Первые впечатления – это самые устойчивые впечатления. Создание правильной типографики позволяет привлечь внимание пользователей даже до того, как они прочитают хотя бы одно слово или кликнут по кнопке. Типографика используется не просто для того, чтобы украсить повествование – она показывает пользователю кто стоит за веб-сайтом и какие цели преследует данный сайт.
Вы должны сами задать себе вопрос, что бы вы хотели сказать и как именно это должно быть сказано? Анализируйте пользователя: какие чувства он должен испытывать, и какие взаимодействия должен совершать при загрузке страницы? Типографика устанавливает связь пользователя с веб-сайтом, а также создает индивидуальность сайта. Выбор типа шрифта определяют то, как пользователи будут реагировать на ваш веб-сайт.
Описанные ниже веб-сайты отличаются ярко выраженной индивидуальностью, полученной в основном благодаря типографике. Некоторые из них не совсем совершенны (к сожалению, большой проблемой является производительность), но, тем не менее, они привлекают пользователей и вызывают у них интерес. Хорошая веб-типографика – это не просто красивое визуальное представление, но это также и быстродействие; многие разработчики полностью пренебрегают проблемами быстродействия. Пожалуйста, обратите внимание на то, что данные веб-сайты не были протестированы в старых версиях браузеров и на мобильных устройствах. Это объясняется тем, что данные действия выходят за рамки тематики данной статьи. Чтобы компенсировать это, мы подробно рассмотрим различные обработки и прогрессивное использование различных типов шрифтов.
Изящное использование типографики.
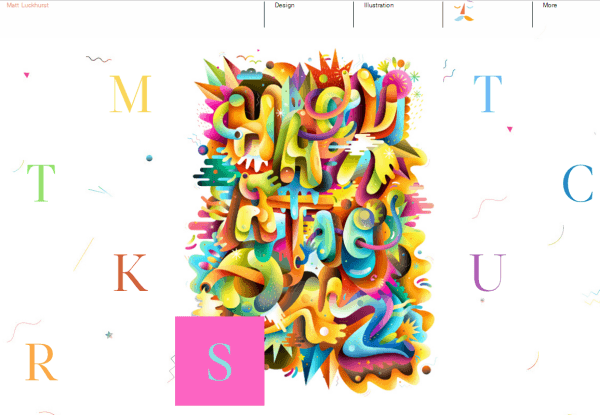
Matt Luckhurst. Эта страница невероятно красочная и забавная. Первое, что откроется вашему взгляду – это красивые буквы с засечками. Через некоторое время вы начинаете понимать, что разбросанные случайным образом литеры формируют имя Мэтт. Подобное парение букв эффективно бы подчеркнуло общий образ любого проекта; создается впечатление, что буквы почти выпрыгивают со страницы. Данный веб-сайт показывает, как типографика может быть использована в качестве графических элементов и комбинировать с дизайном. Разноцветный шрифт с засечками выходит за рамки классического представления, но, тем не менее, подобная идея реализации довольно оригинальна.
Playful. Этот сайт определенно забавен! Характер веб-сайта задается не только благодаря выбранному шрифту, но и благодаря способу отображения. Сайт использует необычную форму связи. Вы увидите аксиальную типографику на печатных постерах, которая довольно эффективно работает. Шрифтовой выбор данного веб-сайта не имеет особого художественного оформления и не слишком веселый; используется довольно простой шрифт с засечками. Фоновая структура имитирует движение со стороны в сторону, как это делает пользователь при чтении текста, выполняя движения головой.
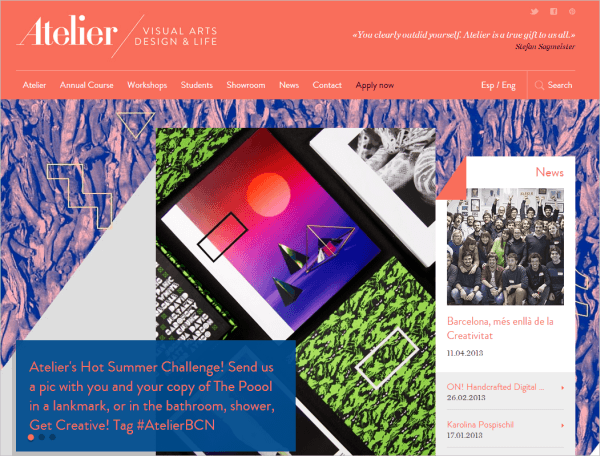
Atelier. Этот веб-сайт в целом оставляет очень хорошее впечатление. При просмотре страниц ощущается динамика, создаваемая различными элементами. Табличка с фамилией выполнена смелым, но не смотря на это изящным шрифтом, устанавливая тон для дизайна. Чувство движения возникает благодаря диагональными линиям, которые следуют за наклонной “A” в табличке с фамилией, устанавливая ритм для веб-сайта. Постоянная смена кадров в слайд-шоу сразу же привлекает ваше внимание, а изображения довольно большие и не кажутся ограниченными. Главное фоновое изображение веб-сайта имеет размер 2560 × 5350 пикселей и весит 2.4 МБ — ай!
Cirq. Данный веб-сайт, который является довольно уникальным и инновационным, был разработан по аналогии со старым плакатом и посвящен винограду. Дизайн, как и было задумано, вызывает у пользователя ощущение старины и подчеркивает красоту веб-сайта. Мне очень нравится тень позади надписи “Russian River”, которая начинает двигаться при наведении на неё курсора мышки и позволяет создать динамику для полностью статической страницы. Главный недостаток сайта заключается в том, что по непонятным причинам текст представлен в виде изображений, а следовательно он не может быть выделен и скопирован. Ну и конечно же следует отметить, что подобный дизайн мог бы весить меньше чем в 3.4 МБ и требовать 43 HTTP запросов.
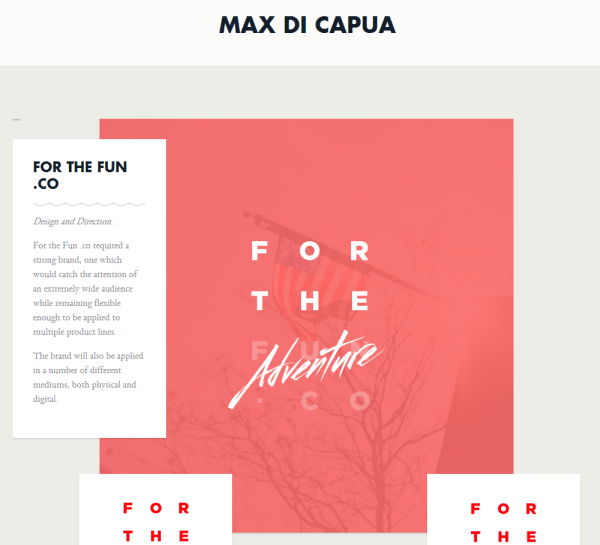
Max Di Capua. Элементы шаблона и типографика на этом сайте формируют тесную модульную систему и часто накладываются друг на друга. Подобный подход к созданию шаблона является довольно новаторским, поскольку большинство элементов носит переменчивый характер. У типографики наблюдается та же самая особенность, все элементы, несмотря на их обилие, распределены на довольно большом расстоянии. Заголовки и описания выполнены легким для чтения шрифтом с засечками, а надписи появляются рядом с примерами работ.
Rijksmuseum. Огромные буквы пользовательского шрифта располагаются практически на весь экран и выходят за ширину страницы, заставляя Rijksmuseum казаться больше, чем жизнь. На домашней странице меняются красивые фотографии музейного содержания. Главная навигация также довольно интересна; когда пользователь щелкает по меню выпадает список подкатегорий. Полный размер домашней страницы составляет 955 КБ и 31 HTTP запрос — хороший уровень оптимизации.
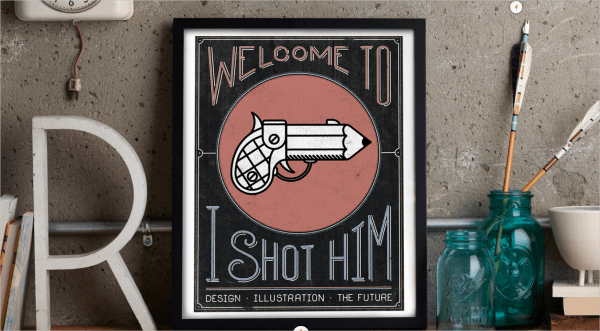
I Shot Him. Эта студия веб-дизайна приветствует вас сфотографированным приветственным сообщением, которое периодически обновляется. По замыслу дизайнеров пользователь сразу же должен ощутить распределение физического пространства. Присутствие незавершенности должно вызывать ощущение подлинности. Типографика выполняет координационную роль, при этом не отвлекает внимание и не подавляет другие элементы дизайна. Мне действительно очень понравилось то, как они смогли отойти от компьютерного совершенства и создать свое собственное уникальное представление. Главная страница не настолько интерактивна, как вы могли бы ожидать. Индивидуальность дизайн-студии подчеркивается фотографией, которая обладает особой глубиной и текстурой.
Ручное оформление типографики персонализирует веб-сайт и подчеркивает каждый из видов работ, которыми занимается студия. Типографика в остальной части сайта создана таким образом, что усиливает непринужденность творческой энергии. Все формулировки являются короткими и используются по существу. Еще одним интересным моментом является навигационная панель; на главной странице навигация скрыта, но при наведении указателя мыши на значок обеспечивается доступ к меню. По мере того, как вы выполняете прокрутку вниз, навигация все равно остается активной и фиксируется в верхней части страницы.
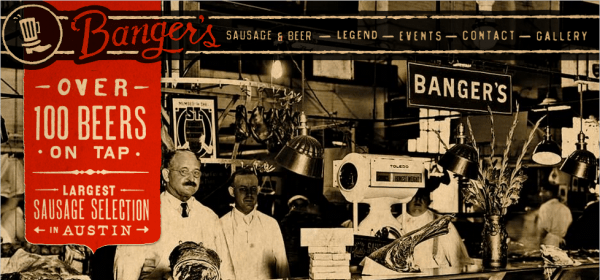
Banger’s. Этот сайт имеет большой набор символов. Banger – это сайт, который рекламирует практичную закусочную, специализирующуюся на пиве и колбасе. Оформление веб-сайта напоминает рисунки на коричневых картонных коробках, в которых доставляют еду. Логотип выглядит как значок ручной работы, уникальный и несовершенный, но именно поэтому такой красивый. Навигационное меню работает достаточно хорошо и остается фиксированным даже в момент прокручивания страницы вниз. Используемые эффекты наведения (включение красной подсветки для слов) являются довольно простыми, но в тоже время и эффективными. Типографика подобрана в соответствии визуальной идентичности. Графика просто отличная, но наблюдаются проблемы с производительностью. Огромный недостаток в том, что необходимо загружать главную страницу, размер которой составляет 7,2 Мб, а также выполнить 254 HTTP-запроса. Честно говоря, это недопустимо.
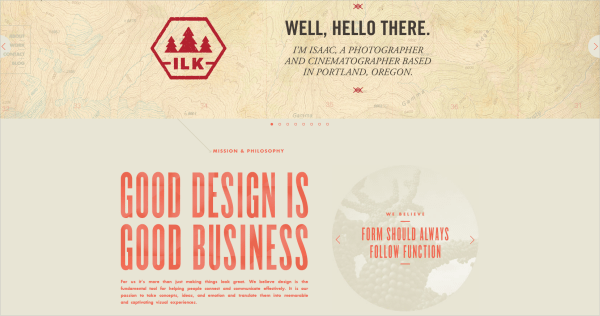
Caava Design. На сайте Caava Design используется шрифт без засечек, который подчеркивает общую аккуратность и чисто эстетическое оформление. Данный шрифт используется для надписи «Хороший дизайн – это залог хорошего бизнеса». Эта надпись сделана большим, легко читаемым и хорошо заметным шрифтом, а введение выделено курсивом. Вся типографика используется целенаправленно и не привлекает лишнего внимания, а письменное содержимое не выпадает из общей структуры портфолио.
Тем не менее, некоторые фрагменты текста слишком малы и неудобны для чтения, а расстояние между столбцами выбрано не совсем удачно. Контраст в размерах сдерживает пользователя от чтения всего сайта. Опять же, наличие визуальных эффектов привело к неоправданно большому размеру: 5.7 Мб и 90 HTTP запросов.
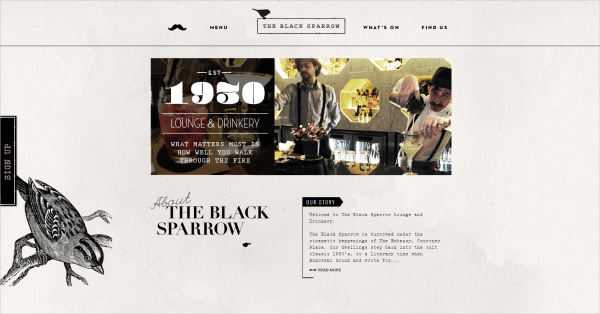
The Black Sparrow. Сайт The Black Sparrow имеет старомодный вид. Широкое разнообразие шрифтов помогает создать многоплановый, деревенский стиль. Тема бара и гостиной основана на трудах Чарльза Буковски и оформлена в литературных тонах, а в качестве логотипа использована старая печатная машинка. Мне очень понравилась панель навигации и то, как переворачиваются иконки при наведении на них. Оформление веб-сайта создано таким образом, чтобы пользователь смог почувствовать дух 1930-х годов, а изображение воробья способствует этому. Однако, несмотря на все преимущества, распределение пространства выбрано не слишком удачно, а размер шрифта действительно слишком мал для удобного чтения.
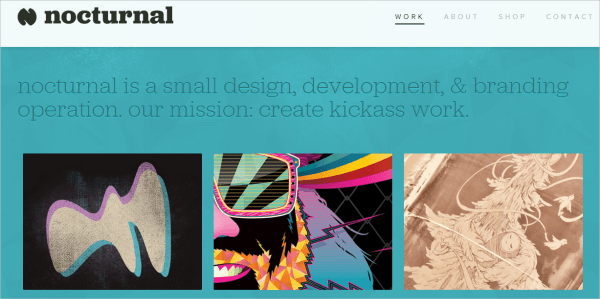
Nocturnal. На этом сайте используются красивое оформление шрифтами с засечками, но, не смотря на это сайт простой, аккуратный, большой и легко читается. Закругления и широкое размещение элементов позволяет получить довольно много полезного пространства. Простой и аккуратный макет вместе с удачной типографикой создают хорошее общее впечатление от работы дизайнера. Этот веб-сайт довольно эффективно работает и выступает в качестве проекта портфолио. В то же время он не делает ничего необычного, основное внимание сосредоточено на работе художника, а иногда это все, что действительно необходимо.
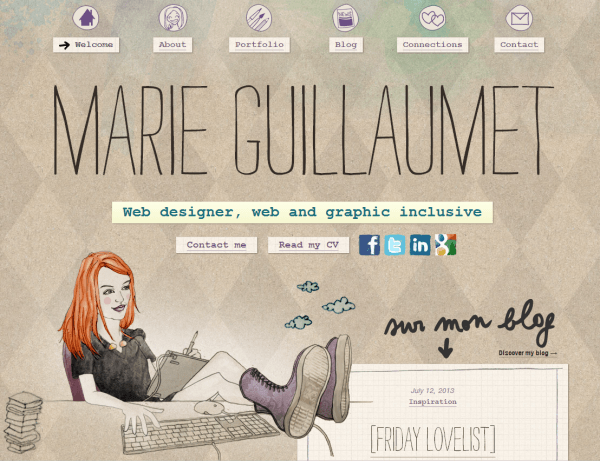
Marie Guillaumet. Шрифты на этом сайте имитируют записи, сделанные от руки, тем самым персонализируя это портфолио и создавая ощущение того, что дизайнер физически участвует в производственном процессе. Чувство индивидуальности и уникальности связано с дизайнером и, в первую очередь, с его работой. Имитация рукописного шрифта также хорошо работает и в случае с прорисовкой иконок, добавляя сайту специфический характер. Возникает ощущение, что мы заглядываем в визуальный дневник. Таким образом, мы можем почувствовать себя в роли дизайнера, который работает с перспективными клиентами.
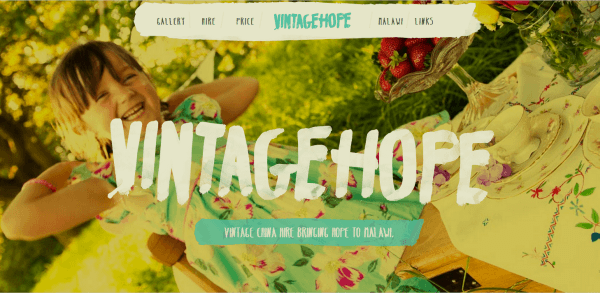
Vintage Hope. Заголовок веб-сайта выглядит таким образом, как будто бы он был написан толстой кистью и состоит из больших размашистых штрихов. Подобный шрифт необычно смел и выразителен. В органическом сочетании с красивой фотографией, которая заполняет фон, сайт дает пользователю ощущение открытости и свободы, которые характеризуют организацию. Vintage Hope собирает деньги для предоставления займа людям в Малави, которые пострадали от плохого урожая. Визуальная идентичность усиливает впечатление от сайта в первую очередь из-за радостной и позитивной фотографии. Характеристики веб-сайта действительно впечатляют: размер 1 Мб и 40 HTTP запросов.
Browser Awareness Day. По мере того, как эта страница загружается, пользователь может помочь сделать ее “веселее”, “быстрее” и “безопаснее”. Ключевые слова в каждом слайде выполнены с декоративным оформлением. Творческий подход в оформлении надписей привлекает внимание пользователей и стимулирует выполнять прокрутку вниз, чтобы узнать больше. В заметке справа используется стиль шрифта из комикса, тем самым добавляя сайту веселья. При выполнении прокрутки страницы вниз можно увидеть использование и других аналогичных оформлений, наряду с другими забавными типами шрифтов.
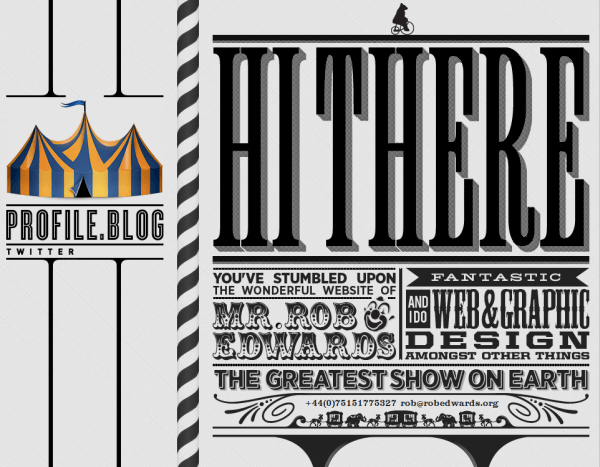
Rob Edwards. Типографика этого сайта необычайно красива. Специфическое оформление сразу же вызывает ощущение дизайнерской работы. Первое, что привлекает внимание пользователей – это большая надпись “Hi there” (рады вас здесь приветствовать). Остальная часть сайта имеет декоративное оформление на цирковую тематику, а стиль шрифтов довольно интересный и веселый. Вы не увидите такого оформления каждый день, и эта часть довольно эффективно работает, как введение. Возникает такое ощущение, что некоторые фрагменты веб-сайта использованы немного не к месту, особенно это ощущается с выбором интервалов и контраста.
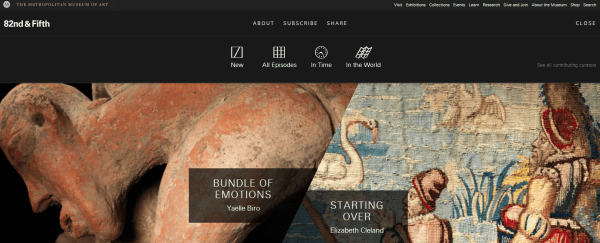
82nd & Fifth. Этот веб-сайт содержит множество визуальных эффектов, а удачно подобранные типы шрифтов успешно их дополняют. Шрифт без засечек довольно красив, прост и удобен для чтения. Для заголовков используется органически хорошо подобранная фоновая тонировка. Выбранные для этого сайта шрифты не фокусируют на себе внимание, а, скорее, усиливают восприятие фотографий. В целом веб-сайт достаточно динамичен, а по мере того, как выполняется прокрутка вниз, загружаются еще несколько эскизов. Создается впечатление, что панель навигации сайта прозрачная; когда пользователь наводит на соответствующее место курсор мышки, черная полоса складывается и появляется меню. Весь сайт достаточно хорошо продуман и создан для демонстрации произведений искусства. Главным недостатком является большой размер 6,4 Мб и 120 HTTP запросов.
ECC Lighting & Furniture. Кому-то это может понравиться, а кому-то и нет, но шрифт Гельветика занимает центральное место на сайте. Кнопки категорий большие, смелые и сразу же привлекают внимание пользователей. Графический дизайн выполнен в классическом, аккуратном и минималистском стиле. Надписи в навигации ориентированы вертикально по правому верхнему краю, создавая интересный эффект. Подобное размещение позволяет пользователю сфокусировать внимание на категориях навигации главного меню. Изображения созданы таким образом, что активируются только при наведении курсора.
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров