При создании веб-приложений и интерфейсов, большинство дизайнеров борются за каждый пиксель для того, чтобы убедиться, что они получили именно тот цвет, текстуру и положение, какое хотели. Однако, если вы не будете осторожны, некоторые общие функции, такие как перемещение, вращение и вставка могут разрушить вашу напряженную работу, и в результате вы получите размытый беспорядок. Но с некоторыми небольшими изменениями, внесенными в рабочий процесс, вы должны быть в состоянии поддерживать высокое качество работ от начала и до конца проекта.
Идеальное вращение пикселей
Если вы не будете осторожны, вращение слоев в программе Photoshop может повредить пиксели очень заметно, сделать из них “пюре”
При вращении слоев с инструментом Free Transform (или некоторыми другими инструментами), на 90 или 270 градусов, качество результата определяется размером слоя. Если слой имеет большую ширину и высоту, то все будете прекрасно. Если он будет иметь размер нечетно ширине и высоте, вы также будете довольны результатом работы. Но если у него будет нечетная ширина высоте или высота ширине, то вы увидите что-то похожее на результат ниже:
В этом случае работа имеет разрешение 20 × 9 пикселей. Результаты для слоев битового массива и векторных слоев отличаются, но они оба приводят к непригодным результатам, потому что происхождение вращения не падает на точную пиксельную границу.
Лечение
Поскольку ровные-странным или странные-ровным измерения — проблема, мы нуждаемся в способе гарантировать, что содержание слоя будет нечетно-нечетному или ровно-ровному. Вероятно, любой метод, о котором вы можете подумать, решит эту проблему, будет добавлять квадратную маску битового массива к слою или больше содержания к слою, который вы вращаете. Вы можете также потянуть квадрат на другом слое и вращать оба сразу.
Пока измерения для слоя или слоев будут ровные-ровным или нечетные-нечетным, это будет прекрасно.
Простое лечение
Перед изменением вращения верхнего левого (или любой другого угла) убедитесь, что он находится на границе пикселей, что гарантирует отличный результат. Чтобы сделать это, нажмите на углу оригинала в меню инструмент Free Transform, но обязательно только перед поворотом. Это работает блестяще.
Растровые и векторные маски страдают от этой проблемы, так что будьте внимательны. Но проблема затрагивает только вращающие слои, либо через команду “Free Transform” или “Transform” в меню Edit. Поворот через весь холст с помощью инструмента Image → Image Rotation не предоставит никаких проблем.
Чтобы сделать еще проще, я создал некоторые плагины, например Photoshop Actions и Workflows, с целью позаботиться обо всем для вас.
Идеальные пиксели при векторной вставке
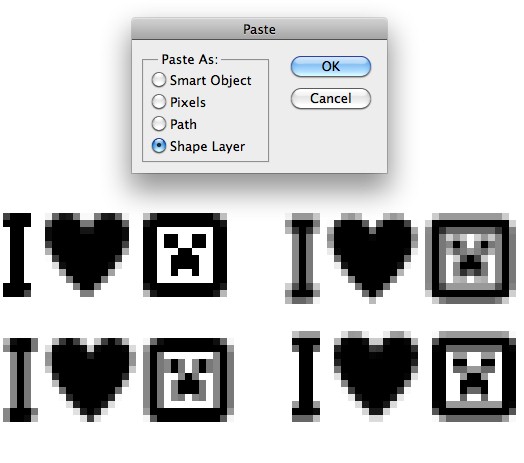
Если вы нарисовали документ в Illustrator и вставили его в Photoshop, как слой с фигурой, то вы, возможно, заметите, что результат не совсем тот, который вы ожидали (то есть перед вами совершенно не четкое изображение), а размытый рисунок. Вот как это исправить.
Ниже приводится некоторая процедура с Illustrator: отлично сформированный рисунок, привязывается к пиксельной сетке, и на размер, который мы намерены использовать в Photoshop.
Ниже приведены те же пути вставки в Photoshop. Обратите внимание, как только верхний левый угол становится острым, то другие становятся половинами пикселей на оси х, у или на обоих осях одновременно.

Что нет так?
Вставка в Photoshop работает в одном из двух способов. Если вы сделали выбор, то содержимое буфера обмена вставляется таким образом, что центр в буфере обмена совмещен с центром выбора. Если выбор не был сделан, то содержим� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров


