Если you’ собираетесь использовать цвет эффективно в своих проектах, you’ должны будете знать некоторые цвета понятий и терминологии, теории цвета.
Тщательное знание понятий, как цветность, насыщенность и значение является ключом к созданию собственной удивительной цветовой гамме.В Часть 1: Значение Color наши ряда теории цвета, мы рассмотрели значение различных цветов.Здесь, we’ пойдем на основы того, что влияет на данном цвета, такие как добавление серый, белый или черный к чистому оттенок, и его влияние на дизайн, с примерами course.
Hue
Hue является самой основной цвет условиях и в основном обозначает object’ с цветом.Когда мы говорим “ синий, ” “ green” или “ красный, ” we’ говорим о оттенок.Оттенков вы используете в своих проектах передачи важных messages для вашего website’ с посетителями.Читайте частью 1 настоящей статьи, для значений передается различными hues.
Examples
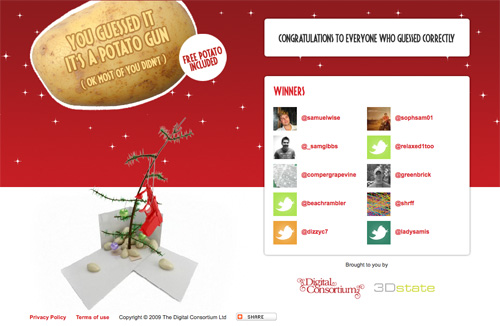
 Основной цвет фона, и некоторые из типографии на сайте Счастливый Twitmas ярко red.
Основной цвет фона, и некоторые из типографии на сайте Счастливый Twitmas ярко red.
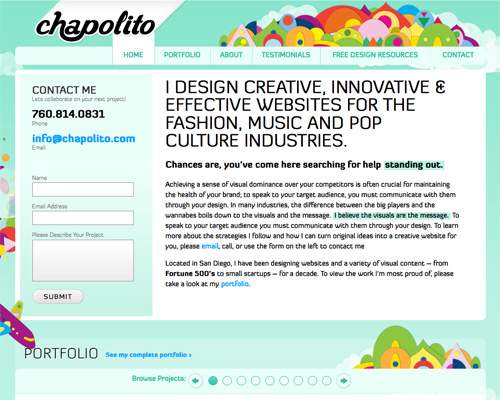
 Используя много чистых оттенков вместе, могут добавить веселья и игривый взгляд на дизайн, как это было сделано в заголовке и в других местах на этом website.
Используя много чистых оттенков вместе, могут добавить веселья и игривый взгляд на дизайн, как это было сделано в заголовке и в других местах на этом website.
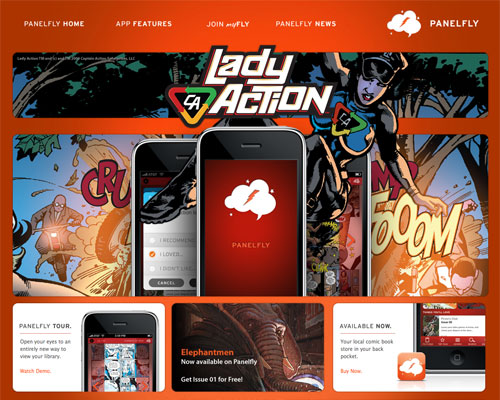
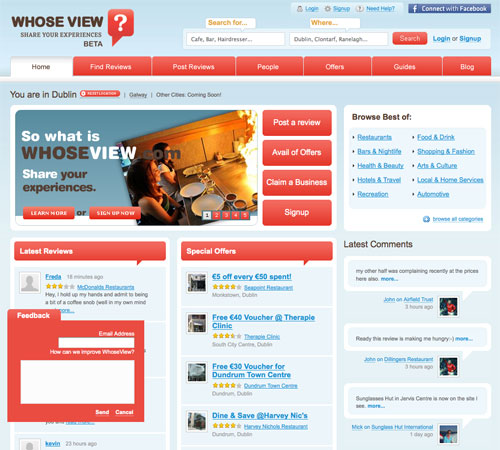
 Чистый красный является очень популярным оттенком в веб-design.
Чистый красный является очень популярным оттенком в веб-design.
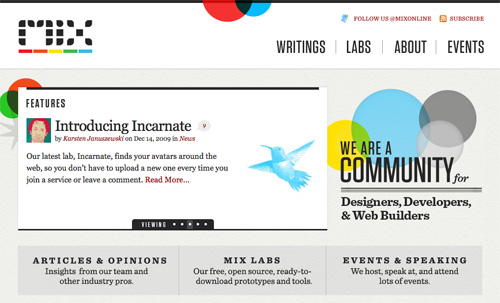
 Mix использует несколько чистых оттенков в своем заголовке и logo.
Mix использует несколько чистых оттенков в своем заголовке и logo.
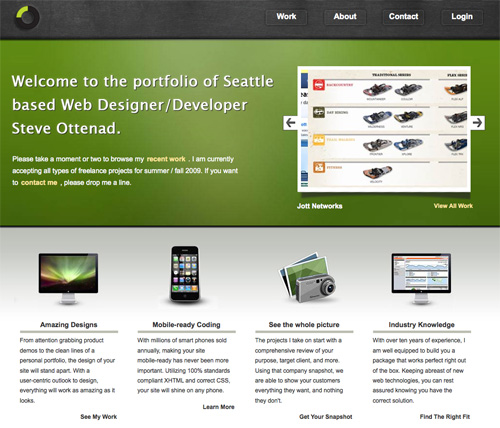
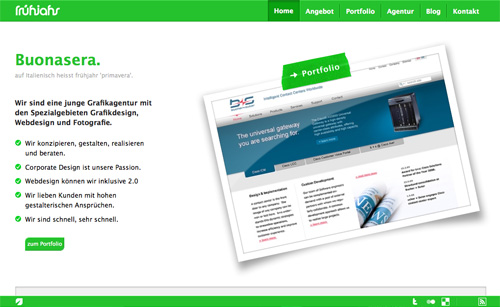
 Зеленые в своей формы чище видно реже и так выделяется больше, чем некоторые другие colors.
Зеленые в своей формы чище видно реже и так выделяется больше, чем некоторые другие colors.
Chroma
Chroma относится к чистоты color.Оттенка с высокой цветности не имеет черный, белый или серый в нем.Добавление белого, черного или серого снижает ее цветность.It’ S похож на насыщение, но не совсем то же самое.Chroma можно рассматривать как яркость цвета по сравнению с white.
В дизайну, избегайте использованияоттенков, которые имеют очень похожие цветности.Выбираю, а для оттенков с цветности, что одни и те же или в нескольких шагах друг от other.
Examples
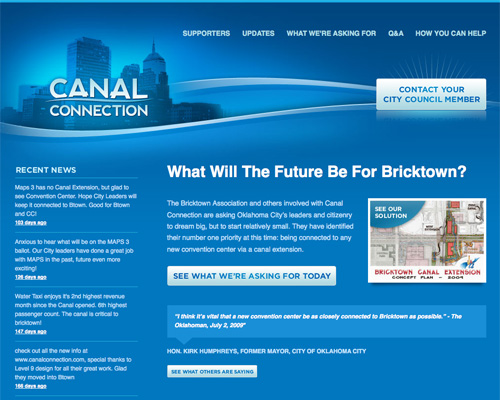
 Голубой имеет высокую цветность и так действительно выделяется на фоне черного и white.
Голубой имеет высокую цветность и так действительно выделяется на фоне черного и white.
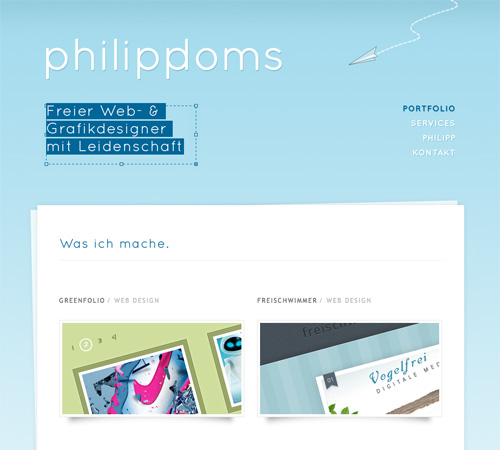
 Еще один сайт с высокой цветности синего, хотя она включает в себя некоторые оттенки и оттенки с более низкими chromas.
Еще один сайт с высокой цветности синего, хотя она включает в себя некоторые оттенки и оттенки с более низкими chromas.
 Сочетание высокого и низкого насыщения в тот же оттенок может сделать для утонченного и элегантного design.
Сочетание высокого и низкого насыщения в тот же оттенок может сделать для утонченного и элегантного design.
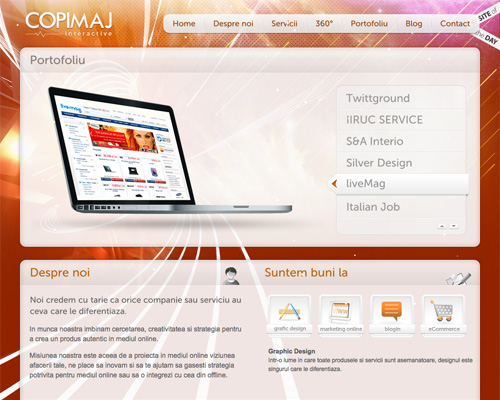
 Цвета с очень высокой цветности лучше всего использовать в меру, как это было сделано here.
Цвета с очень высокой цветности лучше всего использовать в меру, как это было сделано here.
 Различия в цветности может сделать для приятного визуального gradient.
Различия в цветности может сделать для приятного визуального gradient.
Saturation
Saturation относится к каким оттенком появляется при определенных условиях освещения.Подумайте о насыщении в условиях слаб против сильных или бледно по сравнению с чистым hues.
В дизайна, цвета с аналогичным уровнем насыщенности сделать для более сплоченной вида конструкций.Как насыщенности, цветов с похожими, но не идентичными насыщенности может иметь резкие воздействия на visitors.
Examples
 Уровни насыщения много различных оттенков, используемые здесь, похоже, добавив ощущение единства с общим design.
Уровни насыщения много различных оттенков, используемые здесь, похоже, добавив ощущение единства с общим design.
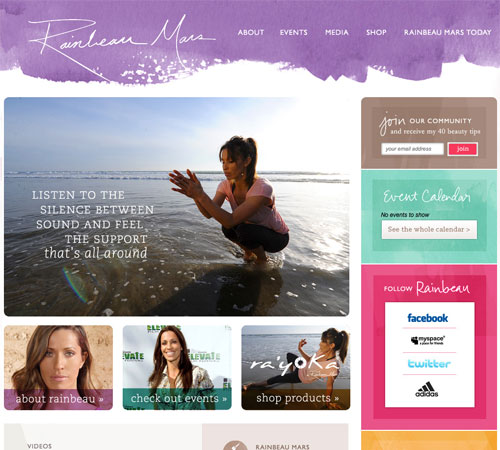
 Сочетание цветов с похожими приглушенные уровня насыщения создает мягкий дизайн, который подчеркивает акварель effects.
Сочетание цветов с похожими приглушенные уровня насыщения создает мягкий дизайн, который подчеркивает акварель effects.
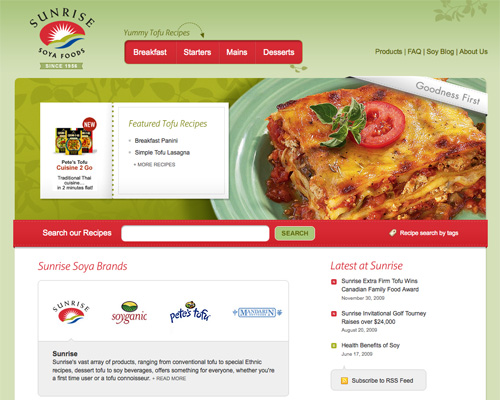
 Оттенки с более низким уровням насыщения aren’ Tобязательно легкие, как показано here.
Оттенки с более низким уровням насыщения aren’ Tобязательно легкие, как показано here.
 Отличный пример того, как использование цвета с высокой насыщенностью на фоне низкой насыщенности может сделать бывший стоит out.
Отличный пример того, как использование цвета с высокой насыщенностью на фоне низкой насыщенности может сделать бывший стоит out.
 Aother пример того, как низкой насыщенности цветов составит около высокой насыщенностью цветов стоит out.
Aother пример того, как низкой насыщенности цветов составит около высокой насыщенностью цветов стоит out.
Value
Value можно также назвать “ lightness.” Это относится к насколько светлым или темным цветом is.Ligher цвета имеют более высокие значения.Например, оранжевый имеет более высокую ценность, чем темно-синий или темно-фиолетовые.Черный имеет самую низкую стоимость любой оттенок, а белый highest.
При использовании значения цветов, чтобы ваши проекты, услуги цветов с различными значениями, особенно с высокой цветности.Высокие значения контрастности обычно приводит к более эстетично designs.
Examples
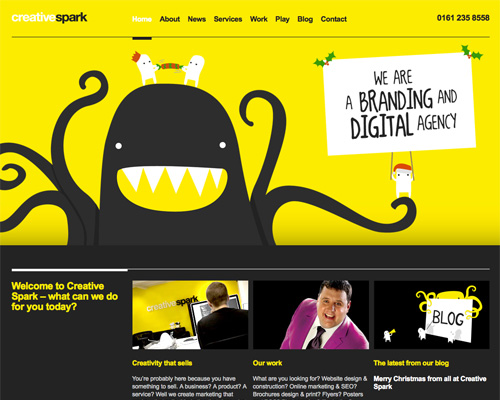
 Высокое значение желтого используется здесь действительно выделяется на фоне более низкой стоимости черного и gray.
Высокое значение желтого используется здесь действительно выделяется на фоне более низкой стоимости черного и gray.
 Этот веб-сайт сочетает в себе оттенки синего с двумя разными значениями.Поскольку различные значения имеют достаточный контраст, внешний вид визуально appealing.
Этот веб-сайт сочетает в себе оттенки синего с двумя разными значениями.Поскольку различные значения имеют достаточный контраст, внешний вид визуально appealing.
 Сочетание цветов с похожими значениями делает для энергичной и живой фон (который усиливается сам дизайн)
Сочетание цветов с похожими значениями делает для энергичной и живой фон (который усиливается сам дизайн)
 Красная здесь име …
Красная здесь име …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров