То, что кажется одним из самых сложных бит функциональности в WordPress добавляет мета ящики на экране редактирования поста.Эта сложность только растет все больше и больше учебники написаны на процесс со странными петлями и массивы.Даже мета окно “ frameworks” Были разработаны.I’ дам вам маленький секрет, хотя: it’ не то, что complicated.

Создание пользовательских коробки мета предельно проста, по крайней мере, один раз you’ ве создали свой первый с использованием инструментов запеченный в WordPress’ основного кода.В этом уроке I’ будете вы пройдете через все, что вам нужно знать о мета коробки:
- Создание мета boxes.
- Использование мета коробки с любой должности type.
- Обработка данных validation.
- Сохранение пользовательских мета data.
- Получение пользовательских метаданных на передней end.
Примечание: Когда я использую термин “ post” в данном учебнике, I’ M со ссылкой на сообщение любого поста типа, а не только сообщение по умолчанию блога типа в комплекте с WordPress.
Что такое почтовый ящик мета
Почтовый ящик мета перетаскивать окно, показанное на экране редактирования поста.Его целью является, чтобы позволить пользователю выбрать или ввести информацию в дополнение к основному содержанию поста.Эта информация должна быть связана с поста в некоторых way.
Как правило, два типа ввода данных в мета коробки:
- Метаданных (т.е. пользовательские поля),
- Таксономическая terms.
Конечно, возможны и другие применения, но эти две являются наиболее распространенными.Для целей настоящего учебника, you’ будете учиться развивать мета коробки, которые занимаются таможенный пост metadata.
Что такое сообщение метаданных
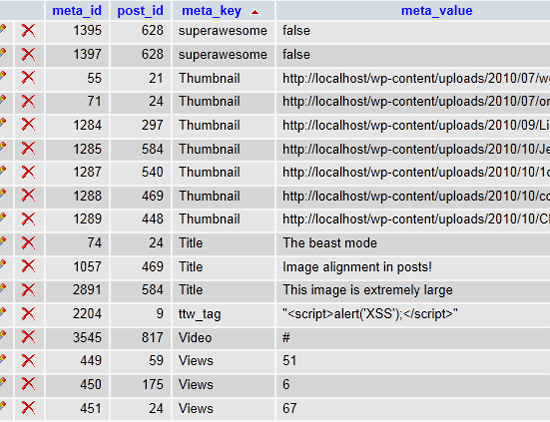
Сообщение метаданные данных that’ S сохраняется в wp_postmeta таблицы в базе данных.Каждая запись сохраняется в виде четырех полей в этой таблице:
-
meta_id: уникальный идентификатор для данного конкретного metadata. -
post_id: Сообщение ID метаданных прилагается to. -
meta_key:. Ключ, используемый для идентификации данных (you’ будем работать с этим часто) -
meta_value: значение metadata.
В следующем скриншоте вы можете увидеть, как это выглядит в database.

Когда вы получаете право вниз на это, метаданные только пар ключ / значение сохраняется для конкретной должности.Это позволяет добавлять всевозможные пользовательские данные вашего сообщения.Это особенно полезно, когда you’ повторной разработки пользовательских сообщение types.
Единственным ограничением является ваше imagination.
Примечание: Одно дело иметь в виду, что один ключ мета может иметь несколько значений мета.Это isn’ та общего пользования, но он может быть чрезвычайноpowerful.
Работа с поста metadata
В настоящее время you’ повторно, вероятно, зуд, чтобы построить некоторые пользовательские ящики мета.Однако, чтобы понять, как пользовательские ящики мета полезны, вы должны понять, как добавлять, обновлять, удалять и получить сообщение metadata.
Я мог бы написать книгу о различных способах использования метаданных, но that’ S не является основной целью этого учебника.Вы можете использовать следующие ссылки, чтобы узнать, как пост мета функции работы в WordPress, если you’ Re знакомы с them.
- add_post_meta () : Добавляет сообщение metadata.
- update_post_meta () : Обновления сообщение metadata.
- delete_post_meta () : удаляет сообщение metadata.
- get_post_meta () : Получает сообщение metadata.
В оставшейся части этого урока предполагает, что you’ повторно по крайней мере, знакомы с тем, как эти функции work.
Setup
До создания мета ящики, вы должны иметь некоторое представление о том, какой тип метаданных вы хотите использовать.Этот учебник будет сосредоточена на создании мета окно, которое экономит таможенный пост CSS класс, который может быть использован для стиля posts.
I’ начну вас, обучая вам разработать собственный код, который делает несколько очень простых вещей:
- Добавляет поле ввода для добавления пользовательского класса поста (мета коробка)
- Сохраняет сообщению класса для
smashing_post_classмета key. - Фильтры
post_classкрюк, чтобы добавить свой таможенный пост class.
Вы можете сделать намного более сложные вещи с мета коробки, но вы должны изучить основы first.
Все о PHP кода в следующих разделах переходит в Ваш собственный файл плагина или theme’ S functions.php file.
Создание пользовательского мета сообщение box
Теперь, когда вы знаете, что you’ Re здания, it’ время начать погружения в код.В первых двух фрагментов кода в этом разделе учебника в основном об установке все для мета окно functionality.
Так как вы только хотите, чтобы ваше сообщение мета окно появится на экране сообщение редактору администратора, you’ буду использовать load-post.php и load-post-new.php крючки для инициализации мета окно code.
/* Fire our meta box setup function on the post editor screen. */ add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' ); add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );
Самые WordPress разработчики должны быть знакомы с тем, как работают крючки, так что это не должно быть ничего нового для вас.Приведенный выше код WordPress говорит, что вы хотите, чтобы огонь smashing_post_meta_boxes_setup функции на экран сообщение редактору.Следующий шаг заключается в создании этой function.
Следующий фрагмент кода будет добавить мета окно создания функции в add_meta_boxes крючке.WordPress предоставляет этот крюк добавить мета boxes.
/* Meta box setup function. */
function smashing_post_meta_boxes_setup() {
/* Add meta boxes on the 'add_meta_boxes' hook. */
add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );
}
Теперь вы можетепопасть в веселье stuff.
В приведенном выше фрагменте кода, вы добавили smashing_add_post_meta_boxes() функции на add_meta_boxes крючке.Это function’ с целью должно быть, чтобы добавить сообщение мета boxes.
В следующем примере, you’ создадим одну коробку мета помощью add_meta_box () WordPress функцию.Однако, вы можете добавить столько коробки мета, как вам нравится в этой точке при разработке собственных projects.
Прежде чем продолжить, let’ посмотрим на add_meta_box() функции:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );
-
$id: Это уникальный идентификатор, назначенный для вашего мета окно.Он должен иметь уникальный префикс и действует HTML. -
$title: название мета окно.Запомнить к интернационализации этого для translators. -
$callback: функция обратного вызова, которая отображает выход мета box. -
$page: Администратор страницы для отображения мета поле.В нашем случае, это было бы название поста типа (postpage, или пользовательский тип записи). -
$context: Где на странице мета окно должно быть показано.Доступные опцииnormaladvanced, аside. -
$priority: как высокая / низкая мета окна должны быть приоритетными.Доступные опцииdefaultcorehigh, аlow. -
$callback_args: массив пользовательских аргументов можно передать в ваш$callbackфункцию в качестве второго parameter.
Следующий код будет добавить мета сообщени� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров