Photoshop и Illustrator, а мы все осознали, революцию современный дизайн и иллюстрация, развязывание творческий потенциал художников во всем мире.С помощью этого учебника, мы будем считать вас через процесс и техники, от эскиза до Photoshop в Illustrator, так что вы можете изучить навыки в дополнение к вашим творчеством достаточно
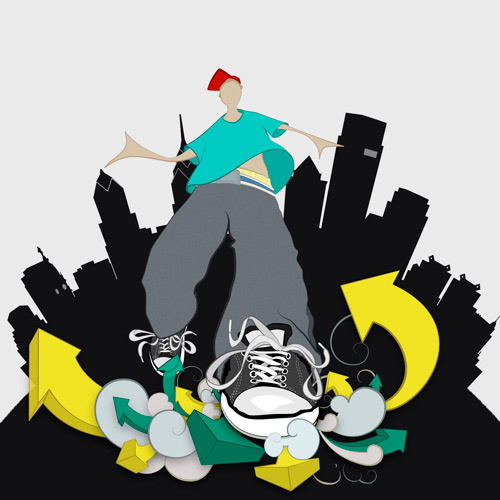
Final Preview
Как мы идем путем построения этого изображения, я рекомендую вам экспериментировать с умениями вы узнаете, применяя их в своей собственной style.
Часть I, иллюстратор: Линии и Flats
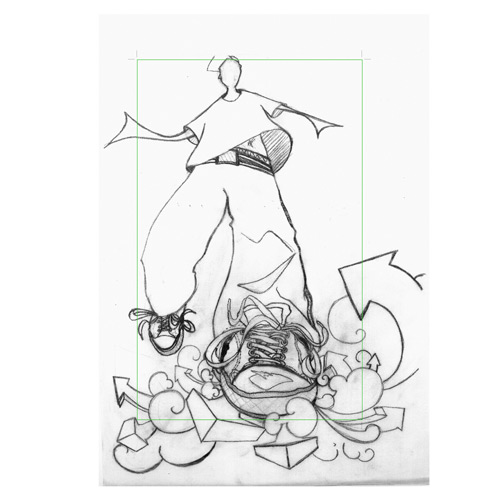
Карандаши Sharp!Начнем с Sketch.
Хотя короткий, этот шаг, без сомнения, самый важный в этой статье.С сильным эскиза и концепции, у вас гораздо больше шансов на производстве первоклассного результата!Тем не менее, let’ начнем конкретизации грубые детали нашего illustration.

Преобразование эскиза к Lines
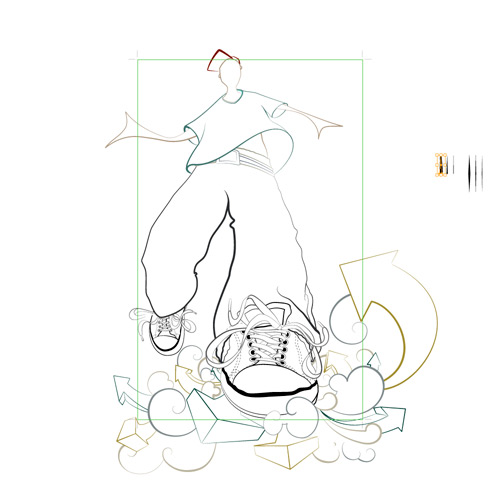
Вы можете использовать Иллюстратора LiveTrace Tool, или, как я это сделал, начинают Прослеживая линию работать самостоятельно с пером.Я предпочитаю последний, потому что он дает мне больше контроля над отдельными частями линии работы и цветовые блоки собираются forward.
После вашей линии работы на месте, сделать несколько кистей, выполнив следующие действия:
Метод 1Сканирование в вашей собственной мазки используя чернила, фломастеры, цветные карандаши или — вы уже догадались — кисти.Отрегулируйте уровни, как описано в LiveTrace инструмент link.
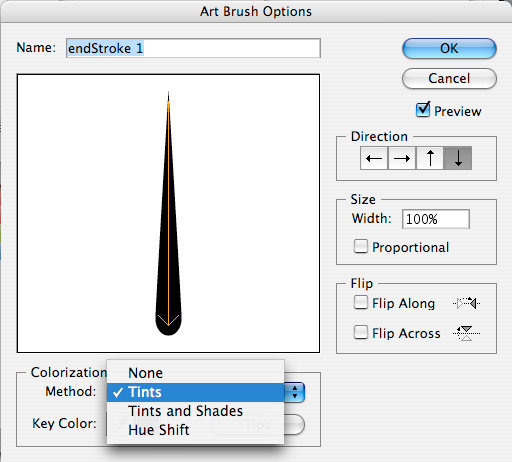
Выберите новую форму кисти.В кистью панели выберите опцию Создать новую кисть … выберите арт Brush выберите Tints в методе раскрывающемся списке и убедитесь, что направление стрелки correct.

Метод 2Кроме того, можно создать несколько простых форм, как щетки, если вы хотите сохранить гладкую вектор, как показано здесь.После того как вы создали свою форму, просто следуйте инструкциям выше.Я предпочитаю, чтобы сделать ряд кистей различной widths, так что я могу быстро и легко применять их для моей линии work.

Метод 3Последний вариант является изучение Иллюстратора кисти Library через Кисти Panel или проверить некоторые онлайн resources чтобы увидеть, если таковой имеется, что соответствует вашим потребностям
Введите Flats
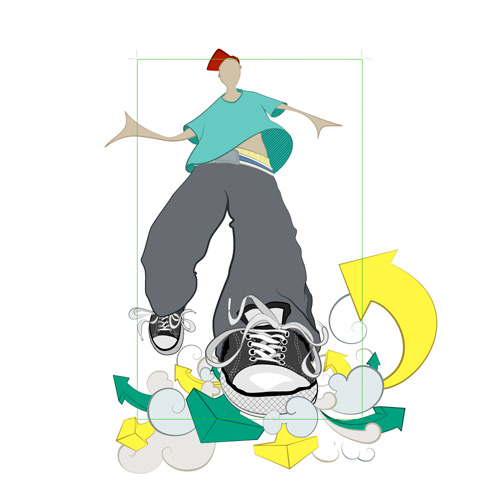
Выбор каждого из наших форм, и начать применять ваши инсульта и плоские цвета на них.Попробуйте выбрать цвета, которые вы будете удовлетворены, но не переживайте слишком много, потому что мы можем изменить их later.

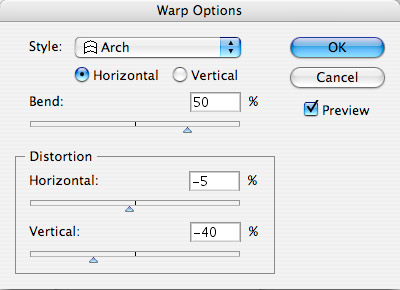
Сейчас принести в наш фон, в данном случае, Philadelphia Skyline (мой город проживания и родиной современного graffiti).Так же, как с характером эскиз, проследить формы горизонта и выбрать ее заполнения.Оставьте ход пустые, потому что мы don’ т хотите это для горизонта.Наконец, примените Деформация Effect с Arch настройки следующим образом:


Привлечение ваших векторных Работа в Photoshop
Пока вы сделали хорошую работу по организации вашего формы и слои в папках, это будет относительно безболезненным process.
Открыть новый файл в Photoshop, который 1200 на 1200 pixels и 72 DPI.Возьмите all вашего искусства в Illustrator и скопируйте его и вставьте в Photoshop.Когда паста вариантов появляется, выберите Smart Object (убедитесь, что отношения на 100% каждый).Теперь, захватить ваши основные элементы в Illustrator, копирование и вставка каждый в Photoshop, используя правила, упомянутые выше.Выстроить их в соответствии с вашими основных работ, и как только все на месте, удалите оригинальный мастер file.
Мы проходим через эти боли, так что мы можем легко обновить все наши элементы, будь то квартиры или толщину линии, или даже, если мы хотим, чтобы добавить новые элементы, как я сделал с желтыми стрелками с левой стороны, которая уравновешиваетimage.

Часть II, Photoshop: Environment
Я знал, что атмосфера я шел с этой иллюстрацией, когда я сначала набросал характер.Но, несмотря на горизонте, остальная часть фона должна быть полностью продумана.Таким образом, мы будем решать это первое, чтобы привести его в соответствие с нашими character.
Примечание: При работе на слоях, я применяю каждый новый слой отсечения mask (Alt щелкните левой кнопкой мыши между двумя слоями), так что слой применяется только к элементу я работаюпо крайней time.

Во-первых, Sky.
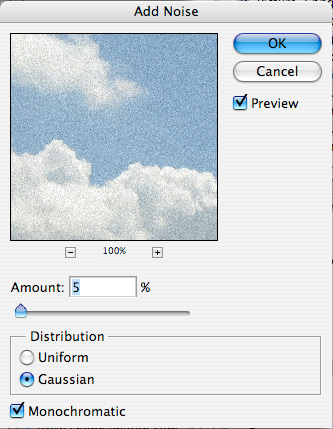
Let’ S сделать заливку фона # 081104.Теперь, скачать некоторые большие облака images или создать свой own облаках.Для моих целей, я взял изображение облаков и добавил шум filter со следующими параметрами:

В этом первое изображение облаков, я переключился смесь Mode на Vivid Light получить некоторые интересные моменты, но это wasn’ T вполне достаточно.Поэтому я добавил второе изображение облаков в верхней части первой, применяется тот же фильтр шумов и переключил свои смесь Mode на Цвет Dodge.

Я не хочу фона, чтобы быть слишком легкими, но я хочу, чтобы “ pop” в горизонт.Так let’ добавим свечение позади здания. Command / ⌘ левой click на вашем горизонте слоя, чтобы получить форму пути, Сдвиг F6 воспитывать Перо Option, я выбрал значение 35px.С White как ваши Swatch color, пресс- Alt Backspace чтобы заполнить ее.Изменение смесь Mode на Luminosity, и нижняя непрозрачность до 20% .Дублируйте этот слой и изменить смесь Mode на Overlay при увеличении непрозрачность до 60% .
Выберите Smudge Tool, с радиусом около 100 до 150px 40% strength, и размазать наружу, чтобы добавить некоторую случайность в каждом слое.Наконец, как и прежде, использовать Добавить Noise фильтр, чтобы добавить в дополнительное зерно для поддержания feel.
В двух последних шагов по небу просто в добавить vignette по краям, с большой черной кистью: примерно 300-400px, 40% непрозрачности и 40% flow.Если она становится слишком темно, снизить непрозрачность слоя.Окончательный верхний слой для неба месте шаблона,который наносится на верхнюю с Overlay смесь Mode.

Следующее, Foreground.
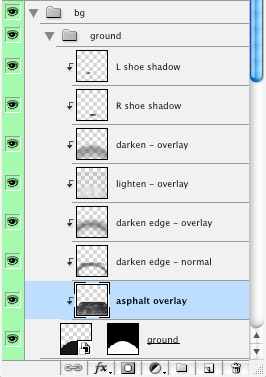
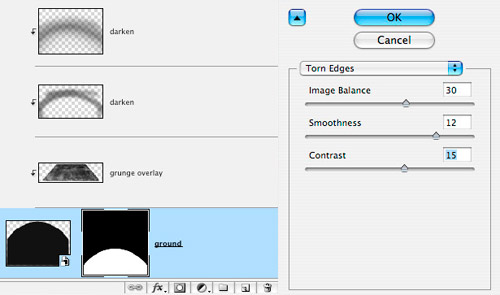
Я иду на свободную изображением асфальта, так let’ Первый избавиться от супер-чистое вектор края с помощью Torn Edges фильтр по маске растровых со следующими параметрами:

Следующим шагом является выбрать гравий или asphalt текстуры и использовать ее для своих переднем пла� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
