Эта статья является второй частью в нашей новой серии внедрение новых, полезных и свободно доступны инструменты и методы представлены и выпущены активных членов сообщества веб-дизайна (первая статья охватывает
PrefixFree, новый инструмент будет LeaVerou).ZURB хорошо известны за их wireframing и прототипов инструментов и в этой должности они представят свои последние инструмента, Фонд рамки, чтобы помочь вам построить прототипы и производства код, который действительно responsive.
Вы, наверное, уже слышали о отзывчивым дизайн, который является веб-дизайна, который отвечает на устройство ограничения лицо его просмотра.Это горячая тема прямо сейчас, и не без оснований: альтернативные устройства обогнать настольных ПК 4 к 1 уже, и в течение трех лет больше интернет-трафика в США будет проходить через мобильный devices чем через ноутбук или desktops.
Все это заставляет сходимости на то, что Джереми Кейт называет “ с одной Web“: один Web, который не волнует, что устройство вы находитесь, как вы просмотра контента или как вы взаимодействуетес it.
Что мы нашли в ZURB было то, что концепция одного веб-сильный и необходимостью реагировать веб-сайтов велик, инструменты, которые помогут нам быстро построить таким образом просто не существует.Вот почему мы построили Foundation, рамки, чтобы помочь вам построить прототипы и производства код, который действительно responsive.
Проблема с Глобальным CSS
В течение многих лет в ZURB, мы использовали и усовершенствовали глобальный файл CSS, который включал хорошее 960 Grid, типография стилей, кнопок и других общих элементов.Проблема с нашим глобальным CSS было то, что ни одна из этих частей были написаны для использования другими, поэтому они требовали много наращивает и обучения, без особых documentation.

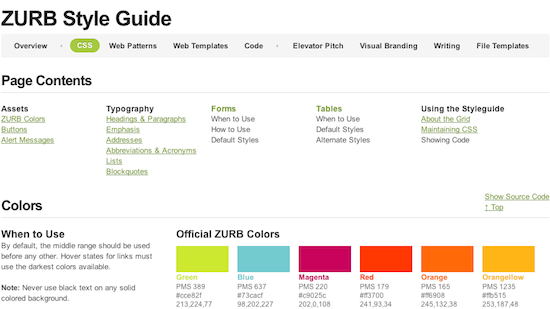
Наша CSS стилей руководства было много хороших глобальных элементов, но она не была хорошо документирована, и это, конечно, не был готов к другим devices.
Большая проблема в том, что он не был разработан, чтобы быть отзывчивым и мобильных устройств в любом случае.Мы застряли в той же колее, что многие дизайнеры в: создании 1000-пиксель широкий холст, поставив 960 Grid на него, и назвав его день.Наши инструменты были построены для поддержки этого процесса.Таким образом, мы переписали его в Foundation, рамки для всех, чтобы иметь возможность быстро создавать прототипы в отзывчивым way.
Фонд MIT лицензией структуру, которая включает в себя вложенности произвольной ширины реагировать сетки; мобильные стилей, кнопок и типографии; макета допустимости таких, как вкладки и нумерация страниц, формы и полезных плагинов JavaScript.Мы написали или упакованы все эти части, чтобы достичь нескольких целей:
- Быстрое обучение новых дизайнеров, внутри и снаружи ZURB, чтобы использовать общие рамки;
- Быстрое создание прототипов веб-сайтов для настольных ПК и любым мобильным устройством;
- Легко настроить и выполнить прототип, чтобы превратить его в производство кода для конкретных проектов или clients.
Первый гол не может быть переоценена; значение с одним набором стилей и передовой практики, что команда может перемещаться на в целом и пообщаться с нашими клиентами является огромным.Мы можем нарастить новые дизайнеры гораздо быстрее, строить вещи быстрее и работать более легко.На одной из последних проектов, мы даже получили достаточно добровольцев, чтобы ускориться на Фонд, который мы могли бы сотрудничать в коде — и она занимает лишь около 15 minutes.
Итак, как же фундаментные работы
Ядро Фонд может быть выражена в нескольких пунктах:
- 12-колонка, процент на основе сетки с произвольным максимальной width.Сетки могут быть вложены и использоваться в течение достаточно сложные макеты, и она работает весь путь обратно в IE 7.Сетке перестановки сам для небольших devices.
- изображение стили, которые игнорируют pixels.Изображения в Фонд увеличены на сетке, чтобы различные widths.
- интерфейс и расположение elements.Фонд включает в себя общие деталей, таких как оформление и форм, а также вкладки, нумерацию страниц, N-сетях и до more.
- Мобильные видимости classes.Быстрое прототипирование отчасти о том, встроенные функции для адаптации опыта.Фонд позволяет очень быстро скрывать и показывать элементы на настольные компьютеры, планшеты и phones.
Мы сознательно построил Foundation в качестве отправной точки, а не как стиль руководства.Мы включили некоторые стили, которые помогут вам быстро построить что-то интерактивными и полезный, но не то, что стилистически завершен.Все в Фонд призван быть настроены, в том числе кнопки стилей, форм стилей (даже пользовательские радио, флажок и выберите элементы), типография, и расположение элементов, таких как tabs.
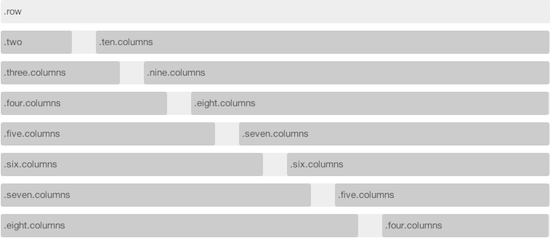
Grid
Много сетей плавают вокруг, в том числе некоторые очень хорошие прямо здесь, на Smashing Coding.Грид-систем, есть несколько вопросов, хотя, и мы построили фонд для их решения … ну, некоторые из them.
Fluidity
Одной из важнейших частей устройства агностик дизайн имеющих жидкости макет, который соответствует размеру (и ориентация) устройства.Сетке Фонда является полностью жидкость,с процентной основе ширины и полей, и она работает весь путь обратно в IE 7 (но не IE 6 — философски говоря, действует как IE 6 не существует смысл в этой точке).Разметки HTML очень прост.Вот пример из сетки в использовании, где гнездятся это для более сложных систем:
<div class="row">
<div class="eight columns">
<p>…</p>
<div class="row">
<div class="six columns">
<h5>Another Section (.six.columns)</h5>
<p>…</p>
</div>
<div class="six columns">
<h5>Another Section (.six.columns)</h5>
<p>…</p>
</div>
</div>
<p>Now the nested row has been closed, and we're back to the original eight-column section.</p>
</div>
</div>
Вы можете проверить этот код на этой пример page.
Вот некоторые из встроенных в сетку конструкций, каждая из которых шкале с браузером window.
Responsiveness
Второй важной частью для сетки, чтобы иметь возможность легко адаптироваться к небольшим устройствам и их уникальные ограничения.Мы взялся за это тремя способами:
- На небольших устройств (например, телефонов) …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров