Поиск минимальных тема WordPress, который обеспечивает богатый опыт средствах массовой информации может быть сложной задачей.Вы же не хотите, чтобы это было так ваниль, что она теряется в толпе, но она не должна быть настолько различны, что вызывает юзабилити issues или появляется брошены вместе.Я не могу сказать вам, сколько раз я приземлился на сайт, который выглядит, как он только что проснулся после долгой ночи на город — это не красиво!Плохой дизайн вполне может означать плохой бизнес, и в этой экономике, хороший бизнес имеет большее значение, чем когда-либо before.

Если вы находитесь в рынке для минимальной тема WordPress, в первую очередь необходимо определить, как голый вы можете пойти без ущерба для функциональности.Сосредоточьтесь на структуру, визуальное представление и удобство работы с темой, даже если это означает отмене некоторых из ваших собственных эстетических предпочтений.Ваш сайт должен отражать Конечно, кто вы, но это действительно должны быть ярко-розовый сверху вниз с известью-зеленым шрифтом и 300 отбрасывание тени?Я ненавижу разорвать его к эксцентриков там, но, увы, это не так.Вы бы только положить больше денег в карманах глазные врачи.Итак, вопрос в том, как вы получите зрителей и потенциальных клиентов, чтобы чувствовать себя удобными в вашем цифровом мире, сохраняя видение каждого без изменений?Ответ держать его в простой и выберите wisely.
Overview
Гарниры является чистые, простые, фильтруемых, AJAX питанием на одной странице портфеля theme по британским веб-дизайнер Орман Кларк, доступны для покупки в Тема Forest за $ 35.Если вы звуковой или визуальный художник ищет, чтобы увидеть, что вы создаете, вы будете иметь никаких проблем настройки логотип, макет или портфеле, благодаря простой в использовании панели управления для темы.Если вы Adobe CS наркоман, вы действительно сможете размять ноги творческой с этим, потому что тема поставляется полностью марочные и структурирована очень хорошо.Вместо того, чтобы просеивать через сумасшедшие код чужой, вы дали чистую кухню, в которой готовить свой код.Веселитесь вместе с ним
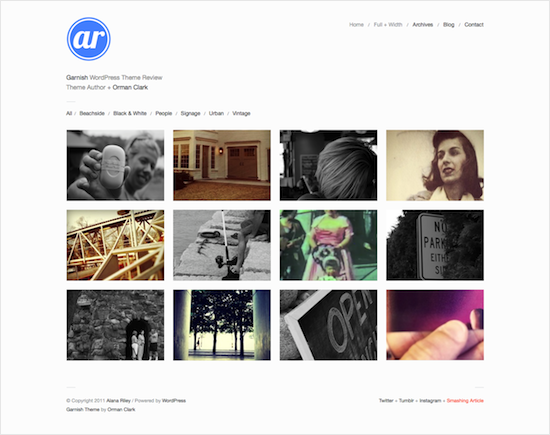
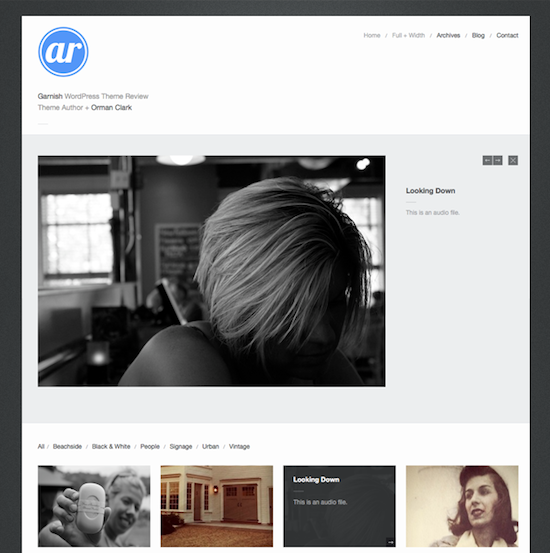
 Гарниры главная страница, с помощью встроенной в светлый цвет scheme.
Гарниры главная страница, с помощью встроенной в светлый цвет scheme.
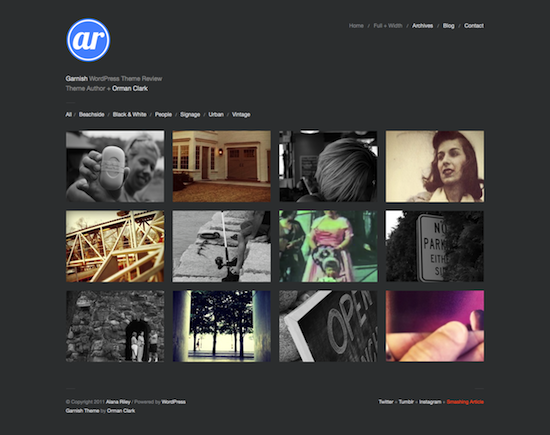
 Гарниры главная страница, с помощью встроенной в темный цветscheme.
Гарниры главная страница, с помощью встроенной в темный цветscheme.
Features
- Чистый, минимальное design
- Темные и светлые цвета schemes
- AJAX питанием, фильтруемых portfolio
- Поддержка сообщение форматов (отступлений, изображения, галереи, цитаты, ссылки, стандартного, аудио, видео)
- Шаблоны страниц (архив, полная ширина, JQuery форма контакта)
- Полная поддержка локализации (содержит . Po и . Mo файлы)
- Три пользовательских виджетов (Twitter, Flickr, видео)
- WordPress 3,0-готов (меню и Избранные изображения)
- Custom журнала по умолчанию в logo
- Короткие (колонны, кнопки, переключатели, аккорды, предупреждения)
- Слоистые РСП для customization
- Обширные documentation
- Mobile-friendly
Functionality
Гарниры является чистой, простой, фильтруемых, AJAX питанием на одной странице портфеля theme.
1.Portfolio
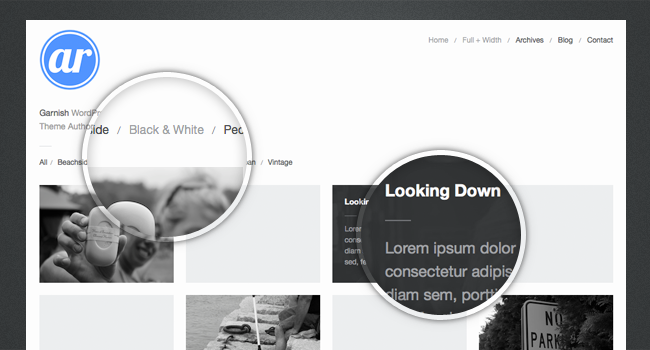
 Портфолио включает в себя категорию фильтра (сверху слева) и наведении options.
Портфолио включает в себя категорию фильтра (сверху слева) и наведении options.
Гарнир WordPress приборную панель включает в себя специальный разделе «Портфолио» (подобно тому, как «Страницы» и «Сообщения» являются структурированные), который питается данных на главной странице. Гарниры построен для малого portfolios.Как вы можете сказать?Категория фильтров не приносит выбранный контент на самый верх, а серые, что не выбрана.Немного прокрутки потребуется для больших портфелей.Если вы думаете, ваш будет больше, попробуйте Gridlocked, еще одна тема, по Кларку.Для гарнира, я предлагаю придерживаться 4:57 ряда средств массовой информации, или от 12 до 20 отдельных items.
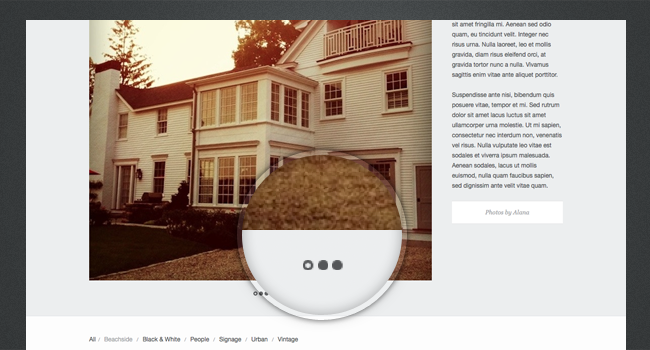
 Магией дверь feature.
Магией дверь feature.
Магией дверь особенностью является одним из моих любимых частей тему.При нажатии на миниатюру портфель пункта, галерея падает вниз, чтобы показать выбор в full.Если эта функция отключена, которые вы можете сделать в панели управления темой, то портфель пункты связаны с их соответствующими pages.
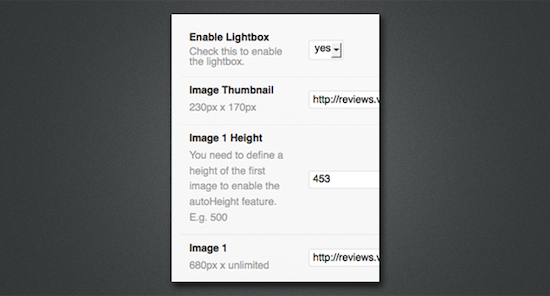
 Варианты лайтбокс, эскизы и images.
Варианты лайтбокс, эскизы и images.
Эскиз изображения для каждого портфеля пункт должен быть 220 × 160 пикселей (вверху указывается 230 × 170 пикселей, но, глядя на контейнере страницу, на самом деле это 220 × 160 пикселей), а также полноразмерное изображениедолжна быть не шире 680 пикселов.Макет не может быть изменена (в ширину) для размещения небольших фотографий, так что если вы хотите идти меньше, вам придется настроить code.
 Слайд-шоу для портфеля i …
Слайд-шоу для портфеля i …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров