Привет, ребята!Добро пожаловать в новое воплощение Smashing Magazine в Q& А. Это будет работать следующим образом: Вы посылаете в интересующие Вас вопросы о CSS, и по крайней мере один раз в месяц мы будем выбирать лучшие вопросы и отвечать на них так, чтокаждый может извлечь выгоду из обмена.Ваш вопрос может быть об очень конкретной проблемы вы испытываете, или это может быть вопрос о философском подходе.Мы будем принимать все kinds.
Мы сделали немного об этом раньше с более широкой сферы, так что если вы любите читать Q&, проверить автор моей archive для большего количества them.
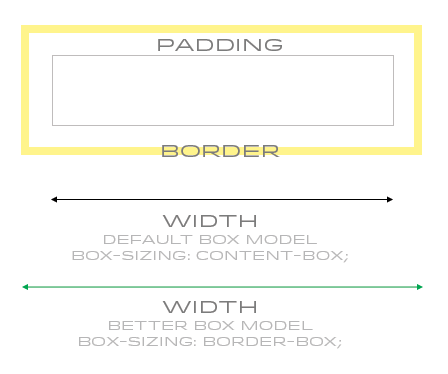
Box Sizing
Вопрос от Брэда Frost:
Каковы ваши мысли на idea__2 Paul ирландского автора | применить box-sizing: border-box каждый элемент на странице
Использование box-sizing супер-полезным, особенно для мобильной и гибкой конструкции (например, получение полной жидкости полей формы с фиксированным количеством обивка является удивительным).Но я хитрый применяя его к everything.
? Помимо поддержки браузера (я уже столкнулся с проблемами с некоторыми меньше, чем умных мобильных браузеров), вы можете думать о любых недостатков этого метода
Кресло критика этой техники будет скулить о выполнении универсальный селектор (*).Этот вой был в значительной степени развенчан.В то время как этот селектор технически “медленнее”, чем что-то вроде имя селектора класса, разница незначительна, за исключением крайних случаев чрезмерного или на страницах с миллиардами элементов.Делая что-то, что уменьшает один HTTP-запроса составляет по меньшей мере на порядок больше разницы, чем оптимизация selectors.
Для записи, полные и рекомендуемый синтаксис таков:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
С этим, вы, по сути получите отличную поддержку браузера во всем — даже подавляющее большинство мобильных Webkits.Заметным исключением является IE 7 и ниже.Я не хочу, чтобы открыть банку с червями, но использование IE 7 уже низко и снижается гораздо быстрее, чем IE 6 было, поэтому поддерживает только IE 8 будет обычным очень soon.
Вот краткий грунтовки о том, почему с помощью этого окна модель хороша:

- Теперь, когда вы установите ширину и высоту, элемент всегда будет, что ширина и высота, независимо от заполнения и borders.
- Это делает математику намного проще.Например, вы могли бы легко сделать из четырех столбцов сетки, сделав ширину каждого столбца 25%, а плавающая них.Вы могли бы сделать водостоки из пикселей обивка и не беспокоиться, что они будут расширять столбцы и сломать grid.
- Это также дополнительная полезная для текстовых областей, которые вы хотите, чтобы заполнить ихродителей ширины, которые можно сделать, только установив их ширину до 100%.Но тогда вы не сможете иметь заполнение, если вы не использовали эту модель окна, чтобы они не выходит за пределы width.
Вы упомянули проблемы с мобильным браузером, но не точно, в чем проблема или которая мобильного браузера.Было бы интересно узнать, какой браузер и в чем проблема, поэтому, если вы могли бы следовать в комментариях, что бы great.
Для меня, я использую его на все, что я строю отсюда на.Это было фантастическое до сих пор, и я не вижу причин, чтобы не идти с этим эмпирическим лучше коробку model.
CSS Sprites Workflow
Вопрос от банков Мэтт:
Каков ваш предпочтительный метод для создания и управления CSS спрайты?Вы используете Photoshop вручную создавать свои собственные спрайты, веб-службы или приложения, как SpriteRight?Для обновления спрайты с новыми изображениями, что рабочий процесс является лучшим и простым
Я Статья из 2010 О мой рабочий процесс для CSS спрайтов, в котором шаг 1 заключается в следующем:
Игнорировать спрайты полностью.Сделайте каждое фоновое изображение своего отдельного изображения и ссылки на них в качестве таковых в CSS.
Конечно, я не говорю, что вы не используете спрайтов.Напротив, я думаю, что с помощью спрайтов и с хорошим рабочего процесса имеют первостепенное значение, чтобы быть хорошим интерфейсных кодер и часто номер один, что вы можете сделать, чтобы оптимизировать производительность Web.То, что я пытаюсь сказать, Не предварительно optimize.Предварительная оптимизация зыбучие пески для разработчиков: вы проводите много времени, размахивая руками, но не получаю нигде.Вы знаете, что спрайты хорошие, и поэтому вы начинаете строить с ними сразу, проводя всевозможные время настройки и регулировки и расчета спрайты быть просто прямо во время development.
 (Изображение: electricnerve)
(Изображение: electricnerve)
Это пустая трата времени.Вместо этого, игнорировать спрайты над новыми проектами пока вы не достигли желаемого уровня зрелости с CSS или только собирается идти в прямом эфире.Затем, найдите время, чтобы пройти и получить себе все sprited вверх.Это будет проще и quicker.
С точки зрения рабочего процесса, я все еще фанат SpriteMe, который является закладка, которая находит изображений, используемых на вашей странице и предполагает или создает спрайт для Вас и даже помогает вам с CSS.SpriteMe работает только на одной странице за раз, хотя, что может быть не достаточно хорошо для сложных приложений.Я также большой поклонник SpriteCow, в которых вы ручной собственного спрайта (в Photoshop или другой программе для редактирования изображений), а затем он помогает вам определить частейдействительно отличный пользовательский интерфейс и дает вам CSS, необходимые д …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров