Пожалуйста, обратите внимание на то, что эта статья рассчитана на новичков в сфере веб-дизайна, а не на опытных дизайнеров и разработчиков. Смысл статьи заключается в описании общих руководящих принципов для создания оптимизированных веб-сайтов будущего уже сегодня. Также в этой статье вы найдете описание стратегий, методов и инструментальных средств, которыми сегодня пользуется большинство веб-дизайнеров. — Ред.
Давным-давно где-то далеко, далеко в галактике… молодой дизайнер начал своё эпическое путешествие, полное опасных проблем с планировкой, постоянными трудностями с быстродействием, неуловимых JQuery ошибок и смертельно опасных ошибок Internet Explorer. Это именно тот обряд посвящения, который должны пройти все начинающие дизайнеры для того, чтобы гордо стоять в одном ряду со своими коллегами в этом большом мире под названием интернет. Да, я говорю о создании собственного веб-сайта портфолио.
Совсем недавно я обновил свой собственный веб-сайт портфолио. Это была сложная, но полная приятных впечатлений процедура, благодаря которой я действительно многому научился. Моей целью было создание уникального представления в интернете, которое бы подчеркивало мою личность и детально отображало все мои проектные работы. Естественно, что основное назначение портфолио — это реклама и представление своих бизнес интересов.
Загляните за кулисы моего проекта и рабочего процесса.
Получив кучу писем с вопросами, касающимися проектных решений, принятых мною во время реконструкции своего сайта, я решил написать статью. Эта статья должна позволить вам взглянуть на результаты проектирования и некоторые из вещей, которые я узнал в ходе разработки. Я попытаюсь описать лучшие методы проектирования в современном веб-дизайне. Также я постараюсь пройтись по всем этапам рабочего процесса, последовательность которых позволила создать веб-сайт. Ниже представлены все этапы от начальной стадии планирования до окончательного живого сайта:
- Планирование проекта,
- Брендинг,
- Построение шаблона,
- Адаптивный дизайн и гибкие сетки,
- LESS и SASS,
- Экраны с высоким разрешением,
- Гибкие изображения,
- Контент анимация,
- WordPress разработка,
- Тестирование и аналитика.
Я надеюсь, что представленная мною информация поможет и вдохновит других дизайнеров на создание своего собственного уникального веб-сайта портфолио. Нам нужно проработать много материала, так что давайте начнем.
Планирование проекта.
Определите свои цели.
Первое, что я делаю перед началом любого проекта – это пытаюсь точно выяснить чего я хочу достичь и описываю это. Какова цель проекта? Какую проблему я пытаюсь решить? Моей целью было создание онлайн профиля для продвижения проектных работ и получения больших доходов. Мне нужно иметь возможность писать статьи, показывать свои проектные работы и обеспечивать доступную обратную связь. Я также хотел, чтобы мое портфолио было уникальным и запоминающимся, а также представляло мои личные качества.
В данный момент мы просто должны выяснить конечную цель и не нужно волноваться о том, как она будет реализована. Выполните подробное описание своих целей и возвращайтесь к ним на более поздних стадиях проектирования, чтобы убедиться в правильности выбранного пути.
Предварительные исследования и создание идеи.
Выполните предварительное исследование, чтобы получить творческое вдохновение. Вдохновение может прийти откуда угодно и когда угодно, часто в то время, когда вы находитесь в постели, на грани засыпания (и, конечно же, в поле вашего зрения нет ноутбука). Иногда для вдохновения вы можете посмотреть на другие сайты. Но иногда даже не смотря на то, что другие дизайнеры сделали некоторые вещи лучше, не стоит следовать их примеру, потому что как вы можете потерять свою собственную идею.
Найдите удобное место, возьмите чашечку чая и постарайтесь тщательно проанализировать собственные решения проблем. Все, что нужно на данном этапе – это ручка, альбом и собственные мысли. Надеюсь, вы сможете придумать что-то новое, то, что еще не было реализовано. Вы можете использовать множество методов для создания подходящих идей. Подумайте о собственной личности и постарайтесь найти качества, которые подчеркивают вашу уникальность в роли дизайнера. Что вас интересует? Чем вы отличаетесь? У вас есть определенный стиль дизайна? Возможно, вы специализируетесь в определенной области дизайна? Есть ли у вас необычное восприятие? Постарайтесь отыскать угол собственного представления и с учетом этого приступайте к реализации своего проекта.
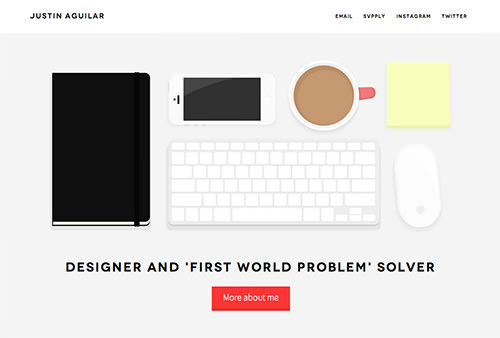
Джастин Агилар иллюстрирует рабочее пространство своего портфолио.

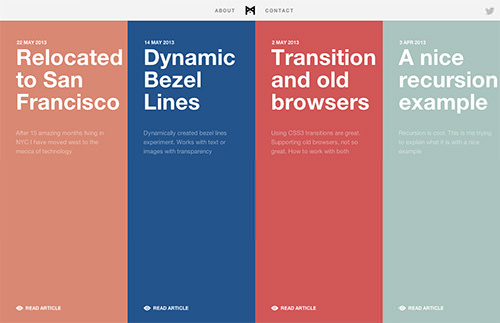
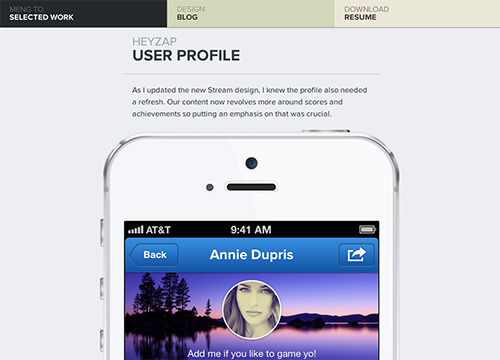
Мэнг То после многих экспериментов попал прямо в точку.
Стивен Берджесс является разработчиком, но на своем уникальном веб-сайте показывает высокий уровень осведомленности в области дизайна и пользовательского опыта взаимодействия (UX).
После проведения некоторых исследований, я описал несколько идей и элементов, которые решил включить в своё портфолио:
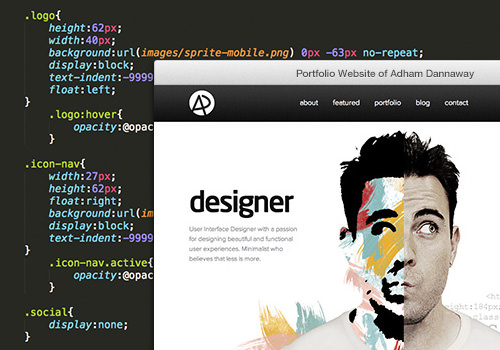
- Мой профессиональный подчерк заключается в сочетании кодирования и дизайна, и я хотел бы акцентировать на этом внимание.
- Я большой поклонник минималистического дизайна и хотел бы придерживаться в основном черно-белой палитры, чтобы создать более выразительный дизайн.
- Я хотел бы использовать свою собственную фотографию в качестве главного изображения, чтобы придать некоторую индивидуальность веб-сайту.
- Мне нравится эффект анимации при прокрутке страницы вниз.
- Мне никогда не нравилось когда одна веб-страница рывком переходит на другую, поэтому я решил, что мои переходы будут как можно более плавными.
- Мне нравится гармоничное распределение белого пространства и ширины шаблона.
- Возможность адаптивности очень важна для меня, поскольку я хочу, чтобы пользователи мобильных устройств и планшетов также получили оптимальные возможности пользования сайтом.
- Я провел собственные тематические исследования, чтобы рассказать историю о своем процессе проектирования, а не просто представить случайную галерею изображений без контекста.
Создание временной шкалы.
Как только вы соберете все свои идеи вместе, тогда вам станет понятно, в каком направлении нужно двигаться и вы сможете определить сроки проектирования. Я не говорю о жестко ограниченных сроках проектирования или о чем-то подобном, но нужно организовать график выполнения задач и сохранять продуктивность и мотивированность. Просто перечислите все задачи, которые необходимо сделать и оцените количество времени, которое необходимо на выполнение каждой задачи. Это даст вам приблизительную оценку времени необходимого на реализацию всех задач, а также создать список задач для дальнейшей работы. Вполне вероятно, что некоторые из ваших оценок будут иметь довольно небольшие сроки, но это нормально, ведь вы можете регулировать время выполнения какого-то этапа. Хорошая организация требует много времени, но это важная процедура и нужно к ней привыкнуть.
Дизайн.
Дизайн вашего бренда.
Ваш бренд – это основное визуальное представление, которое дает вашу оценку и определяет, как видят вас другие. Я хотел создать понятный, четкий и минималистичный внешний вид. Я решил использовать довольно простые вещи и создать логотип марки с моими инициалами, с использованием минималистичной черно-белой палитры. Я набросал некоторые идеи и поэкспериментировал с расположением элементов типографики и шрифтами до принятия решения об окончательном логотипе (который я нарисовал в Adobe Illustrator). Если у вас возникли проблемы с созданием логотипа, вы можете прочитать статью “Системный подход к созданию проекта логотипа“.
Дизайн последней версии моего логотипа.
Как часть своего брендинга, я также решил создать аватар для сайта и различных социальных медиа-платформ. Необходимо было создать нечто такое, что представляло бы меня как дизайнера и разработчика, а также было уникальным и запоминающимся. После многочисленных часов мозгового штурма (скорее промедления) мне в голову, наконец- то, пришла хорошая мысль. Идея заключалась в том, чтобы сделать снимок моего лица и разрезать его пополам. Одна сторона будет изображать качества креативного дизайнера, в то время как другая сторона должна показывать умение грамотно использовать возможности программирования. После создания многочисленных эскизов и обработки в Photoshop, я, наконец-то достиг требуемого результата. Я использовал пастели, кисти гранж-стиля и маски для достижения эстетического результата.
Последняя версия моего аватара.
Создание контента.
Многие дизайнеры оставляют создание контента напоследок, потому что они больше заинтересованы в оформлении шаблона и эстетике (визуально заметных элементах). Займитесь подборкой необходимых материалов на начальной стадии разработки проекта, потому что они будут определять дизайн. Какую информацию нужно донести до посетителей веб-сайта? Подумайте, что вы хотите сказать и как это нужно сказать. Подумайте, как лучше представить ваше послание, в виде простого текста, или же оно будет иметь больше смысла в виде изображения или диаграммы?
Постарайтесь сделать тело сайта кратким и дружественным. Мне нравится писать от первого лица, поскольку это создает чувство непринужденности. Разбейте тело сайта на несколько частей для большего удобства чтения и просмотра. Я создал черновик своего контента и разбил его на шесть основных частей: введение на главной странице, немного обо мне, места, где я был показан, мои проектные работы, мой блог и мои контактные данные.
Покажите результаты своей работы.
Результаты ваших предыдущих работ являются наиболее важной частью контента в портфолио, потому что это именно то, что хочет увидеть большинство посетителей. Сделайте подборку своих лучших проектов и объясните детали их создания, а также опишите рабочий процесс для каждого проекта. Нет ничего хуже, чем непонятное портфолио из случайных изображений без контекста или объяснений. Вы должны четко обозначить тип работы, которую готовы выполнить. Это поможет вам правильно подобрать целевую аудиторию клиентов.
Ваши потенциальные клиенты захотят детально проанализировать результаты ваших работ, так что не нужно слишком уменьшать размер фотографий. Я решил по возможности оставить фактические размеры изображений, таким образом, посетители с легкостью смогут быстро перемещаться среди моих работ. Я также решил поговорить о проблемах, с которыми столкнулся и как я пытался их решить. Дизайн – это поочередное решение существующих проблем. Позаботьтесь о том, чтобы посетители знали, почему конструкция выглядит и работает именно таким образом. Этот шаг очень полезен, к тому же он даст вам возможность проанализировать вашу работу и процесс проектирования и, возможно, улучшить результаты в следующий раз. Помните, что вы рассказываете историю, поэтому постарайтесь сделать её максимально интересной и по возможности более информативной.
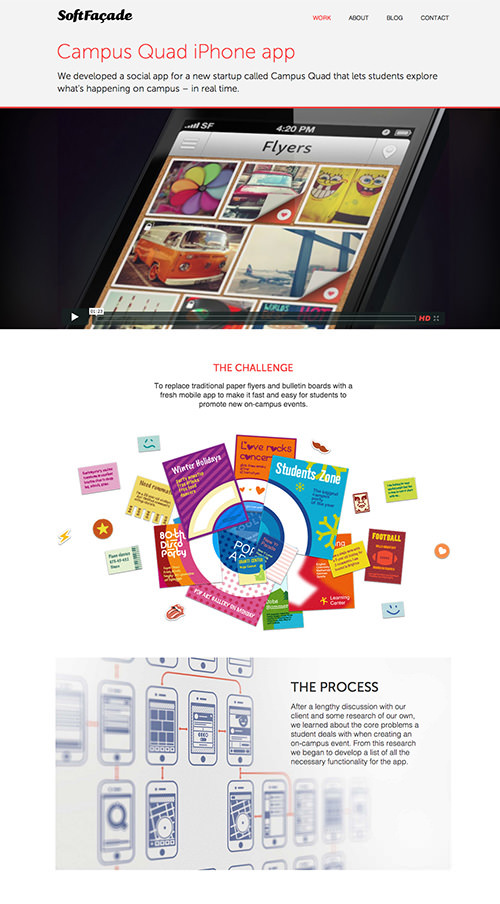
Результатом глубоких исследований стала подборка визуально привлекательных элементов на Soft Facade.
Теперь, когда вы закончили работу над контентом можно переходить к созданию эскиза шаблона.
Эскиз шаблона.
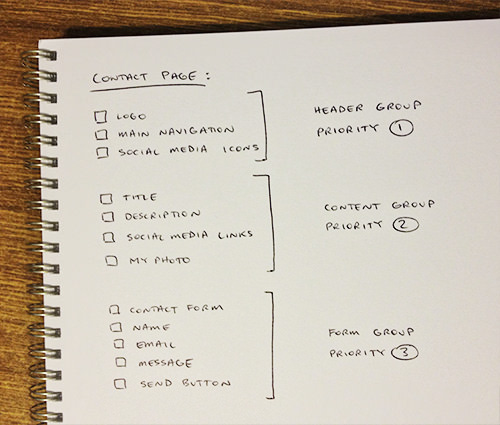
Выбранный мною подход для создания шаблона не только прост, но и эффективен, и все, что вам нужно, это ручка и альбом. Сначала я просто перечисляю все элементы, которые должны быть включены в состав веб-страницы. Затем я создаю группы связанных элементов и расставляю приоритетность этих групп по важности. Вот мой список элементов для страницы контактов.
Список элементов для моей страницы контактов.
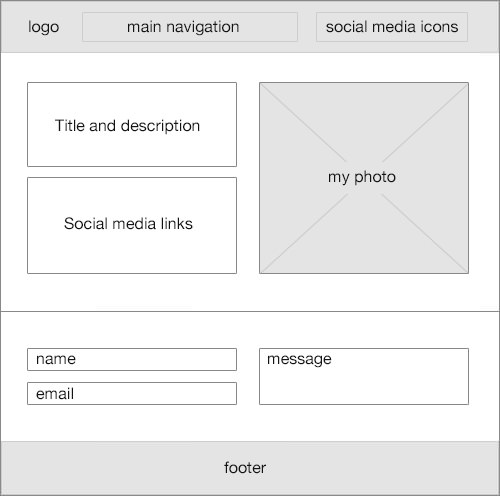
Как только элементы страницы будут сгруппированы и установлены приоритеты важности, расположить их на странице будет намного легче. Поместите более важные элементы в верхней части страницы, а также используйте белое пространство для группирования. При выполнении проекта я ориентировался на персональные компьютеры, потому что хотел сосредоточиться на детальном отображении своей работы на больших экранах. Когда мы позже приступим к написанию CSS, то будем использовать первый мобильный подход, который позволит упростить код (мы вернемся к этому вопросу в ближайшее время). Для создания эскиза шаблона сайта я обычно пользуюсь ручкой и бумагой, но вы можете использовать такие инструменты, как Balsamiq или даже Photoshop или Illustrator. Ниже представлен шаблон моей страницы контактов. Форма не должна выглядеть особенно привлекательной — это просто рабочий план веб-страницы.
Шаблон страницы контактов.
Адаптивный дизайн и гибкие сетки.
Передо мной стояла задача разработать адаптивный веб-сайт для обеспечения оптимального режима работы всех категорий посетителей: пользователей персональных компьютеров, планшетов и мобильных телефонов. В процессе разработки веб-сайта, я люблю использовать сетку, поскольку она обеспечивает структурную основу, делая процесс разработки более простым и эффективным. Джошуа Молдин характеризует сетку как довольно удобный инструмент:
Представьте, что сетка – это как фундамент дома. С прочным фундаментом дом выглядит крепким и устойчивым. Благодаря сетке ваш проект может быть легко адаптирован для отдельных изменений элемента независимо от всех остальных элементов страницы (будь то размещение или изменение).
Некоторые дизайнеры используют сетку для введения ограничений, но это зависит от дизайна. Я считаю, что сетка способствует более аккуратному и более организованному дизайну. Мой дизайн достаточно прост, поэтому я решил использовать обычную 12-столбцовую гибкую сетку. Но следует отметить, что 16-столбцовая сетка позволит получить более определенное и точное представление. Я также установил максимальную ширину в 1040 пикселей для того, чтобы дизайн не выглядел слишком растянутым на больших мониторах.
С помощью гибкой сетки (а не трех отдельных значений фиксированной ширины для мобильных устройств, планшетов и персональных компьютеров) можно автоматически масштабировать веб-сайт, чтобы соответствовать ширине любого устройства. Ниже представлен CSS код для моей адаптивной сетки, но не стесняйтесь создавать свои собственные куски кода в соответствии с особенностями вашего дизайна. Используйте такие инструменты, как Gridpak, Responsive Grid System, Golden Grid System и Responsify для создания своих собственных адаптивных сеток. Я использовал идеи нескольких из этих инструментов для создания своей собственной гибкой сетки.
/* 12-column responsive grid */.row {
clear: both; max-width: 1040px; margin: 0 auto;}[class^="col-"] {
float: left; margin: 0 3.84615384615% 0 0; list-style: none; position: relative;}[class^="col-"]:last-child {
margin: 0;}.col-1 { width: 4.8076923077% }
.col-2 { width: 13.4615384615% }.col-3 { width: 22.1153846154% }.col-4 { width: 30.7692307692% }.col-5 { width: 39.4230769231% }.col-6 { width: 48.0769230769% }.col-7 { width: 56.7307692308% }.col-8 { width: 65.3846153846% }.col-9 { width: 74.0384615385% }.col-10 { width: 82.6923076923% }.col-11 { width: 91.3461538462% }.col-12 { width: 100%; margin: 0 }После детального рассмотрения CSS кода выше, вас может удивить принцип работы CSS селектора [class^="col-"]. На самом деле он называется селектор подстроки атрибута и позволяет сделать выбор любого класса, который начинается со строки col-. Вы также можете использовать подстроку, чтобы выбрать другие атрибуты, которые находятся в конце определенной строки, или даже те, которые содержат определенную строку. Использование подстроки – это удобный способ для создания более сложных и мощных селекторов CSS. Поддержка этой функции должна была быть реализована еще в Internet Explorer 7.
HTML код также достаточно прост и описывает структуру из строк и столбцов. Вот простой пример адаптивной сетки из двух столбцов, которую я использую на своем сайте. В левой колонке находится пять столбцов, в то время как правая колонка охватывает семь столбцов.
<div> <div>Content spans five columns</div> <div>Content spans seven columns</div></div>Определение логических точек прерывания.
При разработке адаптивного веб-сайта нужно учитывать, что при определенной ширине шаблона нарушается общая упорядоченность или текст становится сплющенным и трудночитаемым (диапазон от 45 до 75 символов является наиболее подходящим размером строки). Это специальное значение ширины известно как точки прерываний, и оно зачастую устанавливается согласно общей ширине устройства, например, от 320 до 480 пикселей для мобильных устройств, 768 и не более 1024 пикселей для планшетов и 1024 пикселей для персональных компьютеров. Проблема в том, что понятие «общей» ширины в действительности не существует из-за постоянного роста разнообразных устройств. Это понятие является большей степенью условным.
Определение точек прерываний на основе контента, а не ширины экрана устройств является более подходящим решением. Например, не нужно слепо устанавливать точки прерываний на 768 пикселей для ширины планшетов. Вместо этого я проанализировал свой контент и обнаружил, что он выглядит хорошо только до тех пор, пока не установлено значение 600 пикселей. После этого текст становится сплюснутым. Таким образом, я установил точку прерываний на значение 600 пикселей и изменил шаблон, чтобы удостовериться, что контент остается хорошо читаемым при этой ширине и при меньших значениях. Вам нужно обязательно оптимизировать отображение вашего сайта на различных устройствах, но установка точек прерывания всегда должна осуществляться в зависимости от контента. Для своего проекта я выбрал следующие четыре значения точек прерывания: 320, 600, 1024 и 1140 пикселей.
При создании информационных запросов CSS для своего сайта я использовал первый мобильный подход. В основном это означает использование в качестве базы мобильных стилей, а затем стилей для планшета и лишь затем стилей для персонального компьютера. Мобильные стили, как правило, проще, чем стили для персонального компьютера, так что написание их в первую очередь имеет смысл. Так вы создадите основу стиля для вашего сайта и в дальнейшем сможете добавить более сложные стили для более широких экранов. Каскадные таблицы стилей позволят сохранить ваш код аккуратным и четким (“Не повторяйте себя“).
Вот информационные запросы, которые я использовал:
/* Mobile styles go first, without media queries. */@media only screen and (min-width: 321px) {
/* Larger mobile styles (wider than 320 pixels) */}@media only screen and (min-width: 600px) {
/* Tablet styles (wider than 600 pixels) */}@media only screen and (min-width: 1024px) {
/* Large laptop styles (wider than 1024 pixels) */}@media only screen and (min-width: 1140px) {
/* Desktop styles (wider than 1140 pixels) */}С точно определенными точками прерываний можно приступать к прорисовке шаблона сайта для планшетов и мобильных устройств. Иногда при использовании устройств с небольшим экраном имеет смысл скрытие или пропуск контента, но я хотел бы создать такой контент, который был бы доступен для всех типов устройств. Почему пользователи мобильных устройств должны пропускать ценный контент? Люди в любом случае уже привыкли использовать прокрутку на телефоне, так что подумайте, прежде чем удалить или скрыть важный контент. Самое легкое решение не всегда является самым эффективным.
Создание дружественного шаблона.
После того как были выполнены наброски шаблонов для персонального компьютера и мобильных устройств, я приступил к более подробному оформлению веб-сайта в Photoshop. Я не люблю проводить слишком много времени работая в Photoshop, потому что это замедляет процесс разработки. Не стоит слишком беспокоиться о создании совершенного с точки зрения пиксельных размеров дизайна; у вас будет время оптимизировать его во время процесса кодирования. Вместо этого просто поработайте над шаблонами основных страниц, а также остальными элементами дизайна и необходимыми активными процессами. Я уделил особое внимание оформлению верхнего и нижнего колонтитулов, а также осн …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров