В кармане прямо сейчас является самым мощным “Пульт дистанционного управления” (как
Drew Дискин положить it), которая когда-либо существовала.Это не обычный пульт дистанционного управления.Он может использовать все, что все предыдущая массы media (телевидение, радио, Интернет и т.д.) может сделать.Люди не используют их только для простого развлечения или для телефонных звонков.Они стали центром нашей личной lives.
Смартфоны, что молодое поколение знает, как просто телефон.IPad (ака the таблетка) дает PC вашей бабушки баллотироваться на свои деньги.Вы, конечно, проводим некоторые удивительные футуристические технологии в ваших руках.Это будет еще лучше завтра, хотя, так почему это важно для нас или для пользователей? Law рассказывает нам, в сущности, что эти вещи будут продолжаться, чтобы стать способным больше, чем все наши умы могут думать, up.

(Изображение: Денис Dervisevic)
Это уже не просто о развивающейся силу и возможности этих устройств.Это о нас и о том, как мы, тоже меняются.Ожидание пользователем большой опыт является новым стандартом.Он попадает к нам как профессионалам UX применить наши навыки, чтобы это произошло на широкий спектр устройств там.Это не всегда легко, однако.Мобильная сфера имеет некоторые уникальный constraints и предлагает некоторые интересное opportunities.В то время, охватывающих все нюансы мобильного UX в одной статье невозможно, мы рассмотрим некоторые основные принципы и понятия, которые вы должны двигаться в правильном направлении с projects.
Мобильные Constraints
Мобильная сфера имеет много ограничений.Вот несколько из них, наряду с мыслями о том, что иметь в виду, как вы попали на them.
Форма Factor
Наиболее очевидное ограничение происходит от настольных компьютеров до мобильных устройств размер экрана.Мобильные экраны меньшего размера. lot меньше.Вы должны серьезно учитывать это при проектировании и разработке вашего приложения. Antony Ribot делает хорошую точку в своем выступлении, “ Мобильные UX: в тонкостях проектирования для мобильных Devices“, когда он говорит: “Мобильный не о том, чтобы вещи меньше.« Это гораздо больше, чем это.Мынеобходимо закрепить то, что происходит на экране.Отварить приложений до наиболее важных functions и содержания, а затем выложить их в стратегически доступное пространство экрана.Например, кнопки действий должны идти в нижней трети экрана, где они наиболее легко tappable.
Вход Methods
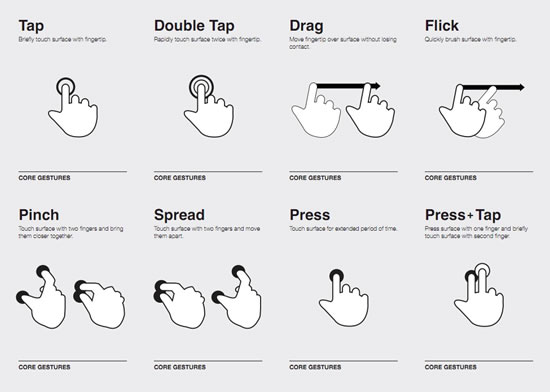
Другое очевидное ограничение заключается в отсутствии или разница в определенных механизмов ввода, и добавление других.Во-первых, нет никакой мыши.Нет мышей не означает наведении государства.Это также означает, что должны быть некоторые другие средства нажатия и перемещения содержимого.В большинстве случаев, эта других средств пальцев пользователя.Это различие в методе ввода может быть весьма захватывающим, потому что он открывает двери для новых возможностей с различными жестами.Многие стандарты формируются вокруг этих новых возможностей жест: щепотка для масштабирования, салфетки для прокрутки и т.д. Потратьте время, чтобы включить поддержку этих жестов в приложениях.Кроме того, думать о новых жестов, которые можно добавить для повышения interactivity.
Открывая новые жесты могут быть мощными experience для пользователей.Он добавляет чувство волнения, тайны и достижения — “Эй, я просто понял, что-то новое!” Береги, однако, не изменится функция стандартные жесты, если у вас есть очень веские причины сделать это, иначе вы будетевызвать ненужную путаницу и разочарование в users.

(Touch жестов карты (PDF): Луки Wroblewski)
Еще одно предостережение: учитывать тип приложения вы разрабатываете перед тем, как слишком фантазии с помощью жестов.Если это будет весьма утилитарно в природе, то хранение вещей простым и понятным было бы лучше.Если приложение для выполнения конкретной задачи, то пользователи хотят, чтобы завершить его так же быстро и легко, как это возможно.Они не имеют времени или желания открыть для себя новые interactions.
Технические Constraints
В то время как возможности этих устройств улучшается с каждым новым выпуском этого, имейте в виду свои ограничения.Такие вещи, как батареи и вычислительной мощности, важно учитывать.Слив батареи или приведения устройства на колени с утечками памяти или ресурсов процессора операций это верный способ разрушить пользователей.Вот почему Тестирование на устройстве рано и often является обязательным условием.Тренажеры не может быть trusted.
Передача данных и Pricing
Это не будет проблемой для пользователей, которые имеют неограниченные планы данных или которые работают на Wi-Fi сетей.К сожалению, неограниченные планы становятся все более редкими.Так что, будьте чувствительны к количеству данных, которые вы передаете, и с вашего приложения.Имейте размеры активов к минимуму, в то время какподдержание качества.Не передавать данные без необходимости.Например, осуществление дельта обновления всякий раз, когда это возможно (т.е. обновление только те данные, которые были изменены с момента последней передачи)

(Фото: Mediaqueri.es и Продукты питания Sense)
Много было сказано в последнее время о Отзывчивый веб-Design.Такой подход действительно создает некоторые проблемы при минимизации передачи данных. Джейсон Grigsby имеет очень хорошие рецензия на specifics.Подводя итог, CSS запросы средств массовой информации — часть магии соусом реагировать дизайна — сделать практически ничего, чтобы уменьшить накладные расходы на передачу данных на мобильные устройства.Изменение размера или скрыть нежелательные изображения по-прежнему требует полных изображений для загрузки в браузер.Кроме того, ресурсы, такие как библиотеки JavaScript могут быть загружены на мобильные устройства, даже не будучи включен users.
Хорошо Общая Practices
Ниже приводятся некоторые хорошие общие принципы, которые необходимо учитывать при проектировании и разработке мобильных applications.
Мобильные First
Люк Врублевский имеет большой пост на “ Мобильные First” методологии.В двух словах, ориентируясь на мобильный первом ставит свой ум в нужное место.Она заставляет вас сосредоточиться и приоритеты наиболее важные особенности и содержание в Вашем приложении.Он также расширяет ваши возможности, предлагая новые инструменты и услуги, которые не доступны в традиционной среде рабочего стола.Подойдя к вашему проекту с мобильного первой менталитет, то вы начнете на правой foot.
Поведения и Archetypes
Построить на поведение и архетипы, что ваши пользователи уже привыкли.Это будет идти долгий путь сокращения обучения вашего приложения.Если ваше приложение реагирует предсказуемо для взаимодействия пользо� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров