Уже давно никто не сомневается в том, что в процессе дизайна мобильного устройства важно учитывать потребности потенциальных пользователей. В то время, как мобильные браузеры и платформы создают все новые проблемы, мобильный фреймфорк JQuery Mobile, с открытым исходным кодом, поможет нам добиться успеха в разработке мобильных приложений.
JQuery Mobile может помочь в следующих случаях:
- Экраны разного размера, плотности пикселей (DPI) и ориентации;
- Различная совместимость в плане HTML5 и CSS3;
- Новые платформы появляются каждые несколько месяцев (если вы мне не верите, то убедитесь в этом сами, когда в ближайшие пару месяцев на рынке появятся Windows 8, Firefox OS и BlackBerry 10);
- Постоянные обновления для нашего мобильного приложения, под каждую из существующих платформ, и постоянно появляющихся новых браузеров.
JQuery Mobile был выпущен, чтобы помочь дизайнерам и разработчикам создавать мобильные веб-интерфейсы, которые были бы кросс — платформенными, легко настраиваемый и с несложным кодом.
В этой статье мы обсудим, что нам нужно для того, чтобы использовать Jquery Mobile, его основную архитектуру, а также рассмотрим, как бороться с особенностями типичных мобильных приложений, таких как тема, фиксированные панели инструментов навигации, кнопки, списки и так далее. Вы получите практические идеи, как с помощью JQuery создать мобильное приложение и, как обновить его, расширив функционал.
Что такое JQuery mobile
Если вы новичок в JQuery Mobile, давайте сразу же разъясним некоторые распространенные заблуждения о том, что это такое. Итак первое и самое главное: JQuery mobile — это не мобильная версия JQuery. “А что это тогда?”, спросите вы. Сейчас объясню:
JQuery Mobile не является:
- альтернативой JQuery для мобильных браузеров;
- SDK для упаковки веб-приложений;
- рамкой для любителей JavaScript;
- единственным правильным решением для всех мобильных приложений и сайтов.
Вообще само название привело к некоторой путанице. Как мой друг рассказал мне, JQuery Mobile может стать в один ряд с JavaScript и C #.
Позвольте мне объяснить историю с названием. Я автор книги “JQuery Mobile: Up и Running”, опубликованную O’Reilly Media. На сайте Amazon.com опубликовано несколько не очень хороших отзывов о моей книге, например о том, что она “не объясняет JQuery”, а в одном из официальных переводов книги было неправильно переведено название, оно звучало как “JQuery для мобильных устройств”. (К счастью, я во время это обнаружил). Так почему же моя книга (и эта статья) должны говорить о JQuery? Почему же JQuery Mobile — это не просто “мобильная версия JQuery”?
Просто веб — фреймворк
JQuery mobile — это просто мобильный фреймворк — ни меньше, ни больше. Он использует базовую основу JQuery как требование, но определенно не заменяет его. Можем ли мы хранить базы данных в JQuery Mobile? Нет. Можем ли мы использовать Node.js или PHP с этой структурой? Нет. Вам нужно знать, JQuery, чтобы использовать JQuery Mobile? Нет.
JQuery Mobile представляет собой структуру, которая обеспечивает опыт веб-приложений для мобильных и планшетных устройств, в основном, с сенсорными интерфейсами, и он использует только стандартный код HTML5. Это важно: для определения нашего пользовательского интерфейса, мы используем только семантический код HTML5 — не JavaScript и не JQuery.
Не поймите меня неправильно. Я не говорю, что вы никогда не будете использовать JavaScript или JQuery в разработке мобильных веб-приложений.
Совместимость
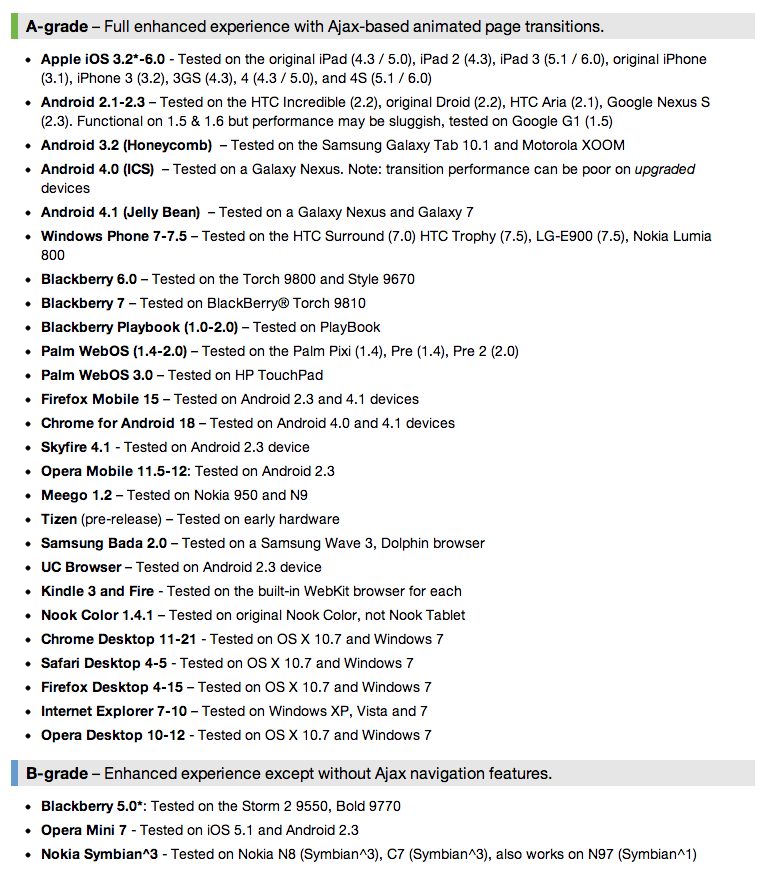
По сравнению с JQuery Mobile, другие структуры интерфейса (например, Sencha Touch) имеют проблемы с совместимостью. Каждый планшетный компьютер и смартфон в мире сегодня поддерживает JQuery Mobile, включая такие браузеры, как IOS, Android, Chrome, Firefox, BlackBerry и Symbian и такие платформы, такие как Apache Cordova (PhoneGap).
Главные характеристики:
- Предоставляется с открытым исходным кодом и бесплатным для всех видов использования;
- Кросс-платформенная, кросс-устройственная и кросс-браузерная совместимость;
- Пользовательский интерфейс оптимизирован для сенсорных устройств;
- Настраиваемый дизайн;
- Используется семантический код HTML5, без необходимости каких-либо знаний JavaScript, CSS или API;
- AJAX звонки осуществляются автоматически для загрузки динамического контента;
- Построен на известном и хорошо поддерживаемом JQuery core;
- Небольшого размера — 12 KB;
- Доступная поддержка.
Покажите мне код!
OK, а теперь мы посмотрим на классический шаблон, созданный с помощью JQuery Mobile. Нам не нужно загружать любые файлы, чтобы его сделать. Просто создайте новый текстовый файл, вставьте следующий код и сохранить его как HTMLфайл.
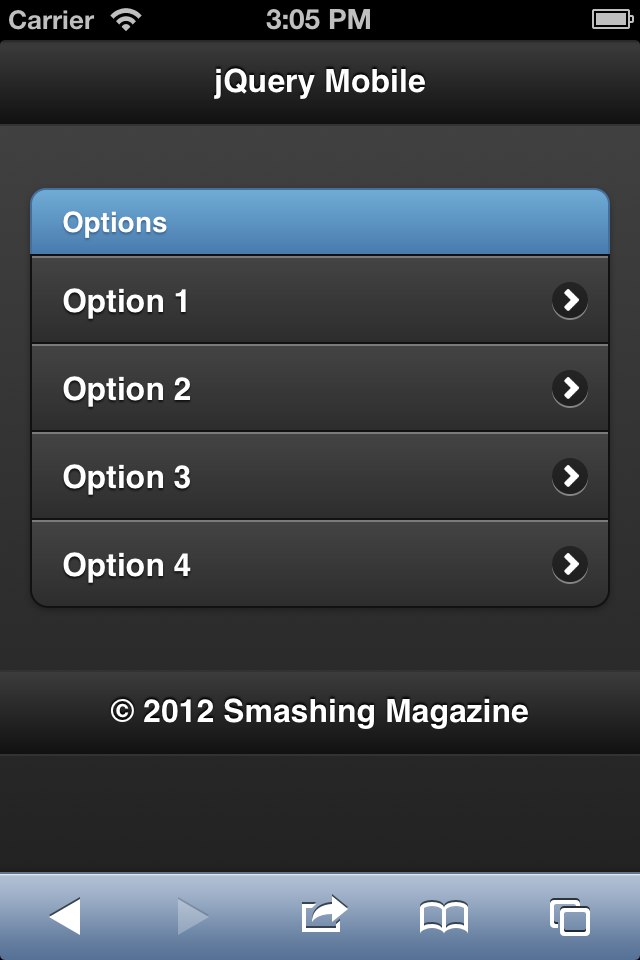
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My first jQuery Mobile code</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css"> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div data-role="page" data-theme="a"> <div data-role="header"> <h1>jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview" data-inset="true" data-dividertheme="b"> <li data-role="list-divider">Options</li> <li><a href="option1.html">Option 1</a></li> <li><a href="option2.html">Option 2</a></li> <li><a href="option3.html">Option 3</a></li> <li><a href="option4.html">Option 4</a></li> </ul> </div> <div data-role="footer"> <h4>© 2012 Smashing Magazine</h4> </div> </div> </body> </html>
Как вы можете видеть, нет никакого кода JavaScript (ну, только определений для двух внешних файлов), это просто HTML5 код с каким-то странным новым атрибутом, таким как data-role. Затем он будет преобразован в скриншот, находящийся выше, автоматически.
Теперь пришло время, чтобы выяснить, как это происходит. Далее мы объясним принцип работы, начиная с основных понятий и типичных элементов управления пользовательского интерфейса. В качестве примера мы будем использовать обычное мобильное приложение.
Запрашиваемые элементы
Скачиваем последнюю версию, или скачиваем конструктор, который поможет вам создать настройки по вашему выбору.
Перед началом работы, нам нужно решить, где мы разместим ресурсы. Есть два подхода:
- Вы могли бы разместить все файлы в проекте самостоятельно. Вы можете скачать каждый файл или полный ZIP пакет с официального архива. JQuery рамка доступна еще на другом сайте.
- Вы можете использовать сеть доставки контента (CDN), как в примере, который мы видели выше. С помощью этого варианта, нам не нужно скачивать файлы для начала работы с JQuery Mobile.
Как использовать
Наш HTML5 документ должен включать в себя следующие (из CDN или из наших загруженных файлов):
- JQuery Core JavaScript файл;
- Основной файл JQuery Mobile;
- JQuery Mobile Core CSS файл;
- JQuery Mobile CSS файлs тем (не обязательно, если вы выбрали тему по умолчанию).
JQuery mobile также использует ряд файлов изображений для некоторых вариантов пользовательского интерфейса, но мы не должны ссылаться на них; это делает файл CSS.
Основа
Для того, чтобы написать код в JQuery Mobile App, мы должны понять некоторые основные архитектурные концепции. В этом разделе мы рассмотрим как JQuery Mobile обнаруживает роли в HTML документе, как контролирует страницы, панели инструментов, навигацию и прочее.
Пользовательские атрибуты
Вы заметили data-<something> и data-* атрибуты в некоторых HTML-тегах. Эти функции HTML5 называется атрибуты пользовательских данных. Они определены в спецификации W3C и позволяют над добавить желаемый тег, сохраняя при этом документ HTML. Это удобно для добавления пользовательских данных в теги без нарушения разметки.
JQuery mobile использует их для определения пользовательских атрибутов. Но не пугайтесь: data-role - это не новый атрибут HTML5. Его использование является своего рода неявным соглашением между jQuery Mobile и нами.
Роли
jQuery Mobile использует стандартные HTML-разметку, такую как div элемент. Чтобы определить, что система должна делать с div, мы определяем роль. Роль определяется с помощью атрибута data-role. Например, <div data-role="page">
Возможные роли, которые мы можем использовать, как правило, определяют тип компонентов или виджетов, которые мы можем сделать с помощью JQuery Mobile.
Страницы
Страница основного блока в JQuery Mobile. Типичная страница будет разделена на три части: заголовок, содержание и нижний колонтитулы. Единственный обязательный раздел - это содержание. Каждая часть объявляется с помощью div элементв с соответствующей роли:
<div data-role="page"> <div data-role="header"> </div> <div data-role="content"> </div> <div data-role="footer"> </div> </div>Если вы задаетесь вопросом, почему JQuery mobile имеет “DIV-ит” (то есть, используя “div” везде) и почему он не использует новые семантические элементы HTML, такие как header и footer, то ответ прост, это сделано для поддержания в рамках совместимости с некоторыми старыми не-HTML5 браузерами. Если вы достаточно уверены, что ваши пользователи будут использовать только новые HTML5 браузеры, то вы можете использовать любой блочный элемент, какой захотите.
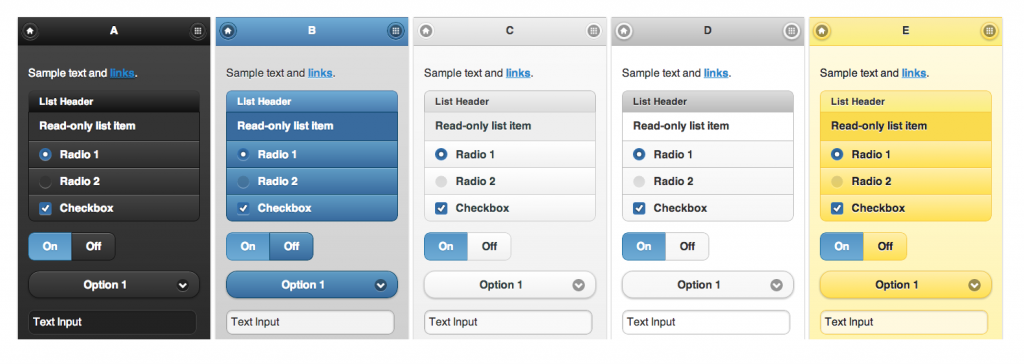
Цвет образца
Каждая часть — в том числе страницы, колонтитулы и содержание — может иметь свой собственный образец цвета в текущей теме. Таким образом, тема (та, которая по умолчанию, или наши собственные индивидуальные темы) может иметь различные образцы цветов, которые мы определяем, используя data-theme атрибут. Каждый образец цвета определяется с помощью буквы от a до z. Однако, не каждая тема будет включать в себя такое большое количество образцов цвета, по умолчанию это число ограничивается e.

Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров