С точки зрения веб-дизайна, основная трудность в создании навигации для сайта заключается в организации универсальности. Навигация может быть простой или сложной: для нескольких главных страниц или для многоуровневой архитектуры; одна информация будет доступна только для зарегистрированных пользователей, а другая – абсолютно для всех посетителей сайта, и так далее. Каждый веб-сайт разрабатывает свою уникальную навигацию, с характерными только для них особенностями, поэтому пока еще не существует единого набора руководящих принципов для организации навигации.
По сути, проектирование навигации – это своего рода искусство, и дизайнеры с приобретением опыта совершенствуют его. Есть хорошее высказывание об использовании информационной архитектуры: ” Искусство создания моделей или представления рабочей информации явно требуют присутствия деталей сложной системы”.
Организация навигационной структуры.
Организация навигации на сайте – это, возможно, самая трудная часть в планировании всего веб-проекта. В конце концов, разработка управляющей программы может быть относительно несложной. В первом разделе мы рассмотрим некоторые методы и передовой опыт в организации навигации, которые позволят создать оптимальные условия для пользования сайтом и достигнуть более высоких показателей.
Первичное меню против вторичного.
Большинству веб-сайтов, особенно с большим количеством контента или функциональными возможностями, требуется меню навигации. Постепенно сайт расширяется и становится намного сложнее, и поэтому первичное меню не может в полной мере выполнять свое функциональное назначение — направлять пользователей в нужное место. По правде говоря, контент не всегда может вместиться в рамках одного большого меню, независимо от способа и структуры его организации. В то время как многие сайты уже имеют больше, чем два меню, минимальным требованием является наличие, по крайней мере, двух главных меню: первичного и вторичного.
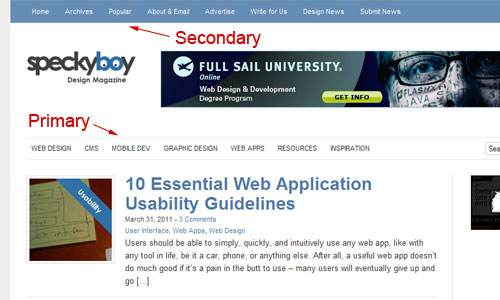
SpeckyBoy (говорящий парень).
Вы можете говорить, что на изображении выше первичная и вторичная навигации отмечены неправильным образом, но я твердо уверен, что это не так.
Первичная навигация отвечает за информацию, в которой заинтересовано большинство пользователей. Но ее значение очень относительно; тип контента, связанный с основной навигацией на одном сайте, может быть также связан с второстепенной навигацией на другом сайте (например, общая информация о компании или человеке).
Вторичная навигация для информации, которая имеет второстепенный интерес для пользователя. Любой контент, который не служит основной цели сайта, но из-за которого пользователи по-прежнему совершают переходы на сайт. Для многих блогов такой информацией являются ссылки на “О нас”, “Поддержка”, “Реклама” и так далее. На других веб-сайтах, ссылки могут направлять клиента в раздел часто задаваемых вопросов или на страницу помощи.
Если вы хотите узнать больше о первичной и вторичной навигации, ознакомьтесь со статьей “Понимание принципов организации навигации по сайту: основные термины“. Это довольно большая статья с подробным объяснением различных терминов, касающихся навигации, в том числе для первичных и вторичных меню.
Первый важный шаг в создании навигации – это правильная организация содержания. Только после того, как весь контент был проанализирован и организован, вы можете определить, что первично, а что вторично, и какими должны быть местонахождение и навигационная структура любой взятой информации. Контент, который не будет относиться ни к первичной, ни к вторичной навигации может быть отнесен к другому меню, будь то подменю или боковое меню панели виджетов или где-то еще. Вы должны понимать, что первичная навигация не может находиться в некоторых областях страницы; есть много случаев, когда основное меню лучше всего расположить на боковой панели или в раскрывающейся вкладке снизу.
Выясните, необходимо ли для организации навигации наличие основного меню? Если есть необходимость во вторичном меню, то, как его организовать лучшим способом? Независимо от того, как организована структура контента, если представлено слишком много информации, возникает необходимость в более сложной навигационной структуре. В этом случае и различия между первичным и вторичным меню могут быть значительно существеннее. К счастью, существует отличный метод для организации контента, который может попробовать любой разработчик: сортировка.
Информационная архитектура: сортирование.
Какой самый лучший способ организации контента? Как должна быть разработана навигация и как лучше всего сгруппировать и расположить информацию? Как люди будут использовать навигацию?
Сортирование широко используется в построении информационной архитектуры и может помочь веб-дизайнеру ответить на многие важные вопросы еще до начала процесса проектирования. Сортировка в основном помогает дизайнерам организовать навигацию, особенно сложные навигационные комплексы и самым эффективным способом.
Одна из самых распространенных жалоб, которую я регулярно слышу на многих веб-сайтах … – это то, что они разработаны как независимая организационная структура. Учитывая, что информационная архитектура – это, как правило, совокупность завершенных внутренних команд, то в этом есть смысл. Один из самых надежных способов получить полностью структурированный сайт, удобный для восприятия пользователя, — провести детальную сортировку.
Различные виды сортировки помогают посетителям сайта лучше понять организационную структуру и содержание посланий. Благодаря сортировке вы можете показать посетителю, как лучше всего перемещаться по сайту, а всевозможные группировки и маркировки, являются ключевыми элементами для определения наилучшей навигации для сайта. Вы, вероятно, будете работать с различными группами пользователей, поэтому обращайте внимание на совпадения в их интересах и ищите возможность, как помочь тем, кто использует другие группы и метки.
Сортировка может быть использована для определения меню и подменю, формулировки и даже для создания их дизайна и структуры. В этой статье мы пройдемся по основным моментам, но обязательно ознакомьтесь с ресурсами ниже для получения дополнительной информации, руководств и примеров.

(Изображение: процесс сортировки).
Есть два типа:
- Открытая сортировка – когда участникам дают тему содержимого и просят организовать из него группы. Информация о контенте и его содержание заранее не известно. Затем участники называют группы. В зависимости от сложности проекта, участникам может быть предложено создать две группы, множество групп, подгрупп и так далее. Участникам также может быть предложено, организовать группы и содержание в лучшей, по их мнению, иерархии.
- Закрытая сортировка – когда участники получают темы содержимого, а также категории, в которые их следует распределить (и даже иногда суб-категории). Участники не несут ответственности за именования сортировки. Этот вариант отлично подходит для проектирования веб-сайтов с установленными категориями, меню и тому подобное.
Ниже приведены некоторые ресурсы и дополнительная информация о методах сортировки:
- “ Сортировка для навигационного проектирования“.
- “Сортировка: введение“.
- “Сортировка: часто совершаемые ошибки и полезные уроки“.
- “Сортировка: хитрости для улучшения навигации“.
- Сортировка: категории в проектировании.
Существует множество приложений для различной сортировки, некоторые для автономного пользования на ПК, а другие для пользования онлайн. Сортировка онлайн в плане работы может быть даже проще, но это не всегда правильный выбор. Большая статья на UX раскрывает все плюсы и минусы каждого из подходов: “Онлайн сортировка: даже лучше, чем реальные инструменты ?”. Для знакомства с инструментами сортировки ознакомитесь с программами OptimalSort, WebSort и UserZoom.
Сгруппированный контент: схема классификации.
Когда много контента объединено в одну категорию, возникает вопрос: а что, если все это положить в…? Сортировка и аналогичные методы могут помочь в создании групп и иерархии, выделить верхний уровень и подуровни навигации, но как можно распределить содержимое в рамках этих групп? В алфавитном порядке? По наиболее часто используемым или самым популярным? По дате обновления или создания?
Ниже приведен список из наиболее распространенных методов классификации контента, вместе с комментариями того, к чему каждый из них лучше всего подходит:
- По дате последнего обновления. Подходит для контента, зависящего от текущей даты.
- По алфавитному порядку. Очень удобный метод, если пользователю нужно найти что-то в кратчайшие сроки. Он включает в себя определение, индексацию и другую информацию, которая необходима пользователю для быстрого поиска нужного места.
- Самые популярные и самые часто используемые. Отлично подходит для просмотра файлов, которые чаще всего требуются пользователям.
- Географический. Есть специфический контент, который имеет отношение только к определенным регионам или суб-регионам.
- По порядку процессов. Если контент в некотором роде представляет собой процесс (например, «Как подать декларацию о налогах”), то он может быть организован в соответствии с порядком действий, которые пользователь должен принимать. FeverBee – это хороший пример того: “как создать онлайн сообщество: итоговый список ресурсов“. Пока веб-сайт – это блог, контент не обязательно будет иметь первоочередное значение, поэтому автор создал большую навигационную структуру, которая представляет весь контент в виде пошагового процесса.
Для более подробной информации о схемах классификаций ознакомьтесь со статьей “Схемы классификаций (и когда их использовать)” на UX.
Навигация и пользовательские уровни.
Для сайтов, где структура навигации изменяется в зависимости от того, как пользователь вошел в систему возникают уже другие организационные проблемы. Некоторые веб-сайты могут иметь простую клиентскую область, а другие – полноценную организацию. При выборе такого рода взаимодействий, когда меняется роль пользователей и доступ к контенту, владелец, возможно, захочет выделить определенную информацию или организовать дизайн иначе.
Ниже приведены несколько советов для организации навигации по уровням:
- Какие пользовательские уровни существуют? Многие владельцы веб-сайтов заранее планируют наличие пользовательских уровней, и от этого во многом зависит их бизнес-модель. Если вы выступаете в качестве дизайнера или разработчика, убедитесь, что вы знаете, какие уровни навигации необходимы, и как сохранить в них оригинальность контента.
- Спланируйте и разработайте каждый уровень в отдельности. Не ждите, пока будет настроена пользовательская область и вы начнете рассматривать структуру навигации уровней. Как должен быть организован доступ к контенту для зарегистрированных на сайте пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Как администраторы относятся к участникам веб-сайта? Какие аккаунты будут более предпочтительными: платные или бесплатные?
- Какая информация должна быть доступна для каждого типа пользователей? Зарегистрированный посетитель захочет узнать больше о сообществе или услугах. Зарегистрированные участники уже являются активными пользователями сайта, и поэтому основная навигация должна отражать тот максимум информации, который доступен согласно их статусу. Есть специальный платный контент для тех, кто купил соответствующий аккаунт, но нужно ли выделять такую информация, чтобы сделать ее более заметной? Будут ли показываться специальные ссылки или информация зарегистрированным пользователям или для этого обязательно нужно будет выполнить вход на сайт под соответствующим логином и паролем?
Планирование для различных уровней пользовательского доступа можно организовать с помощью тех же методов, характерных для первичной и вторичной навигации. Сортировка может быть полезна для любого из уровней. Подумайте о том, как должна быть организована основная навигация, что должна содержать вторичная навигация, как все это должно сочетаться (то есть иерархия), и какие пункты меню должны быть выделены.
Что хотят делать пользователи? Как им этого достичь? Эти важные вопросы необходимо рассматривать при организации уровней доступа к информационным ресурсам сайта для зарегистрированных или незарегистрированных пользователей.
Возьмите к примеру Facebook. Контент есть везде, и он доступен для всех пользователей. Как же можно организовать навигацию по такому огромному ресурсу? Facebook структурирован по контексту; он определяет и дает доступ к функциям на сайте для определенных пользователей. Ленты сообщений, события и список друзей — это часть первичной навигации, в то время как вторичная навигация основана на конкретных приложениях, пожеланиях, друзьях друзей и так далее. Остальная навигация Facebook основана на списке событий, совершенных пользователем в прошлом.
Ниже представлена подборка сайтов, которые имеют ограничение в доступе, клиентскую область и тому подобное. Данная подборка показывает, насколько разнообразными могут быть веб-сайты по манере организации навигации и структуры, на основе пользовательских уровней доступа и состояния регистрации.
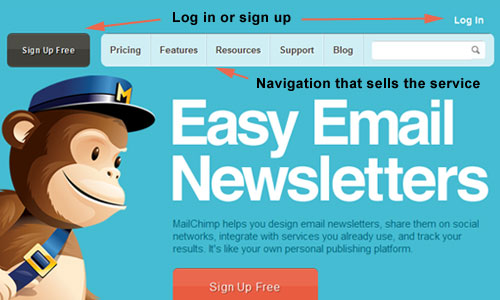
MailChimp
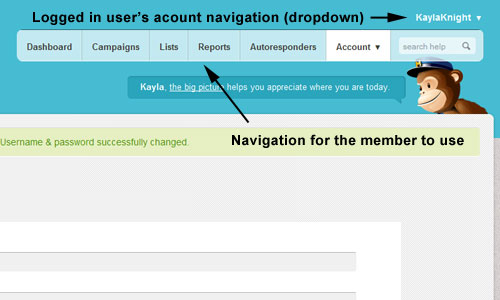
На MailChimp, расположение основной навигации для зарегистрированных и незарегистрированных пользователей отличается. Незарегистрированных пользователей (и новых посетителей), навигация по MailChimp ведет к окну входа в систему, и тем самым способствует их регистрации на сайте. В диалоговом окне появляются такие вещи, как особенности ресурса и ценообразование. Для зарегистрированных пользователей, навигация становится панелью управления сервисом.
Может ли навигация в любой момент измениться? Вовсе нет, хотя в данном случае это было бы самым удобным решением. Есть много других сценариев, в которых основная навигация должна оставаться неизменной, но для пользователя, вошедшего в систему появляется еще и дополнительная навигация.
Внешний вид сайта MailChimp.
Freelance Mingle (внештатные сотрудники).
На Freelance Mingle, вторичное меню является единственным элементом, который изменяется в зависимости от того, как вы вошли в систему: как зарегистрированный или как незарегистрированный пользователь. Мини меню наверху обслуживает основные потребности участников, а основное меню ниже и навигация в нижней части страницы остаются теми же. Многие области сайта, остаются доступными как дл …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров