Читали ли вы Где Дикие Вещи Are?Сборник рассказов имеет текучесть содержание и design фигурное out.
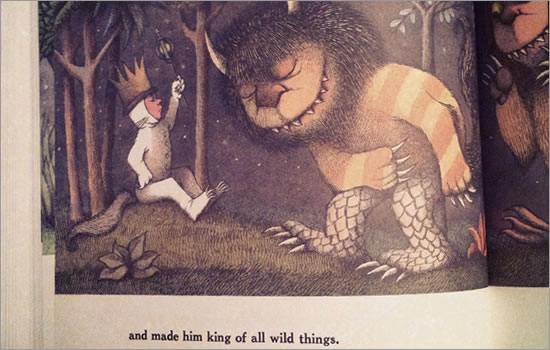
Само собой, что однажды ночью, главный герой Макс “носил костюм волка и сделал зло из того или иного рода.” Он молотки гвозди в стены, пристает к маленькой собаки.Автор Морис Сендак не объясняет этих шуток текстуально для читателя.Озорными актов показаны на правой страниц.Читатели делают повествование соединения для themselves.

Фото из книги Где Дикие Вещи Are
Слова и картинки зависят друг от друга для полноты картины.Веб-разработчики могут использовать те же самые дополнительные зависимости графические и текстовые в своей работе.Он призывает чувство принадлежности и может создать сильное первое впечатление, которое часто важное значение для эффективного веб-дизайна.Поскольку веб-дизайна не ограничивается страницу за страницей дисплей книжки есть, у нас нет никакого оправдания за пренебрежение Курт Cloninger в assertions, что конструкция “должен каким-то образом иметь отношение к содержанию, точно представляющих свои цели всреды “, и что” содержание должно быть полезными для аудитории сайта “
Это сообщение объясняет четыре strategies для улучшения текучести содержание и дизайн, и мы будем оценивать эффективность, с которой несколько веб-сайтов использовать эти стратегии, уделяя особое внимание то, что мы можем извлечь из Сендэка Где Дикие Вещи Are.
С графикой, как Ваш Witness
При редактировании критические статьи во время моего старшекурсника, я был постоянно помнить о резервном копировании каждую претензию я в письменном виде.Описывая героя как “стремление к возвращению в детство” было недостаточно, чтобы убедить профессора, если я мог бы сослаться на место, где это было suggested.
Хотя опубликованный еще в 1997 году, анализ Якоб Нильсен в “ Как пользователи читают Web” по-прежнему предлагает хранилище соответствующие рекомендации о как пользователям оценить законность online.Он предполагает, что, когда предприятия используют рекламные язык онлайн, они создают “когнитивный бремя” на своих пользователей, замедляя их опыт работы с веб-сайта, запуск фильтра, по которым они весят то, против fiction.
Вместо этого, используйте дизайн украсит или передать саморекламы, облегчая пользователю скептицизма с самого начала go.
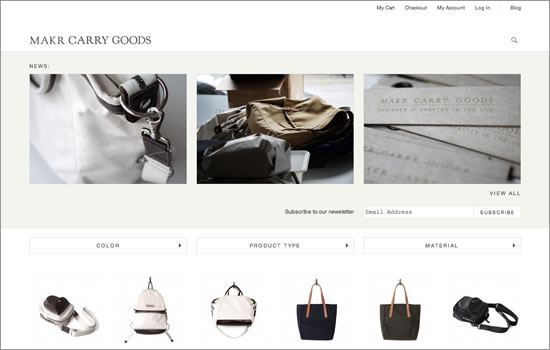
Makr Carry Goods эффективно “резервное копирование” его содержания с графикой, чтобы убедить пользователей«Новость» пригодности ее работы.В приведенном ниже примере, визуальная продвижение продукции дополняет текст: без прокрутки над изображениями, мы видим, сами продукты как news.
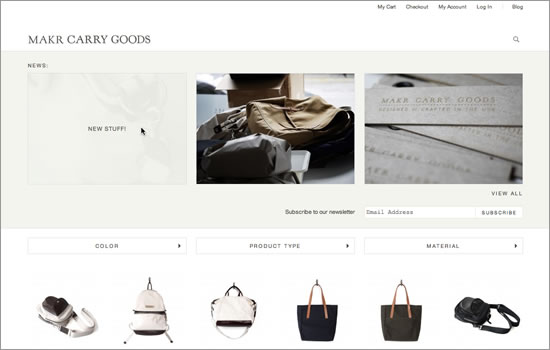
Прокрутка над изображениями на вершине показывает текстовые “Новости”:
Оттуда, пользователи могут осуществлять свою визуальное путешествие через каталог Марк Carry, захотят читать на постоянное соединение между устройством и раздел новостей, связи, что вынуждает пользователей, чтобы исследовать further.
Ключ к этой графической текстовой связи является визуальное качество самих продуктов.Без чистой белой презентации и профессиональный стиль, визуальные здесь может не предлагаю связи с новостью.Но продукты были представлены impress.
Без привлечения визуальное подтверждение, контент часто не persuade.
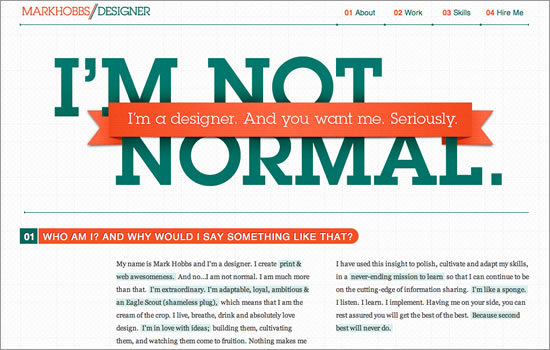
Виртуальный Все Hobbs профессиональные веб-сайте:
Он утверждает, что это он «чрезвычайной … адаптироваться, верный, амбициозных и Scout Eagle”, и он “как губка” (среди прочего) “не нормально.».Если бы он был получать баллы за информативность, Hobbs бы занять первое место.Но у него нет визуальных доказательств любой из этих требований.Никакого намека на этом отсутствие normalcy.
Кроме того, как показали исследования Nielsen предполагают, пользователи обычно не нравятся “marketese”: письмо, которое хвастливый, саморекламы и полный субъективных требований.Опять же, утверждая, что не должно быть нормальным считается похвастаться
Претензии Марка можно было бы оправдано впечатляет и непосредственное визуальное отображение своих прошлых работ.Привлечение пользователей со строгими фактами его опыт мог бы укрепить его текстовой claims.
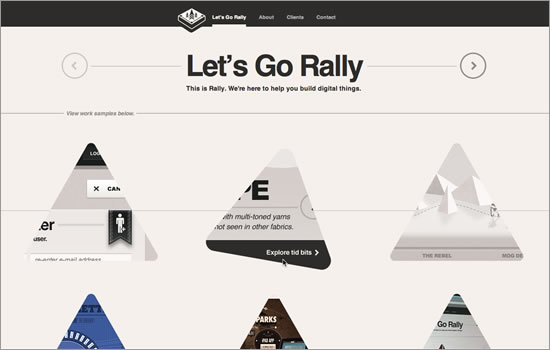
Рассмотрим главную страницу Ралли Interactive:
Это “здесь, чтобы помочь вам построить цифровую вещи.” Мы знаем это, потому что из двух непосредственных примеры его работ, представленных в треугольниках, которые напоминают другие проекты, которые требуют исключительного мастерства: pyramids.
Фолио ралли эффективно демонстрирует стратегию жидкости, содержание и дизайн.Фирма поддерживает свои требования и предоставляет пользователям сразу же полезны и положительные ассоциации.Визуальные и вербальные подсказки объединяются, чтобы убедить пользователейРалли в expertise.
Возвращаясь к Где Дикие Вещи Are, если Сендак не были включены визуальные misdoings Макса, что симпатии мы могли бы получить за него, как его мать отправляет его в постель?Мы можем интерпретировать его “зло”, как нам выбирать, но визуальное направление Сендэка помогает нам оценить какой герой (или антагонисты) Макс будет на оставшуюся часть истории.Вербальные запросы просто не будет сокращать it.
Жидкость содержание и дизайн уменьшить время поиска пользователей и, в данном случае, оправдать претензии текстуально.Пользователи не имеют времени или желания сидеть на корточках и читать, особенно при поиске услуг.Жидкость содержание и дизайн убедить пользователей в истинности claim прежде чем они даже начинают сомневаться в it.
Затянуть Up
После того как вы устранить любые опровержима претензии, вы можете найти ваш контент выглядит немного редки.В самом деле, вы хотите его голым: легко сканировать и point.
Статья Кристин Anameier в | __1 “ Оптимизация содержания в сигнал-шум Ratio” указывает нам в правильном направлении для создания жесткой содержание, которое не боится зависит от наводящий дизайна разделить нагрузку.Там всегда будет информация о том, что пользователь не может обработать визуально.Итак, что вы должны положить в тексте
Anameier предлагает сегментация, определение приоритетов и четкой labeling сделать большую часть вашего content.
Segmentation
Сегментация влечет за собой секционирования контент на странице в соответствии с аудиторией или task.
Домашняя страница Джессика Hische ‘ы дизайн портфолио делает это эффективно:
Главная страница ориентирована на конкретные потребности пользователей.Hische разделил ссылки на ее услуги в соответствии с какой именно пользователи будут искать, не щадя нас длинные описания каждого service.
Hische также избавляет нас текстовое описание качества ее услуг, а не спаривания плотной компоновки текста с расползание, уверенный дизайн.Мы можем собраться на фоне смысле, что она имеет чистый организации.Оранжевый шрифт лента “приветствует” нас и ставит нас в покое, так что текст не имеет to.
Prioritization
Приоритеты, как Anameier говорит, требует, чтобы “понять свою аудиторию и свои задачи, и решить, что ваш веб-сайт пытается сделать.” Структура вашего сайта с учетом этих задач, удаляя любое содержание, которое сбивается с пути.Главная страница Hische демонстрирует понимание цели ее пользователей за посещение веб-сайта, и он не теряет words.
Материалы и конструкции влечет за собой текучесть решить, что должно быть объяснено текстуально и что должно быть доказанографически.Hische не устно хвастаться ее качества обслуживания.Дизайн делает это для нее, передавая массив положительных качеств, от классического вкуса к опытным organization.
Hische признает, что первый приоритет пользователи не в том, что она никакой пользы, а в том, что она предлагает то, что им нужно.Как только это выяснилось, пользователи будут смотреть на качество.Ключевое слово:. look
Создание этих жидкостей опыта пользователя, в котором содержание и дизайн спаяны требует, как Марк Болтон государства в “ Richer Canvas,”. “Текст, который чувствует, связанные с физической формой в обязательной форме, что должно сделать его невидимым” AnameierСама говорит, что включение “конкретные и точные текст ссылки, заголовки страниц и заголовков” предоставляет пользователям такую роскошь, просматривая графических элементов на странице, не будучи нарушено навигации obstacles.
Labeling
Маркировка, которая строится с целями и задачами пользователя в виду, будет отделка и к месту, “невидимые”, как Болтон предложения, так что визуальный витрина имеет некоторое внимание, too.
Tight содержание, которое соответствует руководящим принципам Anameier будет визуально предлагаю качества ваших услуг и атрибутов сильно.Описание самой услуги будет во многом зависеть текста, но то, что отличает вашу службу отдельно от других может быть передано визуально.Создание сплоченного визуальной и текстовой пути открытия для пользователей повторяет тот же смысл контроля, которые пользователи получают от storybook.
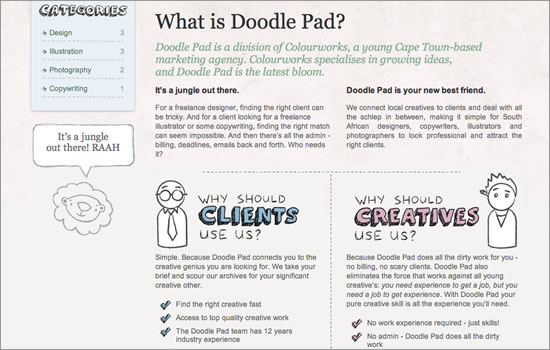
Doodle Pad великолепно использует сегментация, определение приоритетов и четкой маркировки на “О” странице:
Перенос эскиза книги темой его визуальн …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров