Благодаря стремительному росту популярности мобильных устройств, новое поколение дизайнеров и CMS (подсистема диалоговой обработки) разработчиков начали ориентироваться на новое направление – структурированный контент. Сторонники семантической разметки и информационные архитекторы начали создавать модели структурированного контента как основу большинства многоканальных, ориентированных на большое количество устройств веб-проектов.
На Lullabot мы часто работаем со средствами массовой информации, издательствами и корпоративными клиентами. Наши клиенты производят столько контента и управляют таким огромным количеством каналов публикаций, что сохранение представления и специфической дизайн-разметки контента является абсолютным требованием. К сожалению, это не означает, что редакторы и создатели контента довольствуются жесткими, предсказуемыми конструкциями для материалов, которые они публикуют.
Это сложное требование – обеспечение редакторов и авторов более совершенными средствами контроля над представлением контента – приводит к краху многих благонамеренных контент моделей. В этой статье я поделюсь с вами пятью методами, которые мы использовали в последних проектах для решения существующих проблем. Особенно хорошо эти подходы работают в Drupal, но они также могут быть использованы и в других ситуациях, в которых редакторам требуется тщательный контроль над проектом.
Простые (но проблематичные) решения.
К сожалению, общее требование по срокам завершения проектов заключается в предоставлении структурированного, подходящего для многоразового использования контента. Если редакторы хотят контролировать, пусть даже небольшие HTML фрагменты в своих историях – они должны разобраться в деталях!
Чтобы избежать хаоса, некоторые команды идут на крайность. Они создают десятки настраиваемых полей на каждый тип контента, которые включают в себя каждый возможный вариант представления или предоставляют редакторам тщательно продуманное меню с учетом визуальных шаблонов на выбор для каждой публикации. Для индексов и целевых страниц часто создаются шаблоны визуальных инструментов для управления положением и визуальный стиль для каждого столбца, дублируя знакомые нам механизмы верстки.
Оба эти подхода могут сделать повторное использование канала более трудным, поскольку они предполагают обработку дизайн-зависимой информации в качестве неотъемлемой части контента. Кроме того, сложные формы ввода очень часто серьёзно путают создателей контента, заставляя авторов и редакторов выполнять роль визуальных конструкторов. Последний пункт является особенно важным для организаций, специализирующихся на новостных публикациях: каждую минуту редактор выполняет управление настройками представления и не может тратить достаточное количество времени на работу с содержанием.
Принципы, которые работают.
Работая с нашими клиентами и общаясь с другими экспертами, мы определили несколько полезных подходов, которые помогут избавиться от существующих проблем. Эти подходы не решат всех проблем, но они помогут избежать появления новых трудностей или усложнения редакционного контроля при создании структурированного контента.
Использование группирования и приоритетов, а не руководящего шаблона.
Когда мы начали беседовать с редакционной командой одного крупного новостного сайта, мы узнали, что им часто приходится контролировать размещение статей на главной странице, а также расположение всех актуальных страниц сайта. Когда мы начали более детальный анализ и создали простые прототипы, мы обнаружили, что редакторы имели в виду кое-что другое. Что действительно было необходимо редакторам, так это способы установки приоритетов и организация контента на главной странице. На старой версии сайта, единственным инструментом внесения требуемых изменений была прямая манипуляция шаблоном каждой страницы, который, кстати, редакторы боялись испортить.
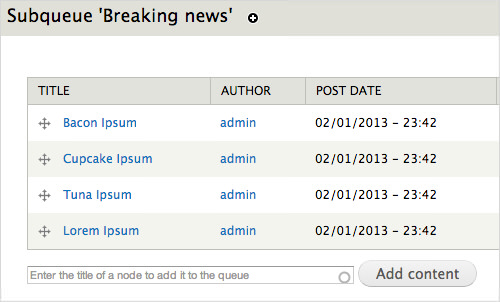
Вместо того чтобы создавать сложные инструментальные шаблоны или сырой, запутанный HTML код, мы разработали три дополнительных инструмента: простое поле “Приоритет” для каждой статьи, несколько наборов тематических разделов, в том числе раздел тегов, связанный с организацией контента и набор многоразовых структурных очередей, таких как «горячие новости» и «слайд-шоу главной страницы”. Это позволило авторам и редакторам принимать простые решения относительно каждой статьи, а также появилась возможность задавать приоритет публикаций в разделе “Основных новостей» или в разделе “Политика “. Редакторы получили возможность управлять специальными структурными очередями.
Люди, обслуживающие веб-сайт, могут использовать различные коллекции для различных направлений. Бегущая строка в верхней части каждой страницы может отображать заголовки последних новостей, на главной странице можно разделить новости по тематике, а также в первую очередь можно организовать отображение самых важных событий на актуальных целевых страницах. На архивных страницах, ориентированных на сроки, поле «Приоритет» может быть использовано для акцентирования внимания, а не для редактирования важных статей. Все результаты основаны на простой фильтрации и правилах сортировки, а редакторам передаются «рычаги» управления над проектом, которые никогда не взаимодействуют непосредственно с шаблоном.
Модуль Nodequeue для Drupal позволяет редактору управлять несколькими списками контента для использования на сложных целевых страницах. (Увеличенная версия).
Преимущество этого подхода в редакционном контроле достаточно важное. Редакционный выбор относительно приоритетов и целей может иметь важное значение, даже если история не размещена на главной странице. Адаптивный дизайн может позволить легко разместить эти коллекции шаблонов вертикально друг над другом, а выделение мобильных приложений может помочь в организации отчётов для пользователей. Даже тогда, когда происходит удаление некоторых элементов шаблона или добавление новых областей страницы, наиболее значимые данные в каждой статье по-прежнему сохраняют свое значение.
Акцентируйте внимание на важных фрагментах, а не на внешнем виде.
Команда дизайнеров хотела создать свежий внешний вид веб-сайта путем предоставления нескольких шаблонов для каждого типа статьи. Естественно, что редакторы хотели бы выбрать наиболее точный проектный шаблон, используемый для каждой публикации. Можно было бы предоставить редакторам возможность для переключения между шаблонами с помощью выпадающего меню, и это было бы достаточно легко сделать с помощью CMS, но создание подобного списка выбора имеет смысл только для проекта рабочего стола. Выбор дизайна каждой статьи порождает некоторые довольно важные вопросы: содержание контента для партнеров и собственные мобильные приложения клиентов будут использовать совершенно другой визуальный дизайн. Может ли считаться выбор шаблонов редакторами достаточно подходящим вариантом?
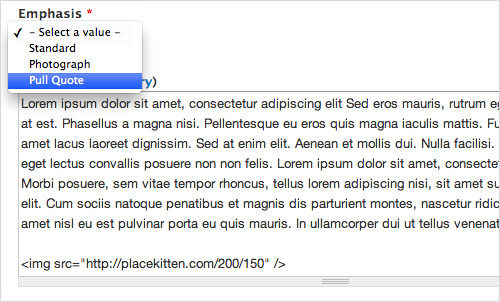
Решение оказалось проще, чем мы ожидали. Мы создали для редакторов простой выпадающий список, который, вместо того чтобы предлагать выбор шаблонов, дает им возможность выбора приоритета для элементов статьи. Истории с особенно драматическими визуальными компонентами могли бы получить “Изображение” или “Видео” акцент, а простые истории, которые предназначены для обсуждения могли бы получить акцент “Сообщество”, и так далее.
Простой тип контента, который дает редакторам возможность выбора полей для акцентирования внимания на определенном типе данных. (Увеличенная версия).
Почему это различие имеет такое значение? Во-первых, становится гораздо легче сохранять акцентирование на контент, который перемещается от одного канала публикации к другому. Когда история отправляется по электронной почте может быть использован HTML код индивидуального исполнения; простые CSS правила можно использовать для изменения внешнего вида статьи, а также для регулирования быстродействия в адаптивном веб-дизайне; также может быть организована одновременная публикация контента на нескольких веб. Кроме того, акцентирование будет развиваться более изящно, чем явные компоновочные решения. При появлении первичных изменений в структуре сайта (добавление и удаление элементов в визуальных шаблонах), дизайнеры могут решить, как лучше организовать тот акцент, который был выбран редакторами.
Использование вложенных кодов для дополнения свободных полей.
Жизнь разработчика значительно усложняется, когда в состав контента входят видео, слайд-шоу, динамические виджеты и другие сложные среды. Если быть точнее, то положение этих встроенных элементов не важно, и мы используем пользовательские поля для указания того факта, что они связаны с этой статьёй. Таким образом, появляется возможность достаточно удобного способа контроля проектным шаблоном. Редакторы просто должны ввести требуемую ключевую информацию (URL адрес видео на YouTube и нужный размер, например, или уникальный идентификатор, связанный с определенной частью контента). В этом случае темы оформления и шаблоны функций управления будут отображаться как настраиваемые поля.
В недавнем корпоративном интранет проекте подхода с соотношениями, однако, было недостаточно. HR команда компании должна была предусмотреть возможность встраивания мультимедийных файлов и виджетов, например, таких как страховые калькуляторы, в программные документы для своих сотрудников. Эти встроенные элементы были частью повествователь …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров