Очень часто веб-сайты отображаются на различных типах экранов и из-за этого возрастают требования к адаптивному дизайну.
Мы не только должны продолжать решать вопросы хореографии контента — искусства поддержания порядка и соответствующего контекста в хаотическом информационном потоке веб-браузера — но и стараться оправдать ожидания пользователей. Они не сидят, сложа руки.
Все знакомы с Firefox OS (Boot для Gecko), Chrome OS и теперь Ubuntu для телефонов — OS, которые создают первоклассные “Веб-приложения” на основе собственного опыта проектирования, ориентированного на интернет пользователей. Создание подобных приложений может стать необходимостью, если пользователи начнут проявлять нужный уровень заинтересованности. Многие специалисты в нашей области выступают за разделение веб-платформ и встроенных платформ. Озвучиваются как технические, так и философские причины. Мудро поступает тот, кто прислушивается к предупреждениям. Темпы развития потребительских устройств настолько стремительны, что стоит задуматься о том, как можно извлечь пользу из проектирования встроенных приложений.
Демонстрация.
В этой статье, состоящей из двух тем, я буду рассматривать демонстрационные возможности. Первая тема – адаптивный дизайн шаблонов, охватывает просмотр существующих типов экранов и возможности улучшения поиска контента благодаря гиперссылкам. В этом случае нужно выбирать off-canvas навигацию. Вторая тема раскрывает сложность реализации такой идеи в доступной форме и с высокой производительностью. По моему мнению, эти две темы, станут основой развития будущего интернета.
Имея это в виду, давайте начнем создавать.
Доступная основа.
Все хорошее начинается с прочной основы, состоящей из семантического HTML и широкой поддержки CSS. Теоретически, данные функциональные возможности должны быть присущи всем браузерам, через которые происходит переход на веб-сайт (это также может быть предельной возможностью менее развитых браузеров).
В качестве отправной точки, я буду использовать метод очень похожий на метод Аарона Густафсона “Умная мобильная навигация без усилий“, который не требует наличия JavaScript для функционирования.
Первый шаг в создании адаптивного off-canvas меню.
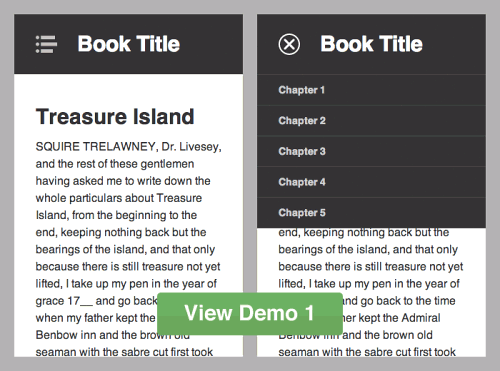
- Посмотреть руководство №1. Обязательно просматривайте результаты на мобильных устройствах или на маленьком экране и уделите время для проверки кода. Хотя наш окончательный проект будет значительно отличаться, важно начинать с простых вещей; очень важно улучшить уровень доступности.
HTML код выглядит следующим образом (я убрал некоторые атрибуты для семантической ясности):
<header id="top" role="banner">
<h1>Book Title</h1>
<a href="#nav">Book navigation</a>
</header>
<nav id="nav" role="navigation">
<h2>Chapters</h2>
<ul>
<li><a href="#">Chapter 1</a></li>
<li><a href="#">Chapter 2</a></li>
<li><a href="#">Chapter 3</a></li>
<li><a href="#">Chapter 4</a></li>
<li><a href="#">Chapter 5</a></li>
</ul>
<a href="#top">Return to content</a>
</nav>
<article role="main">
<!-- [main content here] -->
</article>
Вы можете рассмотреть один HTML код без стилистической правки в качестве «нуля точки останова». Если на данном этапе это не логично, то доступность не будет улучшена.
Возможные неисправности из демонстрационного руководства №1.
- Информационные запросы основаны на ширине окна
45em(это зависит от контента). Выше этой точки останова навигация постоянно остается видимой. Я предпочитаю пользоваться em (относительная мера ширины шрифта) единицами, поскольку они позволяют использовать точки останова для поддержания связи с размером текста. Лиза Гарднер подробно раскрывает данную тему в своей публикации “Все, что есть у EM: пропорциональные информационные запросы для победы“. - Я использую оба варианта информационных запросов
min-widthиmax-widthв пределах CSS. Из-за этого возникают определенные сложности. Большинство людей предпочитает создавать мобильные приложения, используя только запросыmin-width. Недостатком этой техники является количество перестановок нужных в том случае, если элемент имеет заметно отличающееся визуальное состояние. Ни один из методов не может считаться истинно правильным или ошибочным. - Основная задача на начальной стадии установить селектор :target pseudo-class, используемый для отображения и скрытия навигации. Только у браузера IE8 и версий ниже отсутствует возможность использования такого селектора. Однако это не является проблемой, если вы пользуетесь полужидким стилем рабочего стола. Джейк Арчибальд, Николас Галлахер и Стюарт Робсон могут рассказать вам намного больше.
По мере того, как демонстрационные возможности будут принимать требуемую форму, я буду продолжать внедрять основные принципы развития. Предстоит пройти очень долгий путь, но …
Действующие Off-Canvas.
Для некоторых веб-сайтов может быть достаточным применение описанных выше возможностей — но не для нас! Мы экспериментируем с образцами off-canvas и стремимся усовершенствовать существующий опыт их использования. Поскольку мы не можем игнорировать старые браузеры, пришло время для постепенного совершенствования возможностей.
Второй шаг создания адаптивного off-canvas меню.
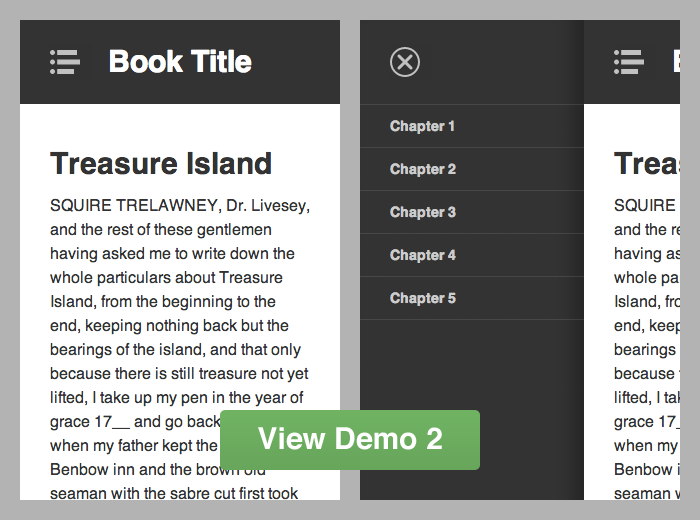
- Посмотреть руководство №2. Вы увидите, как можно изменить стиль навигации, сохранив при этом основную функциональность.
Возможные неисправности из демонстрационного руководства №2.
- Я добавляю класс
js-readyк телу элемента, после того, как будет выполнено событие DOMContentLoaded. Селектор.js-readyиспользуется для безопасного преобразования навигации off-canvas. Если по какой-либо причине не загрузится JavaScript, то будет действовать исходная функциональность, описанная в демо 1. - Для отображения и скрытия навигации, я выполняю периодическое переключение класса
js-navна элемент документа, в тот момент, когда пользователь кликает (или ставит метку) по соответствующей кнопке. В этом случае происходит простое применение стиляleft: 70%к элементу#inner-wrap(#outer-wrapиспользуется чтобы скрыть любые переполнения и избежать прокрутки).
Это довольно простое решение, но в то же время и очень важное, ведь система остается работоспособной до момента загрузки JavaScript. Стоит также отметить, что не существует встроенных стилей, написанных на JavaScript; для управления состояниями используются только классы.
Переходы от доступного к скрытому состоянию навигации создают для пользователей определенные неудобства. Пользователи должны понимать — или даже видеть — как изменяется интерфейс. В этом плане разработчики довольно часто совершают ошибки. Справедливости ради стоит отметить, что создание пользовательских интерфейсов невероятно сложное занятие. Пример, который я собираюсь показать ниже, далек от совершенства, но это, безусловно, шаг в правильном направлении.
Итак, мы имеем установки. Теперь давайте добавим переходы между состояниями.
Процесс перехода (Ошибочный путь).
Я начну свое объяснение с демонстрации заведомо ошибочного примера. Именно таким образом я бы сделал все это несколько лет назад, и учиться на ошибках очень важно.
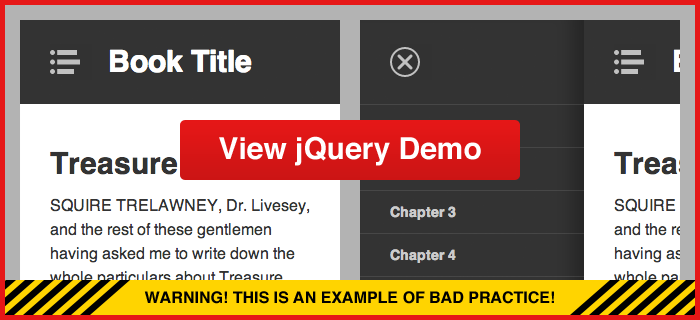
Адаптивное off-canvas меню, в котором используется jQuery событие .animate для создания переходов.
jQuery – это ресурс, благодаря которому многие интерфейсные разработчики начинают свое обучению JavaScript. Лично я большой поклонник этого ресурса (я ни в коем случае не хочу преуменьшать значение инструментальных средств), но, к сожалению JQuery имеет привычку создавать обманчиво простые вещи. Вся сложность замаскирована, и возникают проблемы с пониманием некоторых вещей.
Процесс перехода для off-canvas навигации с использованием jQuery очень прост:
$('#nav-open-btn').on('click', function() {
$('#inner-wrap').animate({ left: '70%' }, 500);
});
$('#nav-close-btn').on('click', function() {
$('#inner-wrap').animate({ left: '0' }, 500);
});
Визуально создается впечатление достижения требуемого эффекта, но при проверк …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров