Есть известные пословицы, которые подразумевают (или государство прямо), что красота является поверхностным и ограниченным в том, что он может сделать.
“ It’ S what’ находится внутри, что counts” и “ Красота есть только кожа deep” несколько простых примеров.Потому что отрасль веб-дизайна в настоящее время затоплена с большим количеством сырого таланта, и потому, что практически каждый может создать “ beautiful” веб-сайта, признавая, по-настоящему красивый сайт опыта становится все труднее.То, что кажется красивым для глаз может в действительности быть больше hindrance.
В этой статье, я надеюсь, чтобы обеспечить четкое разграничение между тем, что воспринимается большинством, чтобы быть красивой в веб-дизайне и то, что действительно красивая, а также некоторые руководящие принципы, чтобы помочь дизайнерам создавать сайты сегодня, чья красота не поверхностна, а, скорее,улучшает и расширяет возможности пользователя experience.
Градиенты, Drop-тени, отражения, Oh My
Много вещей могут попасть в категорию “ beautiful” или “ attractive” в контексте веб-дизайна.Но ряд факторов сделает такой мелкой красоты.Есть сайт более привлекательным, если она со вкусом размещены отбрасывание тени, градиенты или отражения?Что делать, если у него есть приятного для глаз цветовая схема?А как насчет больших по разработанной кнопки?Может быть эти стандарты, по которым конструкция будет считаться красивой
Если you’ посетили следят за отрасль веб-дизайна в последние пять лет, you’ ве, вероятно, в какой-то момент посетила один из многих галерей CSS.Посещение этих вдохновляющих витрин является большим, и I’ уверен, что we’ нас все сделано, но мы должны быть осторожны, чтобы не попасть в синдроме подражателя, в которой мы украшать наши сайты не по другим причинам, чем сделать их CSS-галерея достойных.
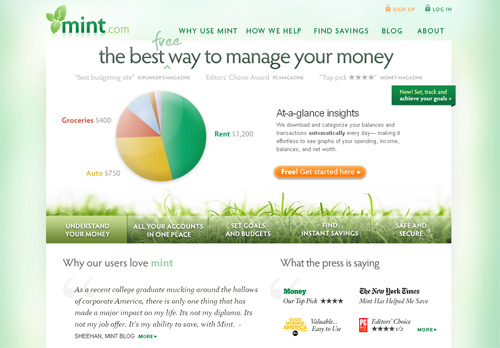
 Mint.com есть все, что клиент может попросить в “ Web 2.0 design”.Означает ли это, it’ красиво ?
Mint.com есть все, что клиент может попросить в “ Web 2.0 design”.Означает ли это, it’ красиво ?
Дизайнеров, разработчиков и контент стратегов, которые планируются и осуществляются многие веб-сайты в этих галерей сделали то, что они сделали, потому что они чувствовали, что это действительно извлечь выгоду опыт пользователей и их clients’ нижней строке.По-настоящему красивые веб-сайты и приложения в этих витринах не только визуально красивы, they’ повторно использовать, доступные и оптимизированные в интересах как пользователей и веб-сайт owner.
Dribbble Syndrome
С недавних популярности Dribbble, подражатель синдром может быть набирает обороты.На Dribbble, дизайнер показывает образец что-то they’ Re работаю, и то, что стиль небольшой фрагмент начинает распространяться.Контекста и стратегиилежащие в ее основе неизвестно, но стиль по-прежнему рассматривается как красиво само по себе.Дизайнер может быть принято часов, дней или недель, чтобы прийти к решениям, которые сообщили дизайн, но теперь, it’ S в дикой природе, фрагмент становится не более чем глаз candy.
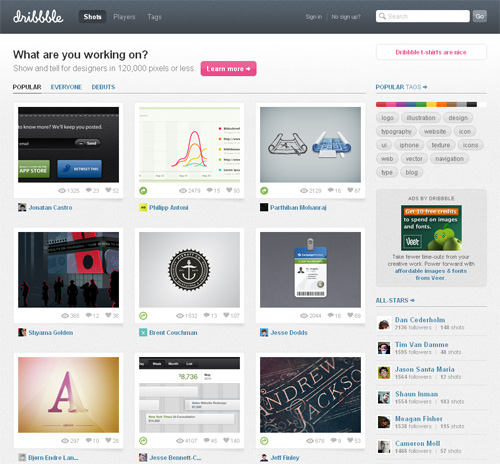
 Dribbble показаны вне контекста кадры дизайна.Разве это плохо ?
Dribbble показаны вне контекста кадры дизайна.Разве это плохо ?
Конечно, цель этой статьи не виноваты те, кто разделяет свои проекты на Dribbble, ни обвинять тех, кто рассматривает эти проекты и предложения обратной связи.Но мы mustn’ T упускать из виду тот факт, что каждое проектное решение должно иметь значительные обоснование it.
Style-менее Comparison
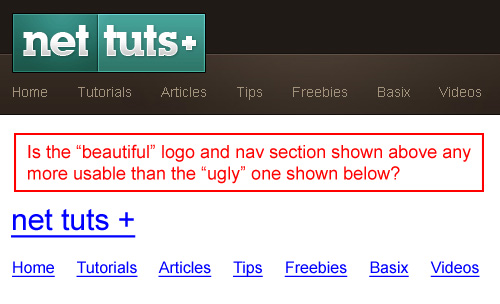
Как измерить красоту?Если веб-сайт трудно использовать, то isn’ T свою красоту без цели?Посмотрите на сравнение в изображении показан below.
 Nettuts логотипа и навигации bar.
Nettuts логотипа и навигации bar.
Я думаю, что Nettuts очень красиво оформленный сайт.Но это фантазии навигации и логотип разделе показаны на верхней более удобным, чем простой синей и белой версией ниже?Принимать за чистую монету, некоторые могут возразить, что простой вариант более приемлем (если только немного), чем “ beautiful” one.
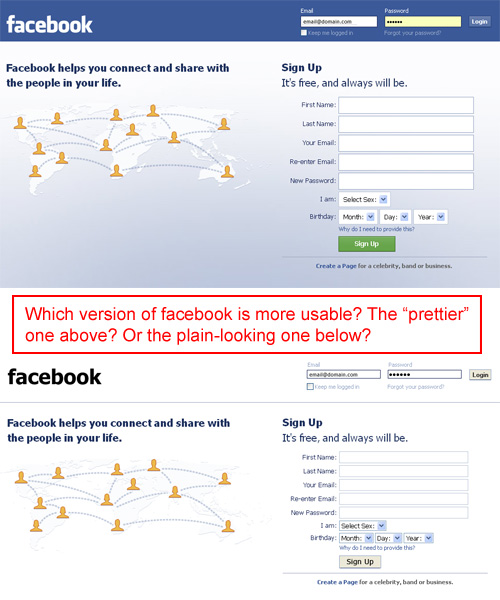
 Facebook главная page.
Facebook главная page.
Пока страница Facebook дома показаны на верхнем может не появиться самый красивый дизайн для многих из нас, он все еще содержит привлекательные эстетические элементы (цвет, градиент фона, стилизованные кнопки и т.д.).Но когда большинство из этих незначительных элементы изготовлены равнине, это действительно влияет на удобство использования (конечно, после того, как вы увеличиваете контраст цвета для формы этикетки в правом верхнем углу)
Если красивости действительно так важно, как мы думаем, то текущий домой Facebook страница должна работать гораздо лучше, чем просто альтернатива.Как мы знаем, однако, что простой версии wouldn’ T превосходит украшены версии
? Что делает дизайн Полезная
I’ м не о том, чтобы сделать случай для возвращения синей ссылки на белом фоне на каждом сайте.В самом деле, как I’ объясню, как Nettuts и Facebook могут очень хорошо квалифицироваться как по-настоящему красивые сайты.Приведенные выше примеры были более наглядным, а не означалакритиковать дизайнеров, которые работали на them.
Скорее, I’ м обнадеживающие дизайнеров учесть два момента при добавлении “ beautiful” усовершенствования их designs.
- Отзывчивый и интуитивно понятным элементам страницы,
- Брендинг и последовательность theme.
Ориентируясь на эти две вещи даст каждый пиксел в дизайне цели и будет способствовать website’ общее удобство с.Let’ S рассмотрим оба этих, с нескольких простых примеров, иллюстрирующих их effectiveness.
Отзывчивый и интуитивные элементы страницы Сделать дизайн Usable
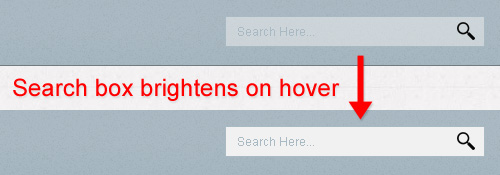
Если элемент дизайна делает веб-сайте чувствовать себя более дружелюбно или дает тонкие намеки на what’ происходило с, то это добавляет к его юзабилити.Посмотрите на простом примере ниже от Дизайн Informer:
На сайте Design Informer, наведите курсор мыши на окно поиска в правом верхнем углу, и you’ заметите, что скрашивает.Это не навязчиво в любом случае, и это выглядит особенно элегантно в бра …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров