Первоначальная разработка веб-сайта под просмотр с экранов мобильных устройств намного легче, чем модернизация уже готового сайта.
В настоящее время преобразование сайтов под просмотр с мобильных устройств, чей возраст насчитывает более восьми лет, стало причиной головной боли многих дизайнеров и программистов, потому что большинство HTML документов были написаны в соответствии с определенными экранными параметрами. До появления iPhone в середине 2007 года, дизайнеры и разработчики учитывали экраны размером не менее 700 пикселей в ширину (если они игнорируют доступность). Такие соглашения как панель, макет в две-три колонки, и эффекты достигнутые использованием мыши, основаны на широком размере экрана, с которого будет просматриваться сайт. Разработчики сделали кликабельным логотип в левом верхнем углу, потому что это было ожидаемым.
Широкое использование мобильных устройств напомнило о старых привычках двумя способами. Теперь у нас не только множество мобильных устройств с маленьким экраном: Iphones, телефоны на Android, Kindles, Ipads, но и мы хотим, чтобы запрашиваемые нами с этих мобильных устройств сайты были приспособлены к просмотру с того устройства, с которого мы в этот раз их просматриваем. Хотите смотреть канал CNN на xBox? Даже если сейчас это невозможно, скоро это станет реальностью.
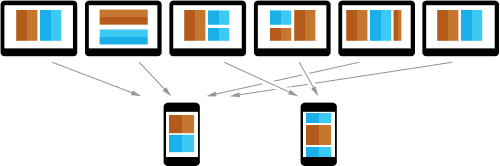
Разработка сайта для просмотра его с различных мобильных устройств в будущем, оказывает значительно влияние на структуру сайта и макет страниц. Мы не знаем, на каком мобильном устройстве пользователь захочет просматривать наш сайт, мы только можем сами попробовать просмотреть его с различных мобильных устройств. Никакая надпись «лучше просматривать с» не остановит людей от просмотра нашего контента, рисунков и прочего с того мобильного устройства, которое находиться под рукой в данный момент. Создавая свой сайт или адаптируя его под мобильные устройства, вам придется с этим встретиться.
У контента свои проблемы
Давайте представим, что вас наняла большая компания. Опросы показывают, что много большинство ваших клиентов предпочитает посещать сайт вашей компании со своих смартфонов. Ваша организация (а скорее всего вы и ваши коллеги — профессиональные программисты) примется за изучение mobile first strategy.
Но прежде чем рисовать макеты иконок, просматривать отзывчивые решетки, или зубрить HTML5, стоит вспомнить и не пустить на самотек один важный факт- редизайн проекта. Контент не просто будет плохо отображаться на экранах маленького размера, он не будет отображаться ни на чем, кроме браузеров меньше чем 960 пикселей в ширину.
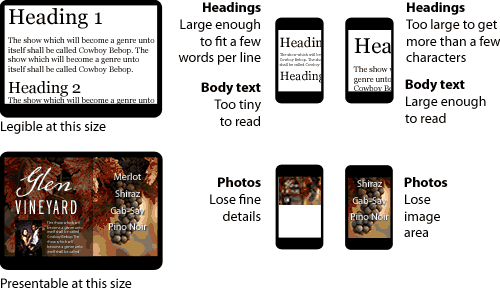
- Детали больших изображений пропадают при их уменьшении.
- Макеты с текстом расположенным в две колонки, сожмутся и не будут виден на маленьком экране.
- Более широкий диапазон размера текста также не будет хорошо отображаться на маленьком экране.
Исключения только усугубляют проблему. WYSIWYG editors добавляют свое форматирование или макет на отдельные страницы, и с течением времени разные люди обновляют веб-сайт со своего мобильного устройства.
Различные вариации на сайте трудно подстроить под просмотр на экране мобильного устройства.
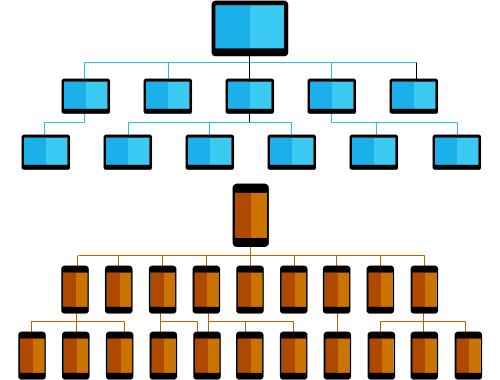
Чем больше страниц у сайта, тем больше шансов, что у него есть вариации. Одно решение не подходит для всех вариаций, особенно, когда некоторые из них были предназначены под конкретный экран. Мы могли бы разделить плохо отображающиеся страницы на несколько страниц для мобильных устройств, но это невозможно сделать без последствий.
Разделение информации на несколько страниц делает ее сложной для поиска.
Если разработчики предпочитают дополнительные страницы, а не большие макеты, то такая структура затрудняет быстрый поиск информации.
Промышленное веб-рпограммирование ранее уже встречалось с подобными проблемами. Разработчики, практикующие макеты на основе таблиц, помнят, с какой головной болью им приходилось сталкиваться при переходе на гибкий код. Сегодня происходит нечто похожее, когда мы переходим на мобильные устройства. Отзывчивый дизайн устраняет разрыв в использовании use-case инструкций. Но сегодняшние разработчики могут не только ответить на поставленные перед ними задачи, но и предвидеть трудности, с которыми они, возможно, встретятся в будущем.
Ответить на вопрос: что делает контент подходящим для просмотра с мобильных устройств, и промахнуться. Спросить вместо этого, что делает контент более гибким и решить несколько вопросов сразу. Идеальное решение соответствует нескольким критериям:
- Не жертвовать контентом в угоду новым стандартам.Мы не хотим предлагать пользователям разбавленную версию оригинального сайта.
- Сделать его удобным.
Мы хотим, чтобы все: и тексты, и изображения были легки в использовании. - Предотвращать или минимизировать подобные проблемы в будущем. Двадцать лет назад люди усомнились бы в необходимости веб-сайтов. Пять лет назад люди усомнились в необходимости мобильной версии сайта. Что будет завтра?
Макеты, предназначенные для больших экранов часто нелегко преобразовать для просмотра с мобильных устройств.
Мобильные экраны, которые более мелких размером и более узкие, по сравнению со стандартными, требуют специальных размеров макетов. Задача становится труднее, когда каждая из страниц сайта имеет столбцы и определенный размер текста. После того, как мы твердо решили преобразовать сайт под просмотр с экрана мобильных устройств, мы должны четко выбирать, что сохранить, а что нет.
Популярность, приоритет и жизнеспособность
Какой контент стоит оставить? Отдельный вопрос — что такое контент?
Традиционно контентом называют информацию, которую содержит сайт. Но также традиционно у разработчиков было правило, согласно которому они могут рассчитывать на окна шириной не менее 800 пикселей.
Для создание контента, который возможно было бы просматривать с экранов мобильных устройств (а также для подготовки к будущим технологиям) разработчики сайта должны обратить внимание на живой контент.
«Живым» субъективно можно назвать тот вид контента, который будет отражать интересы всех сторон. Он может иметь форму текста, видео или изображений. Он может быть длиной в несколько страниц или умещаться в пару предложений. Но в нем обязательно есть содержание. Именно благодаря такому контенту сайт будет жить. Контент не заполняет сайт, сайт – это сцена, на которой разработчики представляют контент.
В то время как жизненно важный не является синонимом популярный, два этих понятия связаны между собой. Популярность – это как общественность принимает ту или иную информацию. Сравните это понятие с понятием приоритетности, и тем, как владельцы сайтов размещают контент по приоритетам. Владелец сайта может считать эту информацию важной, но если пользователи не считают ее таковой, такой контент мертв.
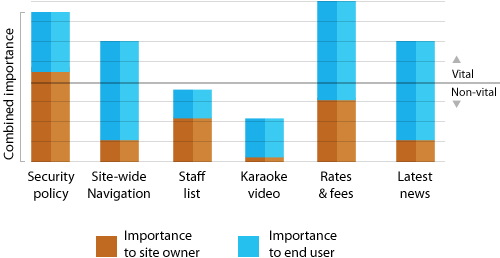
 На следующей схема фиктивного веб-сайта банка представлены два сомнительных пункта. а именно, список сотрудников и караоке видео. Каждый столбец показывает, уровень приоритет для владельца сайта и уровень популярности пользователя.
На следующей схема фиктивного веб-сайта банка представлены два сомнительных пункта. а именно, список сотрудников и караоке видео. Каждый столбец показывает, уровень приоритет для владельца сайта и уровень популярности пользователя.
Наиболее важные …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров