сожалению, простое typeof Проверка Не enough само по себе.Как Angus Кролл указывает на то,на своем посту “ Крепление TypeOf operator“, вы должны быть осведомлены о ряде проблем с typeof проверка, если вы используете их для чего-нибудь, кроме functions.
Например, typeof null возвращает object, что технически неверно.В самом деле, когда typeof применяется к любому типу объекта, который не является функцией, она возвращает object, не различая между Array Date RegEx или любой else.
Решение заключается в использовании Object.prototype.toString назвать основные внутренние свойства объектов JavaScript известный как [[Class]], класс свойство объекта.К сожалению, специализированные встроенные объекты, как правило переписать Object.prototype.toString, но вы можете заставить общий toString функции на них:
Object.prototype.toString.call([1,2,3]); //"[object Array]"
Вы можете также найти функцию Ангуса ниже полезна как более надежную альтернативу typeof.Попробуйте позвонить
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров