Минимализм достигается за счет снижения дизайн только самые необходимые элементы.Выражения минимализм охватывают несколько дисциплин, а также другие формы искусства, такие как музыка и литература.Для дизайнеров сайта, хотя, минимализм может быть пугающим и трудным master.
Но любой может освоить minimalism.По сути, минимализм составляет около ломать вещи вниз к насущной элементы, необходимые для дизайна функционировать.It’ S о принятии вещи подальше, пока ничто другое не может быть удалена без вмешательства с целью дизайна.Ниже приводится ряд принципов, минималистский дизайн, а также исследования современных тенденций и дополнительные examples.
Вы также можете насладиться нашей предыдущей статье “ Витрина Чистый и минималистский Designs. ”
Менее ли More
“ Меньше more”, пожалуй, самая известная крылатая фраза из минималистского движения.Он был популярным архитектор Людвиг Мис ван дер Роэ в описании минималистский aesthetic.
В веб-дизайне, меньше, тем лучше достигается за счет использования только элементы, которые необходимы для данной конструкции.Использование меньшего количества для достижения эффекта that’ большее, чем сумма design’ детали с является goal.
Examples
Северная KingdomПростой, прямой типографии и голые использование цвета делают для дизайна that’ S эстетично, но minimal.
SleepoverПростой дизайн, который ставит содержание выше всех других элементов.Простые двойные границы выше и ниже определенных областях помогает очертить содержание, не загромождая design.
Lindvall A& DПростые рисования линий на стул, едва видимым, если you’ повторно не смотря на это, пример “ меньше more” ideology.
Ваши NeighborsЕще один простой дизайн, на этот раз с еще многие graphics.
SharpenrПростая навигация и графики добавитьв общем минималистский чувствую себя здесь.Графика достаточно смелыми, что они имеют визуальное воздействие без добавления clutter.
Исключить Само Things
В своей книге Элементы Style, Strunk и Белый придумал фразу “ Исключить ненужные words.” Она была адаптирована к минималистской философии, “ Исключить ненужные things. ” Иными словами, don’ T включать ненужные элементы в вашей designs.
Подумайте о what’ с необходимым содержанием и функции вашего сайта.Затем сконцентрируйтесь только на тех вещах, и опустить все, что doesn’ T непосредственно способствовать либо содержание или функции.Помните, однако, что некоторые дизайн и графические элементы непосредственно влияют на читаемость и удобство использования website.
Examples
up& onwardПростой серый фон, белые рамки вокруг изображений и простой типографии являются минимальными элементами, необходимыми для этой страницы.Если были удалены, сайт не будет иметь влияние, которое она does.
Лахлан BaileyОдно изображение и вертикальной навигации так просто, как gets.
Сара HultinДругой пример одного изображения и вертикальной navigation.
Алексей DubrovskyЭтот веб-сайт идет на шаг дальше и опускает любые изображения, выбрав вместо просто заголовок и простые navigation.
Вычитание Until It Breaks
При разработке чрезвычайно минималистским дизайном, попробуйте вычитания элементов дизайна до перестает работать так, как надо.Когда сайт находится на грани разрыва, вы знаете, you’ ве достигнуты самые минималистский дизайн possible.
Помните, что “ breaks” относительно дизайна.Технические функции только один способ оценить ли что-то сломалось.Юзабилити соображения являются одинаково важными.Убедитесь, что ваш сайт находится в удобной иобеспечивает опыт, который вы хотите, чтобы посетители have.
Examples
AnothercompanyМинималистский дизайн с одного столбца тела и три колонки колонтитул.Если какой-либо элемент был удален, сайт будет меньше пользователей friendly.
Работы в SilenceЭлементы этой информационной архитектуры, в том числе границы между секциями и должностей и белое пространство между колоннами, являются жизненно важными для поддержания все визуально приятный, организовал и readable.
Бретт Артур PhotoДругой хороший пример, используя минимум elements.
Danny Guy PhotographyЧерный фон устанавливает этот отличается от многих других ультра-минималистского дизайна.Обратите внимание на полноэкранный вариант в нижнем правом углу image.
Брайан DanaherДругой сайт, который выбирает одного столбца и смелые typography.
Каждой детали Counts
В минималистский дизайн, каждая деталь имеет значение.То, что Вы решили оставить в жизненно важно.Границы вокруг изображения, цветовой палитры, пробел, каждая часть становится важным, чтобы внешний вид и веб-сайта, когда элементы few.
Подумайте о ощущение, что вы хотите, чтобы ваш сайт, чтобы дать посетителям, а затем принять решение о детали, которые придают этому чувству.В то время как многие дизайнеры просмотра минимализм как всех под одну гребенку, есть еще место для различных эмоций на основе отдельных элементов дизайна.Минималистский сайт может быть легко фанк и современный, свежий и чистый, сдержанный и элегантный, элегантный и изысканный, или что-нибудь между ними, основываясь только на своем details.
Examples
Исполнительный EditsПодробности, как негабаритный типографии в заголовке и тонкие границы между элементами делать Исполнительным Редактирование сайта стенд out.
Кристина Szczupak PhotographyСтилизованной стрелки и тонкая раскрывающемся тени важные детали, которые повышают визуальную привлекательность этого website.
Ха HoangЭффект подробности здесь-кругов, серые коробки, красные типографии, безусловно, добавить до гораздо больше, чем сумма отдельных parts.
Правила GentlemanВсе из толстой черной рамкой в верхней в смесь типографии сделать этот сайт элегантным и sophisticated.
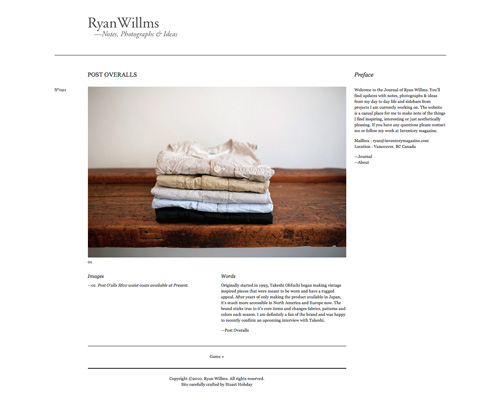
Райан WillmsРасстояние и расположение содержание здесь, наряду с элегантным оформлением и простые линии, чтобы по-новому design.
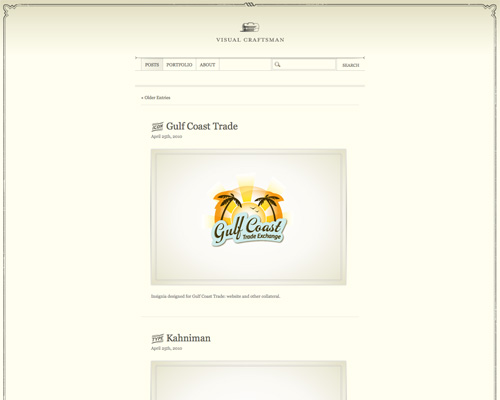
Visual CraftsmanЭто более подробно, чем многие минималистский веб-сайтов, в частности, границы и другие тонкие graphics.
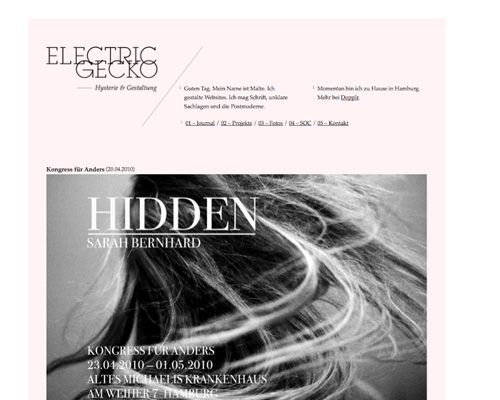
ElectricgeckoТонкие цветные окна за содержание устанавливает этот дизайн apart.
Цвет Minimally
Цвет приобретает особое значение в минималистском дизайне.Правильный выбор палитры или контрастных цветов является жизненно важным.Многие выбирают дизайнеры для простого черного, белого и / или серую палитру, но минимализм есть место для любой цвет в rainbow.
Мне нравится детали, цвет становится критическим с меньшим количеством элементов.Обратите внимание на значения цвета, которые вы выбираете, и как они взаимодействуют друг с another.
Examples
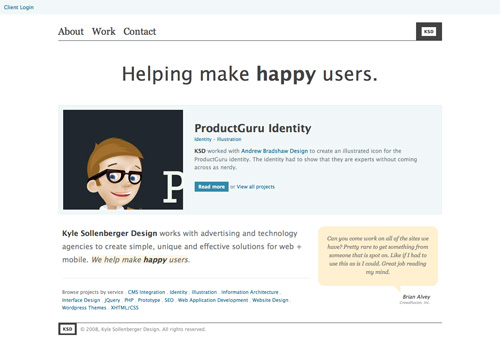
Кайл Sollenberger DesignТонкие пастельных тонах отделить определенное содержание here.
Pixelbot WebdesignЯркие цвета выделяются на фоне этого в противном случае черно-белой design.
MattBango.comОттенки синего являются тонкими, но выделить специальные области в противном случае это черный, белый и серый design.
Второе и ParkПриглушенные цвета хорошо работают в минималистском дизайне, особенно в сочетании с gray.
GlingaПростой сайт на сером фоне и цветного accents.
DeartoyЕще один простой дизайн с цветными accents.
SuperawesomeMagenta является популярный цвет акцента для минималистского sites.
Мышление для LivingВеб-сайт содержит намного больше цветов, чем многие другие минималистские сайтов, но палитра хорошо продумана out.
NationДругой красочный сайт с большим palette.
Пробел Vital
Белый (или отрицательные) пространства является основой любой минималистский дизайн.Что вы оставите из дизайн так же важно, как то, что вы положили дюйм Пустое пространство имеет решающее значение для подчеркнув, некоторые элементы более others.
Белое пространство “ makes” минималистский дизайн в значительной степени.Без этого, you’ D в конечном итоге с сеткойдизайн или гранж или другой стиль that’ S действительно не minimalist.
Examples
Rikcat IndustriesШирокие пространства между элементами держит этот сайт от чувства cluttered.
StraightlineДругой пример тонну белого пространства вокруг elements.
52 недель UXНаполнение каждого с …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров