В наших прошлых статьях, we’ ве экспериментировали с более эффективные способы привлекающие внимание пользователей на веб-страницах с CSS3.Мы любим получать в гайки и болты, веб-дизайн, хвастаясь некоторые классные кодирования трюки.В этой статье we’ возьму шаг назад, чтобы обеспечить некоторые рассуждения для дизайнеров встать на что в следующем redesign.
Великий веб-дизайна происходит со звуком потребности пользователей, твердый бизнес-целей и сосредоточены показатели.Обучение, как разобрать сайта является важным шагом в построении плана, который выравнивает видение компании с потребностями пользователей.Хороший обзор поставит акцент на прибыльности business.
Мы деконструировать несколько популярных веб-страниц ниже, чтобы стимулировать дискуссию по конкретным вопросам взаимодействия с которыми сталкиваются многие компании.Мы не были частью любых проектных решений и не имеют доступа к бизнес-целям, наши рекомендации основаны на опыте и повторяющиеся узоры мы наблюдаем в веб-дизайне.И с этим, вот пять содержание тяжелых страницах deconstructed.
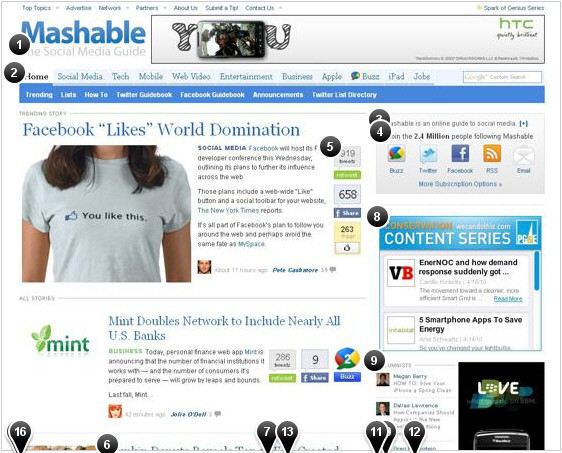
Mashable
Mashable огромная социальная массовой информации веб-сайта.Mashable делает хорошую работу, противостоя изделий — они знают свою аудиторию.It’ S приятно видеть одну акцент на верхней части страницы.Они также делают хорошую работу по представлению заголовки и откачки регулярное содержание их новостей жажду читателей.Реклама, однако, похоже, расходятся с их содержанием стратегии во многих местах на странице (это общая тенденция в содержании сайтов).Это может быть полезно рассмотреть вопрос об изменении размещения рекламы для поощрения более клик-through.

Полный интерактивный view | Основная view
- Постоянные читатели могут понять это утверждение, но в зависимости от содержания на главной странице, it’ Действительно трудно понять, как эти статьи привязать к социальной media.
- Святой навигации!Люди читают тела копия первого, так что это гораздо навигацию на верхней вероятно, doesn’ T создать больше кликов в site.
- Это здорово, но он теряется и it’ не ясно, что вы можете прочитать, перейдя по ‘ ’ символ.
- Правильное использование подножку технику, чтобы люди после Mashable.
- Сейчас это может быть хорошо для поощрения участия с содержанием, но она должна быть внимательно следили из-за выгорания.На главной странице в значительной степени посвященс помощью этих социальных средств массовой информации (которые она должна съесть it’ собственных Dogfood) & mdash тех пор, пока сайт остается сосредоточено на хорошее содержание, использовать их следует только помочь вырасти readership.
- Бодаться с заголовком против изображение на самом деле создает больше интереса в резюме.It’ хорошая техника для создания быстро “ scannable” headline.
- С все хорошее, что делает макет, чтобы вы вложили в содержании, кнопки создать тяжелую отвлечение внимания, хотя цифры на кнопках чрезвычайно полезной для пользователей.Google Buzz значок кричит attention.
- Med Rec, как это работает лучше в верхней, когда it’ S связана с содержанием.В потоке информации, этот тип дополнения будут ignored.
- Интересный подход, чтобы заставить людей просмотра ролика небо скребок.Связав эти заголовки в объявлении, вероятно, увеличивает кликов на объявление.$
- Площадь объявления этого низко на странице, вероятно, don’ T выполняет хорошо интегрируя их между содержанием статьи увеличит активность.$ $ $
- Мы назвали это на TechCrunch — принимая спонсируемые события, как это и положить их в рекламном пространстве поражения цели мощный издательский platform.
- Где преимущества?Пожалуйста, продайте мне, почему я должен это iPhone приложение.Если это деньги чайник, или предоставляет более убедительные способы подключения к пользователям, то имеет смысл поощрять его.$ $ $
- По юзабилити studies, облака, как это don’ т помочь пользователям очень much.
- Мы предполагаем, что это больше для SEO, чем читатели-it’ SA сложной список тем, чтобы пройти в нижней части страницы.Пользователи will нажмите на высокий процент ссылки if они сосредоточены в нижней части страницы.Этот список, однако, слишком долго, чтобы воспользоваться этим benefit.
- Это, вероятно, обеспечит поток доходов или помощь в оплате услуг.Не очень полезно для users.
- Интересные размещения: это, вероятно, делает штрафа в середине страницы.Разве спонсором?Может быть хорошими, чтобы называть это out.
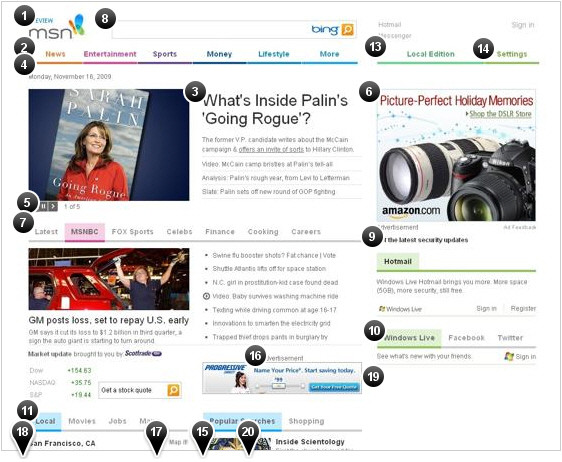
MSN
MSN ‘ нынешняя конструкция представляет собой радикальный отход от старой страницы и долгожданное изменение в переполненном рынке новостных агрегаторов.MSN изо всех сил пытается отделить себя от Yahoo и Google — это макияж помогает дифференцировать service.
Microsoft изо всех сил пытается управлять прибылью с их свойствами веб из-за их отсутствия подобно лазеру внимания пользователей.Воздушный, легкий вид страницы делает его очень доступным и привлекательным.Пользователи будут радоваться.Это может быть полезно для создания сильной иерархии ниже раза поощрять больше кликов возвращения — пути он предназначен теперь doesn’ т сделать ссылки выглядят очень valuable.

Полный интерактивный view | Основная view
- It’ Интересно, как компании предупредить людей на новое место.Ввод бета-или просмотр этикетки позволяет команде иметь дело с недостаточностью авансом.Но почему
- Навигация проста и легко перейти к теме (большая площадь нажатия), но выпадающее меню мешать.They’ Re немного медленно реагируют на опрокидывание.
- Великая использование заголовка.Большие и смелые.Огромный отход от старых MSN homepage.
- Теперь, это смелый шаг со стороны одного из самых посещаемых страницах в Интернете.Пробелы только кажется огромным риском для такой рекламы зависимых страницу.
- Это новый тренд, Yahoo, а также: Цикл больше новостей на одной странице.Проблема в том, что эти слишком малы, чтобы точно control.
- Невероятный дисциплины, чтобы не варенье объявление выше на странице.Если вы сравните этот проект со старой страницы, they’ повторно еще в состоянии получить объявление выше на page.
- Лентяй, в отличие от верхней навигационной, активная область на этом subnav отводится words.
- Интересные лечения на панели поиска.Это огромный отличается от предыдущих окно поиска Bing.Связывание поиска нажав действие с Ссылок это хорошо, но it’ S будет очень трудно заставить людей говорить, “ всего Страниц it.” Все другие фильтры поиска были удалены: кажется, что умные move.
- Очень странно размещения для обновления безопасности!Это должно быть бизнес-требование, которое было брошено в page.
- Удивительное количество сил и средств были брошены на свет с Cool Kids, Facebook и Twitter.Microsoft вложила $ 250 млн в Facebook, так it’ Удивительно, что Twitter становится бесплатным advertising.
- Мы удивлены снова ограничений этой модернизации.Местные, фильмы, карты и рабочих мест, вероятно, четыре наиболее часто используемые ссылки (Yahoo, с другой стороны заставляет вас выбрать ссылки).Это был звук выбор MSN.
- Огромные усилия вокруг местного содержания.Полные заголовки важны (Yahoo обрезает заголовки местных новостей)
- Это хорошее дополнение; местный контент собирается начать growing.
- Полезные настройки, но it’ непонятно, почему это было включено в качестве одного из главных пунктов навигации.Функциональность different.
- Вместо того чтобы просто показывать популярные запросы, контекстная информация предоставляется рядом с термином.Очень cool.
- Нечетный размещение “ рекламы, ” топ объявлений имеет этом ниже ad.
- Очень редкие.Небольшой призыв к действию может увеличить использование поиска form.
- Интересные ограничения на нижний колонтитулы для навигационнойогромный бизнес, который имеет сотни бизнес-единиц.Это будет интересно посмотреть, эта игра out.
- It’ невероятное, чтобы увидеть большое белое пятно здесь.Она наполняется Ваша информация из социальных сайт, но it’ с активностью, что большинство людей не будет.Любой человек в рекламе кричать
- Большое вылета: ссылки не являются синий и не отличается, если вы опрокидывание text.
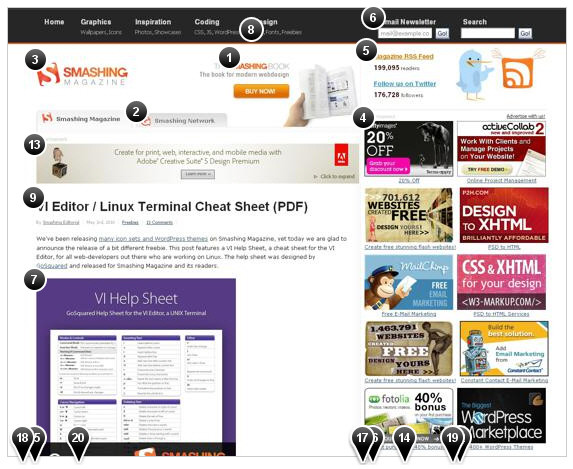
Smashing Magazine
True к своим корням, Smashing Magazine имеет сильный акцент на содержании.На протяжении многих лет it’ S дополнительную глубину на сайт через новые формы и содержание.В большинстве растущих сайтов, it’ S сбалансированный новые возможности с хлебом и маслом, статьи веб-дизайн.
Количество новых посетителей, которые приходят на сайт колеблется (по направлению движения мы не видели).Это делает его чрезвычайно трудно сбалансировать потребности новых читателей с их верных последователей.Не отвлекаясь на хорошее содержание, облегчает эту задачу.С точки зрения бизнеса, рекомендуется для лучшего согласования потоков доходов (объявления, вакансии, книги и т.д.) с содержанием.Риск отчуждения читателей мало, большинство пользователей будут терпеть предложения, если Smashing Magazine снижает общий беспорядок и резервирования на site.

Полный интерактивный view | Основная view
- Правильное использование различных изображений на каждой загрузке страницы.Возвращаясь пользователи найдут эту тонкую технику вовлечь их в график.Конкуренция с верхней горизонтальной объявлений делает эту битву внимание: там, где ты хочешь, чтобы нажать?
- Интеграция контента из сети является отличным способом для поощрения перекрестного движения, и это …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров