Часто именно мелкие детали превращают хороший макет в отличный дизайн; детали вроде проработанных текстур, полутонов и гладких форм.
Программа Photoshop содержит в себе огромный запас инструментов, с помощью которых можно усовершенствовать дизайн, но выбрать подходящий не всегда легко. Будучи одержимыми мыслью, что мы сделали правильный выбор, мы провели огромное количество экспериментов, чтобы определить преимущества и недостатки каждого метода. В итоге получилось руководство по часто используемым инструментам и техникам для Web и UI дизайна в Photoshop.
Шум и текстуры
Аккуратный шум или текстура на элементах пользовательского интерфейса могут выглядеть замечательно, но какой способ добавить их является самым лучшим? Наша цель найти метод, который позволит сохранять качество при масштабировании, но также будет прост в применении и легко изменяем. Чтобы узнать, какой лучше, мы будет сравнивать каждый метод по следующим критериям:
- Количество слоев: чем меньше, тем лучше.
- Возможность масштабирования: если размер документа изменен, останется ли качество эффекта тем же?
- Будет ли шум находиться поверх примененных стилей слоя c цветом и градиентом?
- Может ли метод быть использован с любой другой текстурой, а не только с шумом?

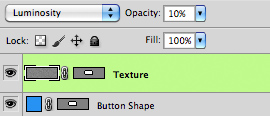
1. Растровый слой с шумом

Возможно, самый простой способ сделать элемент текстурным — это создать обычный растровый слой, заполнить его цветом, применить Filter — Noise — Add Noise, затем применить маску или векторную маску, чтобы соответствовать размерам элемента, к которому вы применяете шум.
Использование высокого уровня шума, изменив режим наложения слоя на Luminosity (Свечение) и уменьшая непрозрачность, даст наибольший контроль над текстурой с минимальным искажением нижележащих слоев. Выставление количества шума до 48% дает более высокий динамический диапазон без склеивания шума (склеивание проявляется повышением контраста, что не всегда желательно).
- Количество слоев: 2
- Масштабируемость: Нет. Текстуру придется создать снова при изменении размера документа.
- Работает с примененными стилями слоя Цвет и Градиент: Да.
- Работает с любой текстурой: Да
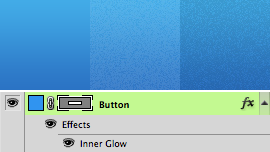
2. Стиль слоя Внутреннее Свечение

Применение стиля слоя Внутренне Свечение (Inner Glow) с параметром source измененным на center и размером 0 пикселей позволит вам использовать ползунок регулирования шума, чтобы добавить текстурности любому слою. Это хорошее решение, только если вы еще не используете этот стиль слоя для чего-то еще. Шум накладывается поверх цвета, градиента и орнамента, что здорово.
К сожалению, такой шум может либо только затемнять, либо высветлять нижележащие элементы. Предыдущий метод позволяет добавлять света и тени сразу, сохраняя среднюю яркость, и он выглядит лучше на мой взгляд.
- Количество слоев: 1.
- Масштабируемость: Да, текстура будет переделана автоматически.
- Работает с примененными стилями слоя Цвет и Градиент: Да.
- Работает с любой текстурой: Нет.
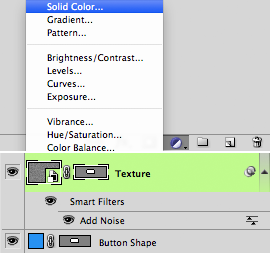
3. Smart Object с фильтрами

Создайте слой, залитый сплошным цветом, конвертируйте его в Smart Object, выберите Filter — Noise — Add Noise, примените векторную маску, чтобы соответствовать размерам элемента, смените режим наложения слоя на Luminosity и понизьте непрозрачность слоя.
Это достаточно сложный метод, но он может вместить комбинацию эффектов, которые будут перевоссозданы, если документ масштабируется.
- Количество слоев: 2.
- Масштабируемость: Да, текстура будет переделана автоматически.
- Работает с примененными стилями слоя Цвет и Градиент: Да.
- Работает с любой текстурой: Нет.
4. Стиль слоя Pattern Overlay

Начните с создания шума или повторяющейся текстуры в новом документе, затем выберите Edit — Define Pattern. Как только вы создадите шаблон текстуры, он будет доступен в параметрах стиля слоя Pattern Overlay. Так же как и с предыдущими методами, используйте режим наложения слоя Luminosity и уменьшайте непрозрачность слоя, чтобы добиться подходящего результата.
Стиль слоя Pattern Overlay размещается под стилями слоя Color и Gradient, что сводит результат к нулю. Однако, вы можете создать отдельный слой, к которому будет применена текстура, если вам это необходимо, или начать с градиентного слоя, обходя ограничения.
- Количество слоев: 1.
- Масштабируемость: Да, но вам придется выставить масштаб слоя на 100% после изменения размера.
- Работает с примененными стилями слоя Цвет и Градиент: Нет, текстура размещается внизу.
- Работает с любой текстурой: Да.
Какой метод лучше
Хотя будучи немного громоздким, создание градиентного слоя, добавив стиль слоя Pattern Overlay и создав затем векторную маску, кажется наилучшим из возможных способов. Он может применяться для создания гибких, масштабируемых и редактируемых однослойных элементов с текстурой. В качестве бонуса, градиенты, наложенные на слои могут быть сглажены, что дает результат более высокого качества (Градиенты добавленные как стиль слоя не могут быть сглажены).
Ниже приведены несколько примеров, которые мы создали, и исходный psd файл, так что вы можете посмотреть, как они были выполнены.
Скачать в формате PSD (архив ZIP).
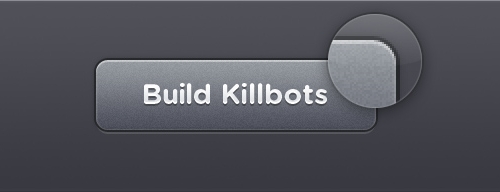
Закругленные углы
Прямоугольники с закругленными углами входят в стандартный набор инструментов QuickDraw Web и UI дизайнера. Они настолько распространены, что редко встретишь веб страницу или приложение, которые не используют их в качестве элементов пользовательского интерфейса. К сожалению, относительно сложно создать четкий прямоугольник с закругленными углами в Photoshop (под четкими я имею ввиду, что каждая грань образована отчетливой границей из пикселей для обеспечения наиболее высокой резкости объекта).
Опытные пользователи Photoshop возможно уже имеют при себе пару приемчиков рисования прямоугольников с закругленными углами. Надеюсь, после этой статьи они узнают еще несколько приемов, а также какие из них дают совершенный результат.
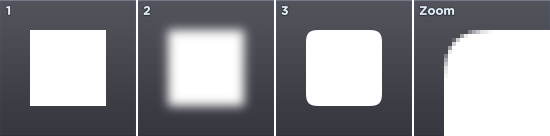
1. Векторный прямоугольник с закругленными углами
Этот инструмент кажется идеальным кандидатом для решения данной задачи, до тех пор, пока вы не увидите, что края, которые он создает, расплывчатые и неодинаковые.

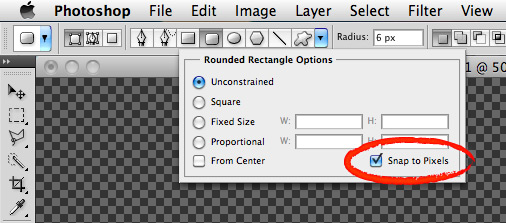
К счастью, существует хорошо запрятанная опция, которая ограничивает выходные данные векторной формы пиксельной сеткой без образования субпикселей. Превосходно.
Для включения пиксела с блокировкой рисунка с помощью инструмента Rounded Rectangle, установите флажок “Привязать к Пикселям” в опции на панели Опций. Если у вас включена “Привязка к Пикселям”, отключите ее, и опирайтесь на 100% масштабе, вы также достигните того же результата.

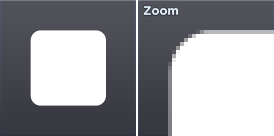
В результате у вас всегда будут идеальные прямоугольники с закругленными углами. Единственный недостаток это то, что радиус скругления угла не может быть изменен во время или после создания прямоугольника. Если вам нужен другой радиус, вам придется рисовать фигуру заново. Это большой недостаток Photoshop по сравнению с Illustrator, где радиус угла можно изменять клавишами вверх и вниз непосредственно во время рисования.
Что хорошо, так это то, что сохранение фигуры векторной позволяет сохранять пропорции с изменением размера документа. Небольшое предостережение: новый размер должен быть кратным предыдущему, иначе появится нечеткость краев.
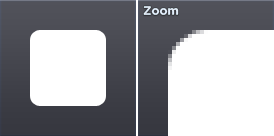
Если вы очень придирчивы, то заметите, что сглаживание на первой половине угла не соответствует сглаживанию на второй половине, хотя чтобы это заметить, нужно как следует приглядеться. К примеру, глядя на увеличенное изображение угла ниже, видно, что участок от начала угла к его вершине не совпадает с участком от вершины угла к его концу (начиная с любой стороны). На деле, это на вряд ли станет проблемой.

2. Размытие
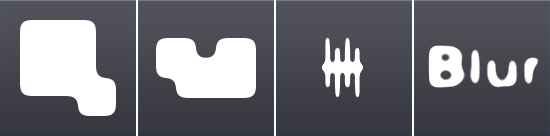
Метод размытия — это своего рода хак, который включает в себя создание выделения, его размытие, и затем увеличение контраста, в итоге у вас получится красиво сглаженная резкая маска.
Метод заключается в 7 шагах и не является точным, к тому же радиус углов не может быть измен на лету. Применение уровней также может быть немного неудобным. Одним из преимуществ является то, что различные настройки уровней могут быть использованы для различных степеней сглаживания, с невероятно мягкого до полного его отсутствия.
- Создайте новый слой.
- Сделайте выделение в форме прямоугольника.
- Войдите в режим быстрой маски (Q).
- Примените размытие по Гауссу (Filter — Blur — Gaussian Blur) в размере половины радиуса будущего закругленного угла (например, для угла радиусом в 10 пикселей понадобится размытие силой 5 пикселей).
- Скорректируйте уровни (command/control+L) и введите значение около 118 для точки черного и 137 для точки белого.
- Выйдите из режима быстрой маски (Q).
- Заполните выделение.

Этот метод хорош если необходимо быстро создать некую необычную форму, которую сложно рисовать вручную.

3. Круги
Метод с кругами является очень точным и легко воспроизводимым, но вмещает в себя целых …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров