Мобильные формы, как правило, имеют значительно больше ограничений, чем их настольные двоюродные братья: экраны меньшего размера; соединения медленнее, ввод текста сложнее, список можно продолжить.
Таким образом, ограничение числа форм в мобильные приложения и веб-сайты, как правило, хорошая идея.Если вы хотите входные данные от пользователей мобильных устройств, радио-кнопки, флажки, выберите меню и списках, как правило, работают гораздо лучше, чем открытым текстом fields.
Но ограничений породы innovation и подвижных форм ничем не отличаются.Ограничения мобильных устройств заставили разработчиков и дизайнеров, чтобы найти новые пути, чтобы позволить пользователям вводить данные быстрее и проще.Благодаря современным решениям в этой статье, мобильное пространство не может быть, чтобы избежать формах гораздо дольше.Вместо этого, он может стать the для поощрения them.
Field Zoom
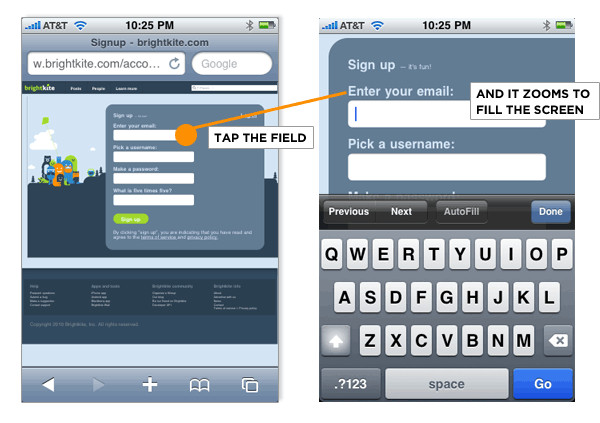
Во многих мобильных веб-браузеров, когда пользователь выбирает поле ввода формы, “ поле zoom” функция расширяет его, чтобы заполнить screen’ видимую область с.Это делает противном случае крошечное поле достаточно большой для людей, чтобы действительно увидеть данные, которые они входят.Учитывая, что многие ошибки формы вызваны люди не видят их вклад достаточно хорошо исправить misspellings, удобство и простоту использования этой функции clear.
Браузере Safari на Apple’ с iPhone использует поле масштаба вместе с “ формы assistant.” дисплеями формы помощник “ Предыдущий, ” “ Следующая, ” “ AutoFill” и “ Done”Кнопки под увеличенное поле ввода, давая людям простой способ перемещения через и заполнить форму.Не нужно беспокоиться, если поле ввода кадром: пользователь просто хиты “ Next” и won’ пропустите это

Однако, не все будут знать о форме помощника или ноу-хау, чтобы скрыть клавиатуру.Итак, убедитесь управления на веб-странице по-прежнему позволяет им заполнить форму.Чрезмерное пространство вокруг “ Submit” Кнопка может уложить ее за keyboard.
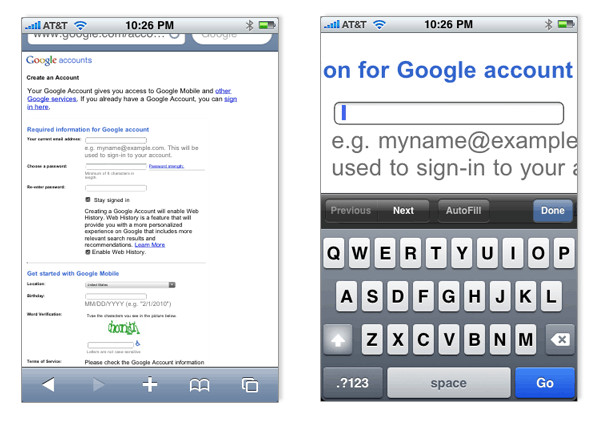
Field масштаба является еще одной большой причины Топ-выровнять поле ввода labels в формах.Как вы можете видеть на Google’ S регистрационную форму (скриншот ниже), выравнивание по левому краю этикетки исчезают, когда поля ввода расширена на весь экран.При отсутствии видимых этикетке, пользователь может легко забыть, какой вопрос они должны ответить.Длинные поля ввода также страдают немного с поля zoom.

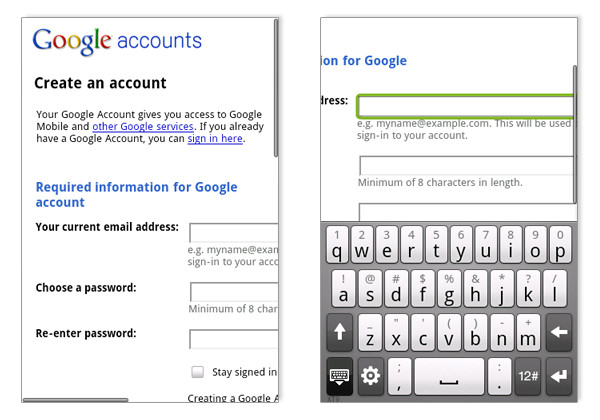
Мобильные браузеры, которые don’ т придется поле масштаба также столкнуться с проблемами, с левого и правого краю этикетки поле ввода.Любое использование такой формы на Google’ с ОС Android (см. ниже)сталкивается с проблемой исчезновения метки.На экране просто не имеют достаточно места как для поля ввода и соответствующая этикетка.Топ краю этикетки избежать этого issue.

Вход Formats
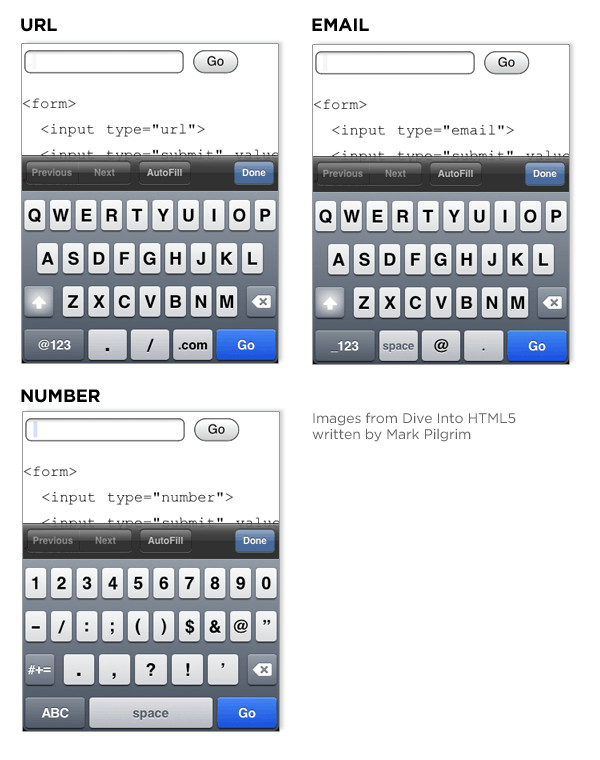
Некоторые мобильные веб-браузеры признать конкретный вклад types (часть развивающегося стандарта HTML5) и настроить их режимы ввода соответственно.Например, при указании входа типа url открывает виртуальную алфавитно-цифровая клавиатура с “. ” “ / ”, и “. Com” ключи.Выбор входа типа email поднимает виртуальный алфавитно-цифровая клавиатура с “. ” И “ @ ” ключи.Выбор входа типа number поднимает виртуальный цифровой keyboard.
Эти входные конкретной клавиатуры делает ввод конкретного типа данных, необходимых для каждого поля ввода гораздо проще.Даже браузерах без виртуальной клавиатуры выгоды от использования number, потому что пользователи не будут иметь для переключения в режим ввода цифр для ввода числовых data.

Password-Masking
Самые пароль полей ввода в формах мгновенно скрыть все символы, которые пользователь вводит сохранить конфиденциальную информацию скрытой от посторонних глаз.Автоматическая маскировки паролей может обеспечить Появление security, но это может также создать удобство вопросы, когда люди остались глядя на ряд пуль, что они надеются (но can’ T проверки) является их password.
Многие мобильные устройства решению этого вопроса путем отображения самых последних символов введенных пользователем, а затем скрывая, что характер, как пуля только после небольшой задержки.Этот метод сделал свой путь на рабочем столе, как показано в этом пароль маскировки solution от ZURB.
Pop-Up Menu Controls
Выпадающее меню выберите один из самых сложных типов ввода в использова� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров