Как веб-технологий улучшается, пользователи ожидают, веб-виджеты, чтобы быть полезным, содержание, чтобы быть актуальным и интерфейсы, чтобы быть мгновенным.Они хотят чувствовать себя уверенно навигации веб-сайта и использовать его функциональность.Они жаждут возможности, чтобы добиться цели с минимальным трением и по требованию.И они требуют do.
Люди придирчивы.Когда веб-сайт дает им проблемы, они менее склонны использовать его.С точки зрения проектирования, тестирования на хороший пользовательский опыт влечет за собой улучшение основаны больше на критическую feedback также на дизайн экспертизы.Пока ваш сайт находится вокруг, предлагая хороший пользовательский опыт имеет решающее значение.И, как и сам сайт, улучшения пользовательского опыта не заканчивается, когда веб-сайт launches.
Хороший пользовательский опыт оставляет людей с чувством accomplishment.
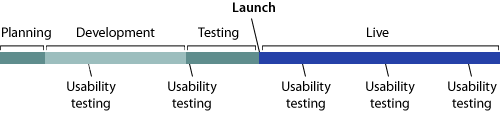
 В отличие от некоторых других этапов производства, испытаний для пользователей является постоянной process.
В отличие от некоторых других этапов производства, испытаний для пользователей является постоянной process.
Разработка веб-сайта или приложения часто занимает несколько этапов.Они включают в себя открытия, разработки, реализации, внутреннее тестирование, мягкий запуск и доставку.Но в отличие от фазы развития, пользовательское тестирование продолжается.Некоторые вопросы будут возникать в любое время:
- Означает ли это решить проблему или служить цели
- ? Это простой в использовании
- ? Есть ли смысл
- ? Это полезно
- ? Это понятно
Эти вопросы важны, когда концепция уточняется, на полпути через развитие и шесть месяцев после запуска … на самом деле, они никогда не перестают быть relevant.
Регулярного ухода и строгого Pruning
Если веб-сайт, чтобы служить своим посетителям хорошо, то люди, которые поддерживают это должно решить проблему relevance.Соответствующее содержание ответы на вопросы, что люди имеют сейчас.Но развитие технологий, события приходят и уходят, а потребности людей изменяются с течением времени.Информация о том, что веб-сайт запускается с может быть не так полезны для пользователей шести месяцев later.
Обычная содержание audits— спрашивают, как хорошо каждый кусочек информации сайта приносит пользу users— гарантирует, что когда приходят гости, их поездка стоит усилий.Для этого сайт должен удостовериться, что каждая часть содержимого решает эти вопросы:
- Как это на пользу или убедить конечного пользователя
- Как он поддерживает цель сайта или повестке дня
- ? Легко ли найти
Если содержание might быть полезны, то оно might ненужными.Вот другие вопросы, чтобы спросить о том, часть содержимого заслуживает места на веб-сайте вообще:
- Кто бы пропустить, если бы мы удалили его
- Может ли это быть объединен с чем-то подобным
- Как часто делатьлюди, которые don’t? на веб-сайте спросить об этом
Например, если веб-сайта “О нас” страница является лишь пунктом долго, это может быть лучше, служил на дому page— если она может быть расширена с значимую информацию об истории компании, сотрудники биографии или контактную информацию.Кроме того, веб-сайт, скажем, продукты соевое молоко не может требовать информацию о бесчеловечное обращение с cows— если целью сайта было больше, чтобы поддержать точку зрения, чем продавать соевые milk.
Ли содержание принадлежит на сайте определяются цели сайта.Если что-то не совсем подходит, то сайт будет не совсем work.
Задать вопрос “Что если” маловероятных Scenarios
Иногда самая трудная часть о допросе предположениях является определения того, что эти предположения.Обучение рассмотреть плюсы и минусы глупо, рискованно или невозможно изменений творческий путь, чтобы встряхнуть устоявшиеся методы и обнаружить потенциально более ideas.
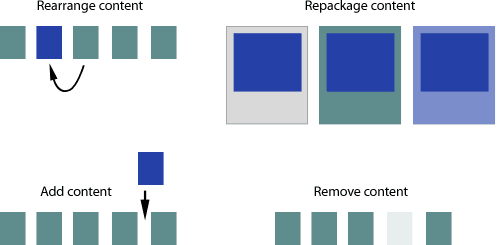
 Традиционные методы обновления содержания включают добавление, удаление, перестраивая и переделывая information.
Традиционные методы обновления содержания включают добавление, удаление, перестраивая и переделывая information.
В то время как традиционное мышление приводит дизайнер экспериментировать, скажем, цвет фона, вряд ли “Что, если” вопрос рассматривается природа фон себе.Что делать, если сайт был более чем одного фоне?Бы одно действие, как в середине земли, парящие над самой глубине?Будет ли изменить фон, как посетители бродили по сайту
Когда вы закончите просят очевидно, пытаются маловероятно:
- Что, если веб-сайта “О программе” стало его главной странице
- Что, если мы обратились боковой панели веб-сайта в подвал
- Что, если мы организовали все сообщения с тегами, а не в иерархии
- Что, если бы мы поменялись местами цвета фона и заголовка
- Что делать, если контактную форму было загадкой, что посетители должны были решить
- Что, если продукты были организованы с наименьшей популярностью в верхней
- Что, если мы отключили CSS и изображения, один день в неделю
Непрактичные?Пожалуй, нет.Просветление?Может быть.Игра “Что, если” о допросе правила, которые регулируют дизайн сайта.Есть ли лучший способ организовать информацию?Как еще может быть представлено содержание?Является ли этот проект действительно достаточно ясно
Проведение для улучшения пользовательского опыта является признание того, что текущий дизайн имеет проблемы.Если проблемы остаются неясными или жалобы пользователей являются расплывчатыми, то изучение радикальных изменений может заставить дизайнеров на вопрос своих первоначальных предположений.Если ничего, то это упражнение в творчестве.Если ничего не сломалось, разбить copy.
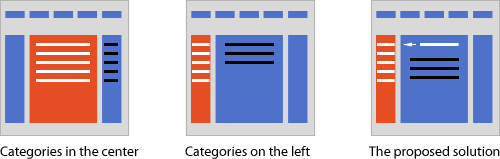
Пример: когда один владелец бизнеса, в частности, хотели, чтобы продавать товары онлайн, первоначальный дизайн сайтазаполнена центре главной страницы с интерактивными категорий продуктов.Это не устраивало владельцев, чей бизнес имя было хорошо известно в данной области.Предлагаемое решение переехал категории тонких левой колонки и положите бизнес-информации, клиент регистрации и детали контракта в center.
Неделю после запуска, давний клиент спросил, когда веб-сайт будет иметь продукты.Категорий, казалось, остался незамеченным неопределенное количество посетителей.К счастью, один решил выступить up.
 Оригинальный дизайн положить продукт категории (белые столбики) в центре.Клиент хотел больше внимания на информацию о своей компании (черные полосы).Когда клиенты жаловались, клиент просил стрелка, указывающая на категории по left.
Оригинальный дизайн положить продукт категории (белые столбики) в центре.Клиент хотел больше внимания на информацию о своей компании (черные полосы).Когда клиенты жаловались, клиент просил стрелка, указывающая на категории по left.
Эта проблема могла бы быть предотвращены, если люди, занимающиеся вложил более высокий приоритет на пользовательский опыт.Не дальнейшего тестирования пользователю было сделано.На сегодняшний день неизвестно, скол� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров