За последние несколько лет, we’ слышала эксперты объявив каждый год, как “ Год мобильных Web”; каждый год, пытаясь казаться более убедительными, чем предыдущие.
Если 2011 год будет реальная “ Год mobile” еще предстоит увидеть, но то, что является бесспорным является тот факт, что использование мобильного веб-растет и развивается.Как она развивается, так же мобильный пользователь experience, что обусловлено достижениями в области мобильных технологий устройства — от лучших браузеров на основной мобильный телефон (или мобильные телефоны — Запомнить Motorola RAZR), чтобы увеличить принятие смартфонов и планшетов.
Срок “ Мобильные Web” (хотя часто criticized) обычно используется для описания доступа в Интернет с помощью мобильного устройства.Это определение является достаточно широким, чтобы охватить все, от использования браузера на функции телефона, использования индивидуального дизайна приложений на смартфоны и планшеты.“ There’ с приложением для that” сделало устройство специальных приложений ярость дня, с некоторым компаниям начинать назад с “ нам нужна iPhone app” вместо того, чтобы сначала понять что их пользователям на самом деле нужнокогда они подвижны, устройства, которые они используют, а потом выборе наилучшего подхода к собираюсь мобильный, который не может быть приложение, но может быть мобильный веб-сайт вместо этого.Мобильный веб-сайты являются универсально доступной, менее дорогой, чтобы развивать и поддерживать, и может быть поиск и доступ к большинству мобильных phones.
( Срок “ Мобильные Web” критикуют, потому что это означает, что есть “ different” Web которая только isn’ T верно — нет Desktop Web, например, это имеет больше смысла говорить о веб-сайтах.оптимизирована для пользователей, подключающихся к этим сайтам с помощью мобильных устройств мы будем использовать эту перспективу в этом article.. — Smashing Редакция сайта)
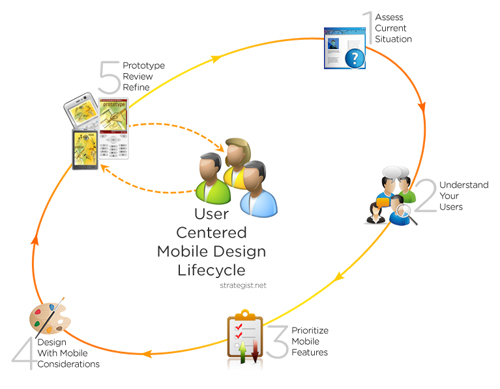
Эта статья посвящена разработке пользовательского опыта для мобильных websites доступ с мобильных телефонов с небольшими экранами, хотя процесс может быть применен к созданию приложений, а также.Как веб-дизайнер, хорошей новостью является то, что процесс похож на разработке веб-сайтов рабочего стола — с некоторыми дополнительными мобильными только соображения, которые идут рука об руку с небольшими экранами, устройство особенностей и ограничений, а также проблемы с подключением.Ориентированных на пользователей мобильных жизненного цикла конструкции можно рассматривать как непрерывный процесс, как показано ниже:
 Текущих ориентированных на пользователей мобильной жизни дизайне cycle
Текущих ориентированных на пользователей мобильной жизни дизайне cycle
Let’ обсудить с каждого этапа жизненного цикла этого в более detail.
1.Оценивать? Текущая ситуация: Вам действительно нужно Mobile Website сейчас
Глупо, как это может показаться в статье о создании мобильных пользовательских интерфейсов веб-сайт, важно сначала выяснить, является ли вы на самом деле нужен мобильный веб-сайт.Правда, там будет 91400 тысяч пользователей мобильного интернета в США к концу этого года, но сколько them в вашу целевую аудиторию?Продажи мобильных торговли в США в 2010 году составили $ 3,4 млрд., но если вы не продаете что-то в Интернете, это имеет значение для вас?Чем больше соответствующего статистика, сколько из ваших пользователей доступ к сайту с помощью мобильных устройств.Быстрый способ выяснить это, конечно, смотря на существующие аналитики сайта рабочем столе, чтобы определить процент мобильных посетителей, наряду с типами устройств и операционных систем, которые они используют для доступа к рабочему столу site. копать глубже, чтобы понять, почемуэти пользователи посещают веб-site с помощью мобильного устройства — то, что они пытаются сделать, а содержание и функциональность, которые они используют.
Теперь, думаю, что еще будет иметь значение для этих мобильных пользователей, и для некоторых конкурентных понимание (и, возможно, вдохновение), посмотрите на то, что подобные сайты делают с их мобильного присутствия.Ваш рабочий стол сайт был создан для поддержки некоторых бизнес-целей — оно, возможно, было простым целью создания осведомленности или более сложную цель получения дохода за счет продаж через Интернет.Как мобильный веб-сайт дополнять существующий веб-сайт?Определить содержание и функциональность, которые будут полезны для ваших мобильных пользователей, поддерживая бизнес-целей, включая любые новые цели для мобильных устройств.Сохранить эти “ бизнес requirements” — we’ понадобятся им при принятии решения о том, что происходит на мобильном сайте.
Если, в конце этого упражнения, вы понимаете, что у вас очень мало мобильных пользователей, и они время от времени использовать только пару функций (например, найти свой номер телефона или часов работы), Вы можете быть лучше сейчаспросто оптимизации вашего рабочего стола сайта, чтобы сделать это информация легко доступна на мобильных users вместо создания и поддержания отдельный мобильный сайт.Если ваш веб-сайт, случается, работает на WordPress, есть плагины, которые можно легко включить мобильный, что веб-сайт с минимальными усилиями.
Не все сайты должны пойти мобильной сейчас.Компании, которые должны расширить свои основные услуги для своих пользователей (как в путешествиях и банковское дело), конечно, делают, но производитель коммерческих и военных самолетов или поставщик специализированных промышленных газов, вероятно, не потребуется отдельный мобильный веб-сайт в настоящее время, однако, чтоможет измениться в течение нескольких лет.Но если вы понимаете, что вам нужен мобильный веб-сайт, let’ с акцентом на причины вам это нужно: пользователи
2.Пользователь-ориентированный мобильный дизайн начинается с User
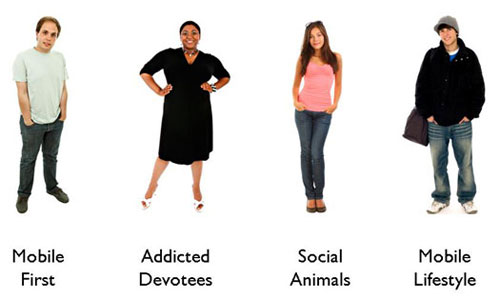
ориентированного на пользователя design зависит от участия пользователя в процессе проектирования, что приводит к решению, что пользователи найдут полезным и хотятиспользовать.Для достижения этой цели в первую очередь необходимо иметь четкое понимание ваших пользователей, сгруппированных в приоритетный набор групп пользователей, чьи потребности могут рассматриваться в индивидуальном порядке.Для фармацевтической компании, эти группы могут быть пациенты, медицинские работники и воспитатели, с первыми двумя группами является основным группам пользователей, и воспитатели быть вторичной группы пользователей с очень сходными потребностями пациентов.Идентификация основных групп пользователей и создание персонажей помогут вам дизайн лучше для вашего основными пользователями, то, как BBC сделал, когда строят свои будущих мобильных strategy.
 BBC’ мобильной группы пользователей (взято из своих будущих мобильных strategy)
BBC’ мобильной группы пользователей (взято из своих будущих мобильных strategy)
Для разработки мобильного пользователя, который присоединяется к потребностям и ожиданиям целевых пользователей, необходимо привлекать представителей пользователей и их обратную связь на протяжении всего процесса.Прямой ввод с вашим пользователям через основные методы исследования, как наблюдение пользователи, контекстная интервью и фокус-группы даст вам более глубокое представление о своих мобильных поведения, в том числе то, что они хотят сделать на мобильном Интернете, и когда и как они будут ее использовать.Первичное исследование даст вам ответы на вопросы, как:
- Почему они используют ваш сайт на мобильном устройстве?
- Какие функции они используют?
- Какие характеристики имеют решающее значение для них, когда мобильный?
- Какие источники разочарования?
- Какие устройства они используют для доступа к мобильной сети?
Как построить детальную картину ваших пользователей и их моделей использования, дополнить его вторичного исследования о промышленности и мобильные тенденции рынка от Forrester eMarketer Nielsen и comScore Данные ComScore Mine DeviceAtlas и Opera’ с государством мобильный Web.Помимо понимания ваших пользователей и их потребностей, вы также получите лучшее понимание типов мобильных устройств вы должны учитывать при проектировании.
3.Определить, что Ваш мобильный веб-сайт должен Offer
При оценке потребности в мобильном веб-сайте, у вас был список возможностей вы хотели бы предложить на свой мобильный веб-сайт.В идеале, эти требования бизнеса позволит привести в тесном контакте с требованиями пользователя, выявленных в ходе исследования пользователей.Если они не совпадают, посмотрите на требования спрашивать себя“ Какое значение это будет добавить к пользователям ”?, Чтобы убедиться, что ваши бизнес-требования удовлетворения потребностей пользователей и цели — этого пользователя дизайна после all.
Как это часто бывает, если в итоге вы получите больше возможностей, чем вы можете справиться на старте, определить, что вы можете предложить изначально, с учетом времени, усилий и ресурсов.Жесткий, как это может быть, удержаться от соблазна пытается построить во всех особенностей с самого начала.Как 37signals так красноречиво выразился:. “ Строит половину продукта, а не половину задницы product ”
4.Мобильный дизайн Considerations
Теперь, когда основа была завершена, it’ пора, чтобы добраться до самой интересной части: фактическое дизайн!Основные этапы и принципы проектирования настольных веб-дизайна применяются к мобильным дизайном, с добавлением нескольких важных мобильных соображений дизайна.Мобильные устройства персональных устройств с небольшими экранами, всегда включен, имеют прерывистый медленных соединениях и в основном используется, когда пользователь находится — вы уже догадались — mobile.
Это подводит нас к большим “ C” мобильного: Context.Мобильные пользователи не пленный, как пользователи компьютеров.Пользователь с помощью вашего рабочего стола сайте сидит удобно, а в худшем случае, может быть одновременно слушать музыку и периодически чирикают.Они, однако, не делает всего, что с одной стороны, в то время как ходить.Представьте себе мобильный пользователь пытается найти направления использования крошечный телефон без постоянного соединения, в то время как ремень висит и качается в поезд метро с суб-оптимальные условия освещения, оглушенный визгом колес на рельсах —, что дает вам некоторое контекста использования.Проще говоря, контекст об окружающей среде и условиям использования, в том числе отвлекающих факторов, многозадачность, движения, освещенности и некачественное подключение, как вы можете увидеть на видео ниже:
Проектирование для мобильных телефонов. Пользователей & Context от Ник Dekker на Vimeo
В Tapworthy – Проектирование Великой iPhone Apps, автор Josh Clark сводится мобильных user’ S настрой на одну из трех возможностей:
- Microtasking: использование телефона для коротких всплесков активности.
- Местные : Выявление what’ S вокруг пользователя.
- Скучно : использование телефона для отвлечения / развлечения.
Учитывая все эти факторы во внимание, вот некоторые конкретные соображения дизайна мобильных обратить внимание при проектировании для мобильного Web:
Дизайн для небольших экранов Sizes
 От designer’ с большим экраном, чтобы меньше ноутбука и мобильного screens
От designer’ с большим экраном, чтобы меньше ноутбука и мобильного screens
Наиболее заметные различия между мобильным устройством и настольным является размер экрана.На протяжении многих лет мы наращивали минимальное разрешение экрана мы разрабатываем для (помните времена “ оптимизирована для 640 х 480″).Мобильная размеров экрана телефона также увеличивается, но даже великолепный экран iPhone 4 по-прежнему мала по сравнению со стандартным 1024× 768 настольный дизайн (дизайн, кто использует 2560× 1440 дисплей).Это становится более сложной, когда Вы фактор в диапазон экрана sizes используемых мобильных пользователей.И let’ не стоит забывать, что некоторые смартфоны могут изменить ориентацию и их users’ ожидаем, что веб-сайт, чтобы изменить размеры соответственно.И хотя многие браузеры смартфонов сегодня можно миниатюрных настольных веб-сайтов, они непреднамеренно сломать пользовательский опыт, сделав пользователям увеличивать и уменьшать масштаб, который подводит нас к традиционному подходу создания отдельного сайта для мобильных устройств.
Bryan Rieger рассматривается вопрос о проектирование для нескольких экрана sizes с 4-х этапов:
- Определение групп устройств путем объединения экранов с похожими ширины вместе приводит к управляемым число групп,
- Создать дизайн по умолчанию ссылку, которая будет адаптироваться к меньшим и большим экранам,
- Определить правила для содержания и дизайна адаптации его для отображения и and
- Выбираю веб-стандартам и гибкий layout.
Пока вы в идеале должна быть разработка для мобильных устройств, используемых пользователями для более общий список веб-браузеров для поддержки, выполните Петропавловской Koch’ с рекомендациями поддержка Safari iPhone, Opera Mini, Android WebKit, BlackBerry (WebKit &. старше для США), Nokia WebKit (Европа)
Другой подход выступает за единый веб-сайт, который обслуживает всех устройств, мобильных или нет, на основе Луки W’ S Мобильные First принцип (см. presentatio …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров