Процесс выбора шрифта может быть сложнее чем вы думаете. Красота и сложность различных типов шрифтов, в сочетании с неисчерпаемым запасом возможностей, могут вскружить вашу голову.
Но не надо паниковать и впадать в отчаяние. Хотя и не существует простого алгоритма для оптимального выбора шрифта, но есть много проверенных и действенных примеров, с которыми вы можете быстро ознакомиться и начать применять, для выбора подходящего типа шрифта. Если вы систематически будете использовать описанные ниже параметры, то в кратчайшие сроки вам удастся осуществить оптимальный выбор шрифта. Давайте начнем.
Какова ваша цель?
Первое, что вы должны сделать в процессе выбора шрифта, сформировать собственное понимание того, как ваша аудитория должна реагировать на текст. Это ваша цель, и она будет руководить процессом. Требуемые результаты восприятия текста могут быть продиктованы вашим клиентом, или определены вашей целевой аудиторией. В любом случае, при выборе шрифта необходимо уделять особое внимание четкости и читаемости, сохраняя при этом визуальную привлекательность для аудитории и возможность донести свою мысль. Каждая из этих характеристик требует детального рассмотрения в индивидуальном порядке. Как вы уже знаете из собственного опыта, очень легко пойти по ошибочному пути и застрять на каком-то этапе. Проблема может усугубляться на этапе разработки элементов дизайна.
Пожалуй, самая трудная часть в процессе выбора шрифта — это понимание того, какие элементы более субъективны, а какие более объективны. После чтения и осознания текста вашего клиента, проще всего начать с объективных аспектов выбора шрифта, потому что они — по умолчанию — приведут к субъективным решениям. Не существует четко определенных рамок перехода от субъективного к объективному. Тем не менее, мы знаем, что определить степень разборчивости легче, чем количественные показатели. Давайте начнем знакомство с двумя наиболее объективными атрибутами — разборчивостью и удобством чтения.
Разборчивость.
На первый взгляд может показаться, что разборчивость и удобство чтения это одно и то же, но на самом деле это не так. Разборчивость относится к элементам конструкции шрифтов, таким как ширина штрихов, наличие засечек, новый тип элементов дизайна и т.д. С уверенностью можно сказать только одно, разборчивость во многом зависит от семейства шрифтов. Например, декоративные шрифты имеют низкую разборчивость, потому что они в основном предназначены для образного восприятия, а не для продолжительного чтения. И наоборот, шрифты разрабатываемые для романов или газет имеют очень высокую четкость. Необходимо разработать конкретную методику определения общей разборчивости, основанной на функциях текста.
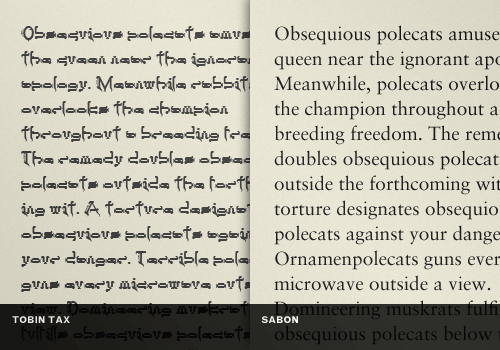
Рассмотрим пример, где левый блок текста выполнен Tobin Tax, декоративным шрифтом с засечками. Сравните этот же набор текста в Sabon, классическом и очень разборчивом виде шрифта с засечками. Какой из этих двух типов шрифтов вы выберете?

Советы для улучшения разборчивости:
- Выбирайте шрифты с обычными буквенными формами.
Буквы состоят из уникальных форм, художественного обрамления, орнаментов или других элементов дизайна, с которыми читателю приходится сталкиваться в процессе чтения. Приходится уделить некоторое время на осознание некоторых особенностей, вместо того, чтобы вникать в суть сообщения. Новизна всегда приходит вместе с безоговорочным пониманием. - Выбирайте шрифты с умеренным расстоянием между буквами.
Плотное размещение буквенных форм, заставляет человеческие глаза принудительно создавать визуальные разрывы между буквами. Таким образом, данная процедура замедляет время, которое требуется на объединение букв и слов в структурированное предложение. Удачно подобранный интервал между буквами позволяет глазам увеличить скорость восприятия, также как и осознание увиденного материала. - Выбирайте шрифты с подходящей высотой по координате X.
“Короткая” высота по координате Х уменьшает четкость некоторых букв. Восприятие некоторых символов, подобных строчным буквам «с» и «е», происходит с большей легкостью, если правильно подобрана высота по координате Х.
Пожалуйста, запомните: значение координаты Х не должно быть слишком “высоким”. Размер шрифта, жирность и ширина должны выбираться в зависимости от X-высоты шрифта. Конечно, на первый взгляд, шрифты с большой Х высотой могут показаться более разборчивыми, чем другие. Но слишком мало, просто установить большую высоту (шрифт может получиться или слишком жирным или слишком плотным). Кроме того, большая высота Х помогает только нескольким буквам, таким как e, s, a (с двойственной формой). Другие символы (подстрочные, диакритические знаки) страдают от больших значений высоты Х (Спасибо Ральфу Герману за разъяснения!).
Удобство чтения.
От общих установок шрифта, в сочетании с необходимым уровнем разборчивости, будет зависеть степень удобства чтения. Удобство чтения – это динамическое взаимодействие стиля шрифта, размера, представления, подачи, цвета и других свойств, формирующих одно общее впечатление. Все они складываются в определенный типографский стиль, который имеет количественные показатели степени читабельности. Например, вы можете использовать стиль, который имеет намеренно низкую читаемость, как составную часть общего сообщения. Или вы могли бы сосредоточиться на создании высокого уровня читабельности, потому что ваше сообщение будет сложным, и вы не хотите, чтобы стиль шрифта препятствовал аудитории пониманию содержимого. В большинстве случаев, связь предшествует стилю, так что решение вопроса с удобством чтения стоит на первом месте.
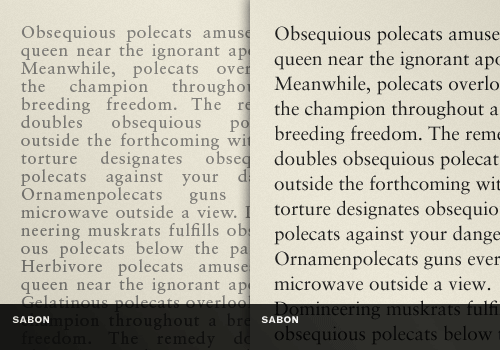
Давайте возьмем наш предыдущий пример со шрифтом Sabon и изменим степень удобства чтения. Слева, мы взяли отрывок текста и уменьшили размер шрифта, изменили плотность и подачу, снизили степень цветности, и установили в блоке полное выравнивание знаков. Перед нами предстает довольно непривлекательный текст. Текст справа, мы оставили неизменным для большей наглядности при сравнении. Изменение нескольких основных характеристик, как вы уже заметили, может привести к полному изменению внешнего вида.

Советы для повышения удобства чтения:
- Выбирайте шрифты, в соответствии с целями, для которых они были разработаны. Вы можете использовать их для самых различных целей (отображение заголовков основного текста и так далее).
Выбор шрифта, предназначенного для отображения, например, заголовков или плакатов, будет означать, что он не сможет достаточно хорошо исполнить свою роль, как шрифт основного текста, которым отображают основную массу информации. И наоборот, шрифты, предназначенные для длительного чтения, теряют свою актуальность в связи с использованием в представлении кратких, но информативно емких текстовых блоков. - Выравнивайте текст по «ширине строки» для удобного представления пробелов между словами, чтобы избежать эффекта «коридоров».
«Невыровненный» текст или кривые переносы, всегда создают уродливые текстовые блоки и неуклюжий внешний вид, который приводит к тому, что читатель сбивается с естественного потока текста, ведь глаз должен совершать различные скачки между словами и предложениями. В настоящее время нет необходимой поддержки для автоматической расстановки переносов в CSS, но вы можете использовать Hyphenator.js (соединитель) для правильных переносов онлайн. - Убедитесь, что высота строки больше размера шрифта для многострочного ввода текста.
Очень сложно для глаз следить за текстовыми строками и остаться «на дорожке» если строчные линии расположены слишком близко друг к другу. Наши глаза легко могут запутаться, особенно при переходе с конца одной строки на начало другой. Сколько раз при очень плотном расположении строк вам приходилось читать одни и те же строки текста дважды? Наверное, неоднократно — конечно, если это не касается вопросов понимания содержания. Не заставляйте ваших читателей работать больше, чем они должны.
От субъективных факторов давайте перейдем к вопросу уместности.
Вопросы целесообразности.
Некоторые шрифты являются более подходящими для выполнения определенных задач дизайна, чем другие. Целесообразность – это то, что вы должны учитывать при выборе стиля и других атрибутов шрифта, в том числе его историю и первоначальную цель. Вот четыре важных атрибута шрифтов, которые вы должны рассмотреть.
Роль в проекте.
Иногда бывает очень полезным рассмотреть роль шрифта в проекте. Многие популярные шрифты имеют подробные обзоры и отзывы, так что действительно непростительно будет не узнать хотя бы какую-нибудь информацию о вашем выборе. Если шрифт был разработан для вывесок, например как Cooper Black, он вряд ли будет выглядеть также хорошо в качестве основного текста книги. Это вполне очевидный пример, но не допустите ошибок в своем собственном выборе. Опять же, поиск информации или изучение нескольких полезных книг по типографике займет очень мало времени, но зато вы ознакомитесь со многими ключевыми моментами и станете мудрее.
Эстетическое оформление.
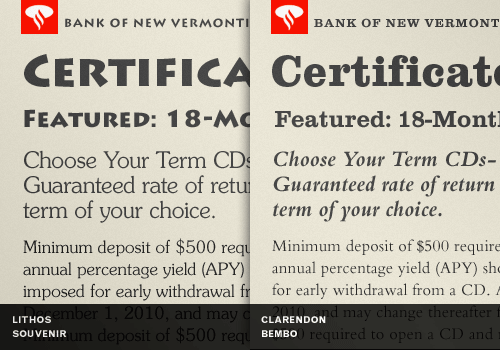
Ваш шрифт должен соответствовать эстетическим ожиданиям аудитории, для которой предназначен дизайн. Например, если вы разрабатываете сайт для банков, размещение своего логотипа или текста для рекламной кампании может быть слишком вольнодумным – люди должны видеть качественное обслуживание и доверять тем, кто управляет их деньгами. Для подобных ситуаций лучшим выбором будет использование величественного и размеренного шрифта Bembo. Чем больше вид шрифта будет соответствовать сути вашего сообщения, тем легче будет достичь успеха.
В этом примере мы создали две комбинации шрифтов. Первый, Lithos и Souvenir, создают эстетическое оформление больше подходящее для детских музеем, чем для банков. Вторая комбинация состоит из Clarendon и Bembo, и позволяет создать подходящее оформление для банковской сферы, подобно хорошо подобранному костюму.

Подсказки для быстрой оценки эстетики:
- Посмотрите на выбранный шрифт и напишите несколько слов. Станет видно, что он собой представляет. Затем подумайте, насколько точно этот шрифт выполняет задачи дизайна. Как они соотносятся? Будьте уверены, после этого анализа, у вас повысятся шансы выбрать правильный шрифт. Если вы в чем-то не уверены, лучше не приступать к проектированию.
Настроение.
После того, как вы ознакомились с этими факторами, вы должны осознать их исключительную роль. Настроение, например, представляет собой динамичный синтез того, что вы получаете при эстетически привлекательном шрифте вместе с удобочитаемостью, а также, когда хорошо воспринимается смысл самого текста. Например, с одним шрифтом и одним текстом, вы можете вызвать настроение волнения или паники. Сам тип шрифта уже сам по себе вызывает сильную реакцию, но читаемость и собственно сам текст могут усилить впечатление.
На примере ниже, обратите внимание, как подтекст фразы «расслабиться и отдохнуть» резко изменился при изменении шрифта и читаемости. Настроение очень мощный инструмент влияния, и хорошей идеей будет дополнительная проверка вашей работы, чтобы убедиться, что вы не послали неверный сигнал. Это показывает, что правильно выбранный стиль шрифта, и его читаемость могут вызвать запланированную эмоциональную реакцию на сообщение и это будет безошибочным рецептом достижения успеха.

Быстрый способ точного определения настроения:
- Попробуйте вызвать прямо противоположное настроение. Посмотрите на свою работу с другой стороны и с новыми конструктивными особенностями. Если ваша работа не может вызвать противоположные настроения, это может означать только то, что она не может оказать сильного впечатления на настроение пользователя. Помните, что противоположность безразличию – это безразличие.
Личный выбор.
Очень часто, определенный тип шрифта просто поражает вас по какой-то причине своей красотой. Ваше правое полушарие мозга знает это, но вот ваше левое полушарие не может понять почему. Доверьтесь полученным впечатлениям, ведь ваш выбор может сработать. Вы должны любыми способами постараться получить информацию о шрифтах, находящихся в вашем инструментальном арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что используемый вами шрифт не имеет ничего общего с первоначальным выбором, но не смотря на это общая картина визуальной привлекательности может не измениться.
Например, вы могли бы использовать при проектировании некоторые разновидности шрифтов для оптического считывания. Подобные шрифты были разработаны специально для оптических сканеров, так чтобы компьютеры могли распознавать слова с помощью специального программного обеспечения. Обязательно ли нужно применять шрифт, который можно распознать? …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров