Хорошие веб-дизайнеры знают то, что другие люди не всегда могут понять: создание действительно красивого и функционального сайта требует тщательности, времени и профессионализма. И подобно тому, как ремесленник создаёт свои творения смешивая различные ингредиенты, сочетая всё своё мастерство и талант, создание красивого дизайна также требует приложения всех знаний и умений мастера.
Важно, однако, не путать красивый веб-сайт и обилие привлекательных визуальных эффектов. В этой статье мне бы хотелось рассмотреть наиболее правильные методы и приёмы, которые позволят веб-дизайнерам создавать шедевры. Я уверен, что наше ремесло сродни портняжному: готовый продукт должен идеально подходить заказчику, реализовывать его цели (так же как и хороший костюм должен идеально подчёркивать фигуру). И тут и там не обойтись без примерки.
Не хочу вводить вас в заблуждение: эти методы займут достаточно много времени, а улучшения, к которым они приведут, вряд ли будут заметны с первого взгляда, особенно непрофессионалам. Но, благодаря этим улучшениям, юзабилити станет намного качественнее и функциональнее. Пользователи будут покидать ваш сайт с улыбкой, у них останется только приятное впечатление, даже если они и не смогут сказать почему.
Каждый раз начинайте с нуля

Если вы настроены создать действительно качественный дизайн, всегда начинайте с “чистого листа”.
По возможности, избегайте копировать основу старых конструкций. Каждый веб-сайт должен рассматриваться как уникальный, независимо от его типа (будь то электронная коммерция, авторский сайт, блог и т.д.) Самые лучшие веб-сайты предназначены для реализации определенных целей. Создание дизайна с нуля способствует ясности, направленности на основную цель.
На каждом шагу в процессе проектирования следите за тем, чтобы каждое ваше действие было направлено на конкретный результат; вы должны быть в состоянии объяснить свой мыслительный процесс применительно к каждому элементу страницы. Если какой-либо элемент дизайна не несёт в себе никакой пользы для данной страницы — удалите его, иначе он будет просто отвлекать посетителей от более важного содержания.

Каждый элемент на странице должен выполнять какую-либо функцию.
Простое копирование элементов с других сайтов — это преграда, которая мешает вам экспериментировать, учиться и расти в качестве веб-дизайнера. Это, тем не менее, не преуменьшает значение элементов, уже зарекомендовавших себя в предыдущем дизайне, если они действительно несут практическую пользу. Будьте креативны и экспериментируйте.
Инвестиции в иконки и графические элементы

Spotify использует оригинальные пользовательские иконки вместо того, чтобы установить уже привычные шаблоны. Это вдыхает душу в дизайн.
Уникальные иллюстрации, образность и разнообразные иконки делают сайт интереснее. Конечно, стандартные векторные иконки могут сэкономить кучу времени, но пользователь может почувствовать дискомфорт, если будет сталкиваться с одним и тем же изображением на пяти разных сайтах.
Инвестиции времени и средств на создание пользовательских иконок и уникальной графики помогут сохранить достойный внешний вид вашего сайта, а также заручиться симпатией пользователей.
Spotify является прекрасным примером такого подхода. Изображения на сайте выполнены в стиле “скетч”, и это выгодно выделяет его среди других музыкальных сервисов, что не может не произвести положительного впечатления на посетителей сайта.
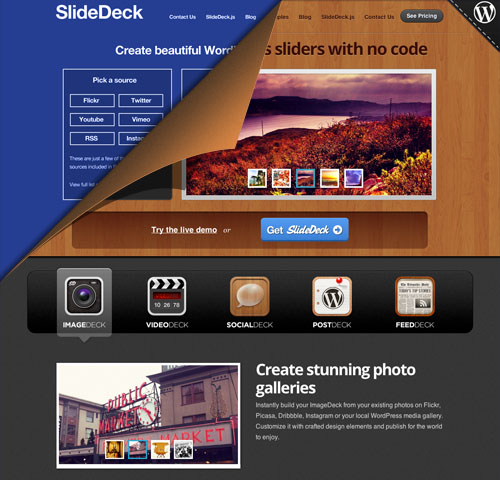
Вот ещё несколько примеров сайтов с оригинальными иконками и иллюстрациями:
С возрастанием количества устройств с сенсорными экранами, мы встречаем всё больше сайтов-одностраничников с большим количеством информации на странице. И не без оснований: пользователю сенсорного устройства гораздо проще прокрутить страницу вниз, чем кликнуть на ссылку и ждать, пока загрузится новая страница. Это не только упрощает навигацию, но и помогает сделать контент связным, без прерывания информации.
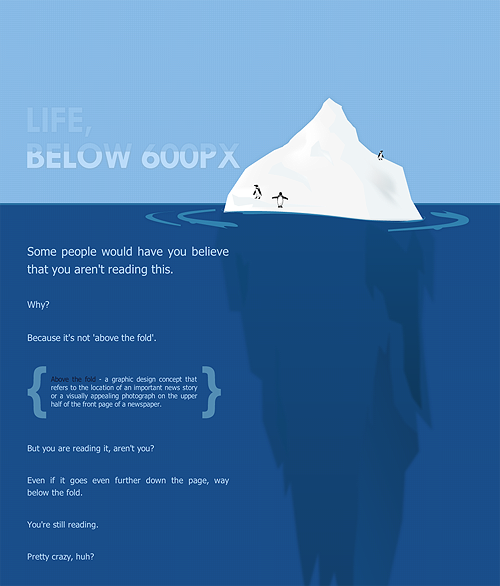
В прекрасной статье Падди Доннелли “Жизнь на 600 пикселей” отмечается, что дизайнеры могут больше не боятся, что пользователи проигнорируют какой-либо важный контент. Теперь всё находится на одной странице, и её границы не позволяют упустить что-то из внимания.
“Жизнь на 600 пикселей” является отличным эссе, которое рассеивает множество мифов.
Учтите, что все части такой страницы должны быть логически взаимосвязаны. Это будет способствовать дальнейшему изучению содержимого веб-страницы пользователями. Вы даже можете связать радикально различные стили контента на одной и той же странице. Не забудьте добавить небольшие визуальные подсказки в нижней части каждой секции: пользователь должен понять, что ему необходимо ознакомиться и с дальнейшим содержанием. Такую страницу можно сравнить с большим домом, в котором множество комнат: каждая комната выполняет отдельную функцию, …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров