Мы делаем больше читать на экране сегодня, чем это было еще год назад.Если мы когда-либо иметь золотой век чтения на экране, это может быть началом it.
Таблетки, уголки и зажигает сделать покупки книги или журнала на экране почти неизбежна.С смартфонов, мы проводим наш материал для чтения с нами и наслаждайтесь мгновенного доступа в Интернет, позволяя опыт чтения плавно перетекать от одного устройства к другому.А те устройства, вероятно, потрясающий HD удобным для читателя экранов.Добавьте компаньона услуг, таких как Readmill и 24symbols, которые позволяют нам поделиться нашим опытом чтения, и у нас есть отличный экран на основе доступа ко всем аспектам письменного word.
Итак, почему isn’ T веб-экрана и типографии ногу
Хорошая Типография Не Может Быть ручной работы Anymore
В прошлом типографии рассматривается как живой, только когда он достиг бумаги.После того, как публикация была отредактирована, набрана и напечатана, это было сделано.Ничего не изменилось после этого.Хорошая типографика и читаемость были результатом квалифицированных наборщиков и designers.
Сегодня, типография существует не только на бумаге, но и на множество экранов.Это зависит от многих неизвестных и колебания параметров, таких как операционные системы, системные шрифты, устройство и самого экрана, окна и многое другое.Наш опыт типографии сегодня меняется в зависимости от того, как страница отображается, потому что набор происходит в browser.
При всем при этом, браузер, пожалуй, самая важная часть уравнения типография экране.Как ни странно, отсутствие поддержки в современных браузерах является самым большим препятствием для хорошего веб-typography.
Тип-как-сервис-провайдеры предлагают альтернативу, с увеличением числа шрифтов, которые являются достаточно дешевыми и легко для нас, дизайнеров использовать при наборе текста.Но они тоже хотят лучшей поддержки веб-typography.
Выявление What’ S Missing
Let’ посмотрим на некоторые основные вещи, которые отсутствуют в большинстве, если не во всех, чтения с экрана опытом.Когда мы говорим, основной, мы имеем в виду то, что вы прочитали и извлечь выгоду из всякий раз, когда вы смотрите на книгу или журнал на бумаге или screen.
- Кернинга и интервалов между отдельными символами;
- Основные лигатуры (Р, П)
- Другие лигатуры (ц, FFI, FFL, FFJ и более);
- Подкладки и старого стиля цифрами;
- True капитель;
- Замена верхнего регистра с капителью для сокращения;
- Надстрочный символы, такие как © и ™;
- Язык основе кавычки;
- Правильная замена ванной и тире, и расстояние вокруг них;
- Расстояние между!() [] /;:
.
Doesn’ T кажется большим.Кроме того, что это такое.Элементы в этом списке некоторые из вещей, которые помогают нам читать, обрабатывать и понимать информацию.Они представляют собой во многих отношениях разница между тем, как бездушная машина будет относиться к тексту, и как думаете, органическихлюди делают it.
Те из вас, кто были вокруг в течение рабочего стола бум публикаций может увидеть сходство.В 1999 году QuarkXPress не поддерживает OpenType, InDesign была только родился, и вы должны были использовать “Эксперт” куски шрифтов, чтобы иметь возможность работать с малым шапки и старого стиля цифрами.Таким образом, мы должны были создать обходные пути для микро-типография — таких, как Apple,-Script рамки для QuarkXPress, где сценарий пройденный документов и изолированных дефисов, тире, лигатур и капитель сокращений, заменяя их правильной типографской equivalents.
Во многих отношениях 2012 год новый 1999 год.У нас есть возможность работать с любыми шрифтами мы хотели через @ шрифт лицу селектора.Но наш главный инструмент, браузер, не имеет никаких функций OpenType говорить.Мы должны создать workarounds.
Можем ли мы использовать тот же тип решения, которые мы использовали в старые времена печати
Мы говорим yes.
Время, чтобы исправить Problem
Мы исследовали существующие библиотеки JavaScript и нашли тонну большой материал.Но никто сосредоточены на микро-типографии в целом.Когда мы начинали проект, мы заложили пять четких целей:
- Правильное микро-типография, в том числе многие из элементов в списке выше, насколько это возможно;
- Ухудшает так, что устройства без @ шрифт лицу или наличие поддержки не негативно сказались;
- OS независимости;
- Браузер независимости;
- Правильное разметки;
Мы назвали проект OpenTypography, и мы назвали решение Typesetter.js.

JavaScript и @ шрифт лицу и стилей disabled.

наличие disabled.

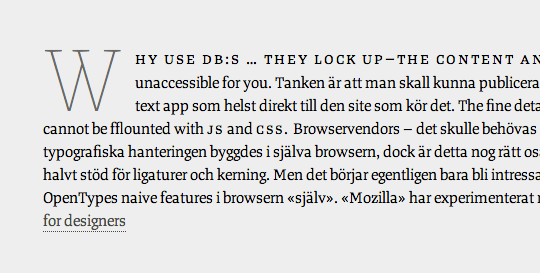
JavaScript включен и @ шрифт лицу повышенной Web typography.
Typesetter.js
Typesetter.js имеет две составляющие: наличие и пользовательских шрифтов file
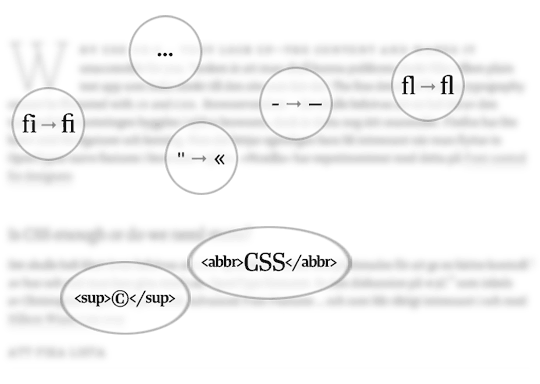
JavaScript проходит DOM, поиска и замены вещи, как кавычки, лигатуры, ванной и тире, эллипсы и многое другое.Он также считает, ©, ®, ™ и заворачивает их в sup tags.
Самое главное, она находит заглавными сокращений и заворачивает их в abbr теги, дает нам истинное капитель.Это возможно благодаря немного CSS и услуги шрифта по требованию домов, таких как Fontdeck и Typekit.

Поиск, замена и wrapping.
Вот краткое изложение того, как Typesetter.js works.
1.JavaScript
Код разделен на две части, давая вамвозможность использовать капитель замены.Но let’ начнем, глядя на то, как капитель замены works.
Вот пример HTML который мы будем использовать, чтобы объяснить, что сценарий на самом деле:
<p class="typo">The fine details of screen typography can be improved with JS-scripts and CSS.</p> <p class="typo">That is the goal of "Typesetter.js" — an open-source solution by Andreas Carlsson and Jaan Orvet © 2011</p>

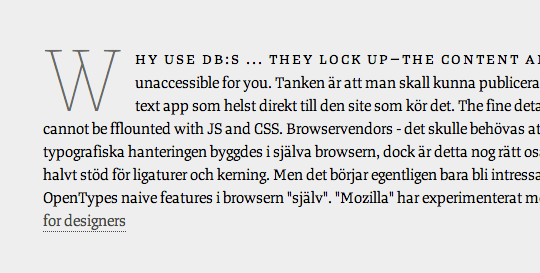
Наш стандартный текст, с Грузией и браузер родной типографских features.
В этом тексте мы хотим найти все заглавные words.
Код начинается с получения всех элементов пользовательского выбранного класса, в данном случае .typo.Эти элементы хранятся в array.
mainArray[0] = 'The fine details of screen typography can be improved with JS-scripts and CSS.'; mainArray[1] = 'That is the goal of "Typesetter.js" — an open-source solution by Andreas Carlsson and Jaan Orvet © 2011';
Каждый элемент массива, затем петлю по одному и раскол в суб-массив, содержащий каждое слово, как string.
subArray[0] = 'The'; subArray[1] = 'fine'; subArray[2] = 'details'; subArray[3] = 'of'; subArray[4] = 'screen'; subArray[5] = 'typography'; subArray[6] = 'can'; subArray[7] = 'be'; subArray[8] = 'improved'; subArray[9] = 'with'; subArray[10] = 'JS-scripts'; subArray[11] = 'and'; subArray[12] = 'CSS.';
Каждый элемент в суб-массива проверяется ли количество символов в слове и количество прописных букв (ASCII значения между 65 и 90) равны.Если это так, слово трактуется как прописные abbreviation.
Тест на самом деле проверяет первый и последний символ суб-массива пункта.Если они прописными буквами, то справедливо предположить, что все слова заглавными аббревиатуры, а потом мы будет работать более конкретный тест.Вот то, что сценарий возвращается из нашей выборки текст:
- “” =
false(не запускать определенный тест) - “Детали” =
false(не запускать определенный тест) - “Andreas” =
false(не запускать определенный тест) - “CSS”. =
true(запуск конкретного теста) - “JS-скрипты” =
true(запуск конкретного теста)
Как вы можете видеть, тест также замечает заглавные слова, если они используются с дефисом или у заднего period.
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров