Фронтальный развития является сложным зверя.
It’ Не трудно учиться, но it’ с довольно трудным для освоения.Есть только слишком много вещей, которые должны быть рассмотрены, слишком много настроек, которые могут быть необходимы здесь и там, слишком много деталей, чтобы сделать все правильно.К счастью, разработчики и дизайнеры там держать освобождение полезных инструментов и ресурсов для всех нас, чтобы учиться, совершенствовать свои навыки и просто получить лучшее, что мы делаем.Такие инструменты являются ценными и полезными, потому что они экономят наше время, автоматизации рутинных задач и, следовательно, помогают нам сосредоточиться на более важных things.
Здесь, в Smashing Magazine, we’ повторно в постоянном поиске экономия времени, полезно HTML-, CSS-и JavaScript-resources для наших читателей, чтобы сделать поиск этих постоянно растущих инструментов легче.Мы надеемся, что эти инструменты помогут вам улучшить ваши навыки, а также ваши профессиональные рабочий процесс.Искреннюю благодарность всем дизайнерам и разработчикам, которые описаны в этой облаве.Мы уважаем и ценим ваш вклад в разработку community.
HTML и CSS Tools
HTML Email Boilerplate
Этот сайт и его пример кода создает шаблон родов, отсутствие дизайна или макета, которые помогут вам избежать некоторых из основных проблем рендеринга с наиболее распространенными почтовыми клиентами там.Она также предоставляет некоторые полезные примеры и фрагменты, которые будут держать вашу электронную почту оказания дизайна, как верно в виде possible.
Initializr
Этот инструмент создает настраиваемые шаблоны на основе Шаблонный HTML5.Решите, хотите ли вы образцов содержание, выбирать между JavaScript и jQuery, и указать совместимость и потребности конфигурации сервера.Вы получите шаблон на основе ключевых особенностей Шаблонный, чтобы начать свой следующий проект.Возможно, вы захотите проверить HTML5 Framework Generator как well.
слой Styles
хороший простой инструмент для создания CSS в интуитивно понятным способом — очень много, как вы могли бы сделать с графическим редактором.Инструмент позволяет добавлять тень, внутренняя тень, фон, границы и границы радиуса и создает кросс-браузерные CSS code.
МобильныйBoilerplate
шаблон, который создает богатую и производительным мобильным веб-приложения.Вы можете получить кросс-браузерный согласованности между A-класса смартфонов и резервный поддержка старых Blackberry, Symbian и IE Mobile.
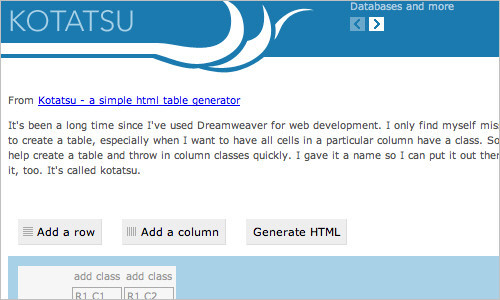
Kotatsu
простые HTML генератор таблицу, которая поможет вам создать таблицу и бросить в строке, а также колонки классов быстро и легко.И если вы хотите быстрый инструмент для создания списков, вы, возможно, захотите взглянуть на Li maker.
Vogue
Эта программа перезагружает стилей (не HTML) страницы во всех браузерах, и даже может быть настроен, чтобы перезагрузить страницу автоматически в нескольких браузерах одновременно.Инструмент не разместить свой сайт, а работает собственный локальный сервер вашего сайта.Чтобы его использовать, нужно просто установить NodeJS и npm.
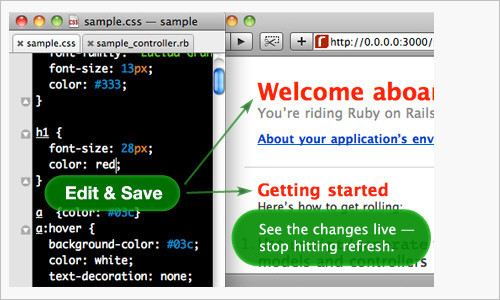
LiveReload
LiveReload применяется CSS / JS изменений в Safari или Chrome без перезагрузки страницы и загружает страницы автоматически, как только HTML изменения.Кроме того, посмотрите на Live.js, библиотека, которая гарантирует, что you’ Re Всегда, глядя на последнюю версию страницы you’ Re работали, будь вы пишете HTML, CSS или JavaScript.
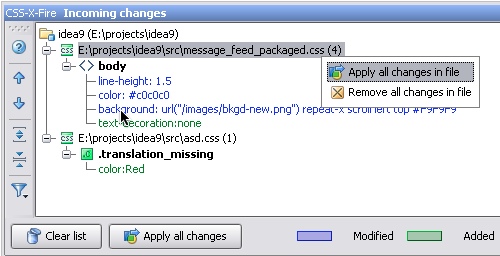
CSS-X-fire
Этот инструмент позволяет редактировать CSS свойства в IDE с редактором Firebug CSS, а также позволяет разработчику сосредоточиться на стили CSS без обновления browser.
Ffffallback
закладка, которая позволяет тестировать различные стеки шрифта, чтобы найти лучший результат.Это Bascially сканирует CSS страницы и создает клон страницу, где вы можете проверить и проанализировать различные резервные fonts.
LESS.app для Mac OS X
МЕНЬШЕ расширяет CSS с переменными, вложенных правил и операторов.Это приложение позволяет очень проста в использовании {} Менее путем автоматического составления * меньше файлов в стандартном CSS.
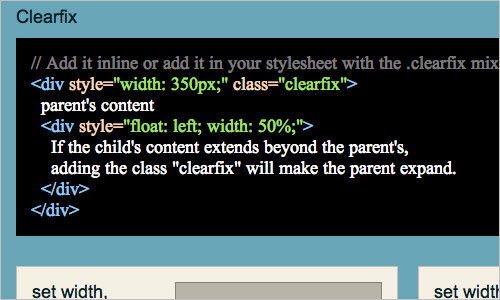
Менее Boilerplate
Шаблонный CSS написано в менее и включает в себя сброс CSS, CSS3 помощников, по центру блоков колонки и многое more.
иглы v0.1a1
игла представляет собой удобный инструмент можно использовать, чтобы проверить, является ли ваша CSS делает правильно, принимая скриншоты из частей сайта и сравнивая их с другими скриншотами.Он также предоставляет инструменты для тестирования рассчитывается CSS ценностей и позиций HTML elements.
inuit.css
рамки CSS, которая предоставляет вам лучшее разработчика советы, приемы и методы в одном удобном file.
Spritemapper
Это приложение объединяет несколько изображений в одно и генерирует CSS позиционирования для соответствующего ломтиками, за счет уменьшения количества изображений и лучшее использование соединений, CSS spritemapping может снизить website’ с загрузкой time.
CSSsitemap System
David Leggett делится с нами код CSS на основе сайта, что Эндрю Майер и сам создал и до сих пор работает.Набор инструментов для проектной документации & UX дизайнеры также придумывают soon.
Normalize.css
Normalize.css принимает несколько иной подход к CSS сбрасывает.Вместо того, чтобы ликвидировать все браузером по умолчанию, Джонатан Нил и Николя Галлахер взял время, чтобы исследовать, как различные браузеры обрабатывают различные фрагменты кода, а затем хранятся по умолчанию, которые являются полезными.Это экономит ваше время в качестве дизайнера, а также обеспечивает последовательную results.
Holmes
инструмент диагностических стиль CSS лист, который подчеркивает возможно недействительных или ошибочных разметки.Просто добавьте один класс, и это создаст красную рамку вокруг ошибок, желтой рамкой вокруг предупреждения и серая рамка вокруг устаревшего стиля.В дополнение к загружаемой таблицы стилей CSS, there’ S также закладка Холмс, что позволяет применять holmes.css на любой странице в пределах вашего browser.
Zen Coding
Zen Coding это плагин для редактора высокой скорости кодирования и редактирования.Суть этого плагина является мощным двигателем аббревиатура, которая позволяет расширить выражения (по аналогии с CSS селекторы) в HTML code.
CSS стресс-тестирования и производительности Profiling
Энди Edinborough акции кода он использует для своих так называемых ‘ CSS Стресс Test’ для почти всех browsers.
CSS Crush
CSS предварительной обработки, которая знакома, удобный, интуитивно понятный и многое другое — все Pete Буре хочет предварительной обработки для be.
CSSPrefixer
CSSPrefixer поможет вам улучшить свой рабочий процесс и экономит много времени при вставке все необходимые префиксы CSS для различных browsers.
IOS СМИ Запрос Previewer
очень простой инструмент для просмотранасколько тот или иной веб-сайт выглядит на iPhone, а также iPad.
CSS Pivot
Здесь вы можете добавить CSS стили на любой сайт и поделиться результатом с коротким, удобным link.
PCSS
PHP-управляемые CSS препроцессор, который поможет вам раскрыть CSS3 власти с гораздо меньшим кодом и функциями, такими как класс гнездования, серверный браузер специфика, по умолчанию устройство и переменные.Инструмент требует PHP5.
JavaScript Tools
Modernizr 2
Modernizr является широко используемым открытым исходным кодом JavaScript библиотека, которая поможет вам построить HTML5 и CSS3 питанием веб-сайтов.Со второй версии инструмента, теперь вы можете сочетать функции обнаружения со средствами массовой информации запросов и условные загрузки ресурсов.Это дает вам силу и гибкость для оптимизации любых обстоятельствах.Разработка Павла Ирландии, Фарук Атеш и Алекс Sexton.
yepnope.js
условные загрузчик для ваших …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров