В идеальном мире, кросс-браузерный тестирования будет простым.
Мы хотели бы скачать устаревшую версию браузера, запустить его, и иметь возможность мгновенно проверить наши страницы и скрипты без единого помощи в мире.Реальность кросс-браузерного тестирования, тем не менее, очень разные.Такие вопросы, как время выполнения конфликтов при работе с несколькими версиями одного и того же браузера и неточные сторонние инструменты тестирования означает, что мы можем часами просто оценить, является ли тестирование установки колеблется около reliable.
Я пользовательский интерфейс разработчика на AOL (да, мы еще не умерли!), А в этом цикле сообщению Я возьму вас через точные настройки мы используем, чтобы точно проверить содержимое, которое будетбыть потенциально рассматриваться до миллионов пользователей с очень разнообразным набором браузеров.Эта настройка аналогична той, которая используется некоторыми из моих коллег в Opera, Mozilla и Google, так, скрестив пальцы, мы делаем это optimally.
Небольшое замечание, прежде чем мы begin.Установка точного тестирования для Internet Explorer, как описано в этой должности требуется немного усилий.Так что, пожалуйста, проверьте вашу аналитику сайта сначала, чтобы гарантировать, что достаточное количество пользователей IE посетить ваш сайт, в первую очередь, чтобы оправдать эту effort.
Internet Explorer 6 для 10
Давайте начнем с нашим старым другом, Internet Explorer (IE).Поскольку большинство из нас знает, запущено несколько версий оригинальных Internet Explorer исполняемые на той же системе очень трудно из-за проблем, начиная от выполнения конфликтов версии операционной системы, несовместимость.По правде говоря, я не думаю, что Microsoft никогда не считал сценарий, в котором разработчики необходим способ для достижения этой цели назад, когда он был впервые зачатия IE 6, 7 и 8.
Это привело разработчиков в бездну неопределенности, вынуждены методом проб и ошибок, чтобы найти способ, чтобы точно проверить, что (к лучшему или худшему) в мире наиболее широко используемый набор browsers.
В этом разделе я буду считать вас через некоторое IE вариантов тестирования, которые вы можете использовать или слышали прежде.Я объясню, почему они не могут быть надежными, а затем я представлю решения, которые мы в настоящее время используется в AOL для производства websites.
В случае, если вам интересно, наша команда обычно используется IE 7 в качестве базовой, хотя мы также проверить стабильной, бета-и предварительный просмотр или Dev-канала версиях Chrome, Firefox, Opera, Safari и, конечно, IE 8 до10.
Наш причина для использования IE 7 в качестве базовой сводится к нашей глобальной аналитики сайта: IE 6, 7 и 8 являются наиболее распространенными браузерами используется для доступа к нашему веб-сайтов.Тем не менее, мы перестали поддерживать IE 6, как несколько месяцев назад.Реальность такова, что IE 6 имеет серьезные проблемы совместимости с современными технологиями, и наша команда нашла, что мы в состоянии поставить проектов до 20% быстрее, когда мы не должны беспокоиться о питании основной опыт, чтобы it.
Большинство сторонних инструментов IE тестирования Unreliable
Google поиска для сторонних инструментов IE тестирования приведет, по крайней мере, десять различных вариантов, девять из которых, вероятно, будут ненадежными.Давайте пройдемся по выборке из них, в случае, если вы используете одну из них, чтобы проверить против постановки или производстве веб-сайтов на ваш work.
Следующие отзывы могут показаться немного резким, но цель состоит в том, чтобы подчеркнуть важность использования подходов, которые были хорошо разработаны, испытанная в течение time.
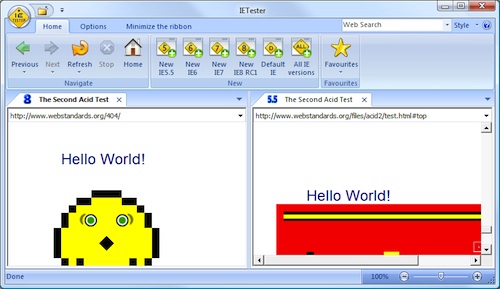
IETester
К сожалению, IETester является, вероятно, самым популярным сторонним инструментом, который я вижу, дизайнерам и разработчикам использовать для проверки нескольких версий IE.Когда я первый раз попробовал это, я тоже было обращено на обещание одного приложения, что позволит решить все мои беды IE тестирования.Тем не менее, все, что блестит, не gold.

Инструмент имеет ряд несоответствий при тестировании IE 6, 7 и 8, ни с кем предоставления 1:1, опыт оригинального браузера.Наши и многих других команд подтвердили, что не только оказал выход IETester значительно отличается от реальной версией IE, но это всплывающем взаимодействий привести к сбоям, Flash и CSS фильтры не работают в пользовательском режиме, условные комментарии CSS часто не, а переключение между версиями делает его очень склонны к crashing.
Одним словом, это ненадежно, и этого должно быть достаточно для любого разработчика рассмотреть alternatives.
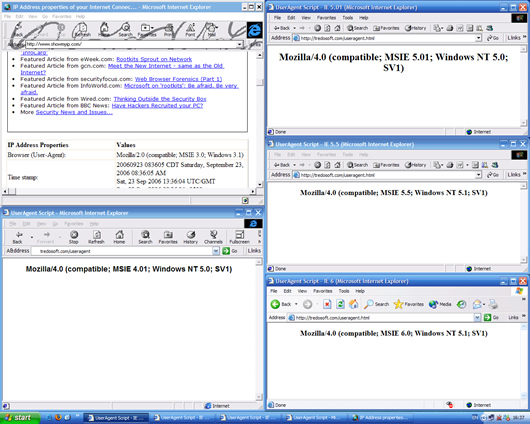
Несколько IE
TredoSoft в Несколько IE является еще одним инструментом, который часто появляется при поиске решения для тестирования IE.К сожалению, она тоже страдает от ряда вопросов, в том числе неточное рендеринга.Один из распространенных жалоб является то, что люди испытывают IE 5.5 оказании ошибки, даже когда они просто тестирование IE 6; это, конечно, не то, что мы хотим иметь дело с в то время, когда многие из нас пытаются угробить IE 6 completely.
Несколько IE не обновляется регулярно либо, и если длинную нить из пользователей проблем, возникших с ним с момента его выхода не отталкивать вас, то считайте, что IE текстовых инструмента на самом деле перерыв в ряде circumstances.

Насколько мне известно, как IETester и несколько IE полагаться на подвиг известная как DLL перенаправления для того, чтобы обойти проблемы с DLL конфликтов имен, позволяя инструменты, чтобы попытаться запустить автономные копии IE.Я бы рекомендовал избегать таких инструментов, так как реализация полностью изолированную среду для IE, который так точны, как работает оригиналы самостоятельно очень difficult.
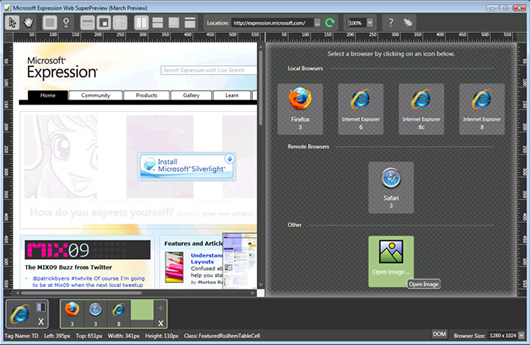
Expression Web SuperPreview
Далее идет от Microsoft Expression Web SuperPreview, который утверждает, что упрощает процесс тестирования и отладки макеты в нескольких версиях веб-browsers.

К сожалению, вы не сможете проверить полное взаимодействие с пользователем, JavaScript, DOM манипуляции, анимации и многое другое с помощью этого инструмента.Мы живем в эпоху, когда Интернет может быть очень динамичным и, в некоторых случаях, очень интерактивный.Инструмент, как это может работать для базового тестирования, но не для точного кросс-браузерный testing.
BrowserLabs, Browsershots, BrowserCam
Лично я использую Adobe, BrowserLabs — иногда Browsershots, если статические испытания макета является абсолютно необходимым.Но, опять же, ни один из этих вариантов позволит вам проверить взаимодействие с ваших страниц.То же самое касается BrowserCam.Эти услуги просто не были предназначены для этой цели, но мы по-прежнему регулярно видят дизайнеры и разработчики, использующие их, как будто они were.
Я ни в коем случае говорят, утончаются избежать этих услуг, а то, что они недостаточны для полного кросс-браузерного тестирования.Дизайнеры и разработчики должны точно знать, что видит пользователь, когда они взаимодействуют с их веб-сайта.Нет посетителей будет использовать статические страницы визуализации, так почему бы полагаться на одного себя
Windows Virtual PC
Еще одно решение, которое вы, вероятно, столкнетесь является Виртуальные Microsoft, PC с времени бомбили images для IE6, чтобы 8.
За короткое время это считалось ответ на крики от разработчиков на лучшее решение.К сожалению, на сегодняшний день является самым неадекватным (и требует) решение для тестирования, которые я видел, предложенных в последние несколько лет.По крайней мере 12 ГБ свободного места на диске требуется для установки всех изображений, а также изображений регулярно истекают в течение year.
Кросс-браузерного тестирования среды для старых браузеров должна иметь разумные требования к системе и, по большей части, не требуют регулярного ручного обновления для того, чтобы продолжать ее использовать.Потому что виртуальный вариант PC не удается эти критерии, я не могу рекомендовать использовать его either.
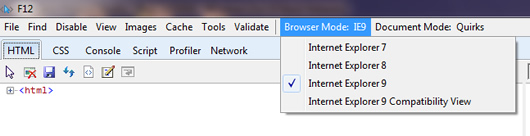
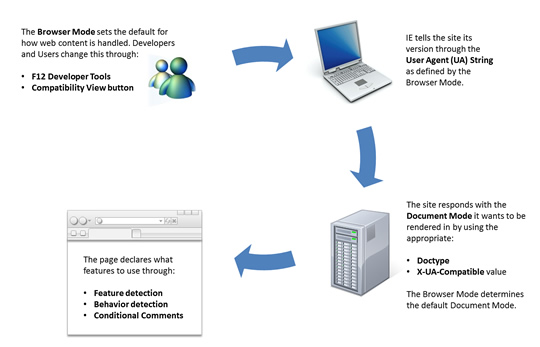
Браузере и документов Modes
? Мы смотрели на сторонние инструменты, но как Microsoft, текущие решения этих проблем
И IE 9 и IE 10 PP2 поддержкой переключаемой документа и браузера режимах через F12 Developer Tools для кросс-версию тестирование на совместимость.Чтобы быть конкретным, браузер-версии тестирования здесь стало возможным использование своего рода emulation.

“Документ режим” определяет, какая есть страница имеет доступ и что может быть скорректирован на основе док-страницы типа, X-UA-Compatible мета-тегов и заголовков.Например, в стандартном режиме документ позволяет страницу, чтобы воспользоваться реализации в IE из ECMAScript 5 (ES5), в то время как IE 7 и 8 стандартами режима предлагают альтернативу experience.
“Режим браузера”, с другой стороны, эмулирует различные IE поведения версию браузера и могут быть изменены непосредственно из IE Developer Tools.Эмуляция достигается в несколько различных способов, но он включает в себя изменения как в режиме документа и строку агента пользователя.В случае, если Вы задаетесь вопросом, строка UA регулируется здесь, чтобы гарантировать, что код, который опирается на UA перехвата функций, как будто правильные версии браузера были used.

Стоит отметить, что IE 9 поставляется с новыми двигателем JavaScript, называемые чакры.В то время как сам браузер поддерживает ряд режимов совместимости, потому что двигатель JavaScript себя значительно отличается от того, что поставляются с IE 6, 7 и 8, есть признали differences между опыт работы в IE 9 и тестирование в автономном browser.
Это в стороне, там, к сожалению, число quirks таким образом, что оба режима документа и функции браузера режиме.Наша команда впала в сценарии, где IE возвращает неправильный строку агента пользователя на сервер, и, как и сторонние инструменты, было несколько случаев неточности с ожидаемым рендеринга при испытании против первоначального browsers.
Наконец (и довольно странно), эти режимы имеют ряд вопросов, представляющих свои, которые не присутствуют в IE 6, 7 или 8, что делает его еще более трудно установить, являются ли проблем, возникающих являются специфическими для версии браузера или простоРежим быть used.
По этим причинам, я хотел бы призвать разработчиков не полагаться исключительно на документ или режиме браузера для их кросс-тестирования версии needs.
Точного тестирования IE Solutions
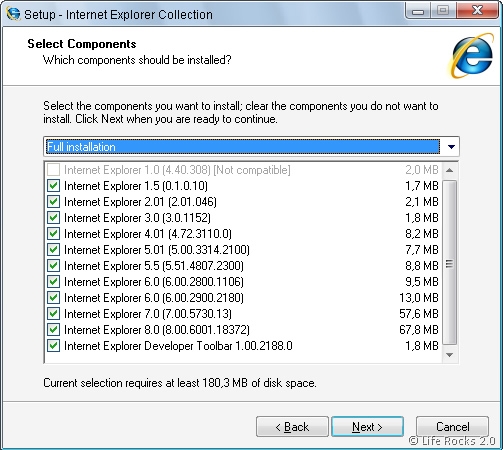
Вариант 1: Виртуальные машины IECollection
Мы рассмотрели ряд решений, которые не обеспечивают точные средства тестирования нескольких версий IE.Итак, что does работа?Ответ заключается в использовании выделенных виртуальных машин (VM) и инструмент под названием IE Collection.

Из коробки, IE Collection Utilu предлагает следующее:
- Испытания коллекцию Standalone версий IE, включая версии с 1 по 9;
- Подтвердил поддержку точный rendering по сравнению с оригиналом исполняемых файлов IE;
- Подтвердила поддержку (на сегодняшний день) в течение правильное IE JavaScript engine реализаций, которые поставляются вместе с оригиналами;
- Подтвердила поддержку для правильной строки UA быть обнаружены (не то, что вы должны быть в UA-строку тестирования, в первую очередь — однако, при необходимости, она есть);
- Поддержка как 32-разрядные и 64-разрядные версии Windows XP, 2003, Vista и 7;
- Доступ к IE Developer Toolbar, который поставляется со стандартной коллекции IE настройки; это совместимо с IE 5 и выше, но у вас также есть возможность установить Firebug Lite, если вы предпочитаете that.
Хотя большинство IE версии поддерживаются и надежно функционировать в коллекции, есть известные проблемы с версиями IE 7 при использовании в Windows Vista или Windows 7 (как отмечено на сайте Utilu автора).Я расскажу, как мы обращаемся с этим ограничением в ближайшее время, но давайте сначала кратко перейти виртуальную machines.

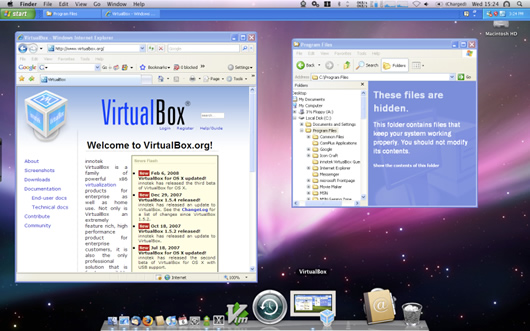
виртуальная machine (VM) является изолированной “гостевой” операционной системы, которые работают в пределах нормаль …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров