В стилях слоев нет ничего нового. Они использовались и ими злоупотребляли снова и снова. Несмотря на свою вездесущность, или, возможно, из-за этой повседневности использования, многие дизайнеры до сих пор не реализовали потенциал этого удобного меню в полной мере. Его красота заключается в нашей способности создать эффект, а затем копировать, изменять, экспортировать, скрывать или удалять, не ухудшая качества содержания слоя.
Ниже мы приведем, несколько практических приемов, которые помогут вам усовершенствовать свои проекты, повысить производительность и снизить уровень помех. Мы покажем как это сделать шаг за шагом. Вы сможете найти более полезные методы использования фотошопа а также учебные пособия в нашем подобранном обзоре “Лучший фотошоп” в журнале “Smashing Magazine”.
Скачать исходные файлы (в формате ZIP, размер архива 1,6 Mb)

эффект Рельефного текстурирования
“Подождите, что тут написано?” — воскликните вы: “В меню стилей слоев нет рельефного текстурирования!” Это действительно так, но, объединив инструменты “Наложение текстуры” и “Скос и рельеф”, мы сможем достичь рельефного текстурирования с помощью управляемых источников света.
Эта техника требует два изображения: одно для текстуры, а другое для глубины цвета. Изображение для глубины не нуждается в каком-либо оттенке, поскольку оно определяет глубину на основе композитных значений, черный самый низкий, белый — высокий. В некоторых случаях, вы можете быть в состоянии использовать тот же образ для обеих картинок, но в нашем примере мы будем использовать совершенно разные.
Шаг за шагом.
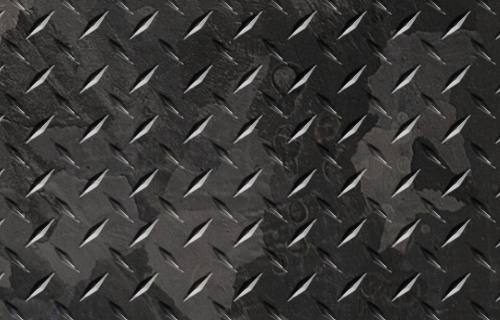
- Мы начнем с создания карты рельефа картины. Открываем файл diamond-plate.psd (для русского обзора назовем этот файл исходник.psd)
- В нем вы увидите большое количество белых фигур на черном фоне. Чтобы создать шаблон с помощью этого документа: Нажмем Select All (Выделить все)
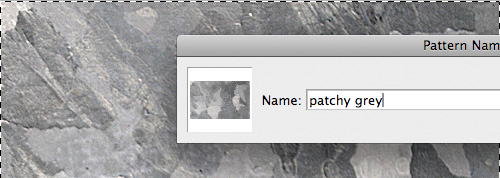
(Cmd/Ctrl + A), затем Edit (Редактировать) → Define Pattern (Определить Шаблон). Назовем его “карта рельефа исходника” и нажмем кнопку ОК.
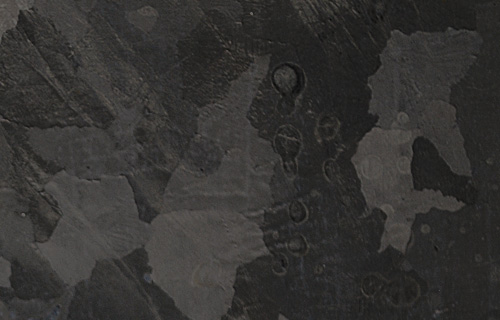
Создание шаблона алмазной пластины (исходник). - Затем, открываем файл start.psd. (старт.psd)
- Повторяем шаг №2 ддя создания шаблона из слоя, который называется “пятнистый серый”. Эта информация будет использоваться позже, чтобы добавить текстуру для нашего фона.
 Определение шаблона текстуры.
Определение шаблона текстуры. - После создания шаблона, удалите слой “пятнистый серый”..Он больше нам не понадобится.
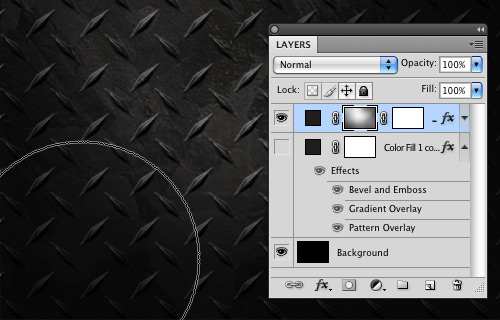
- С помощью инструмента the Rectangular Shape tool (Прямоугольная форма) создайте и сформируйте слой примерно на 20 пикселей шире и на 20 пикселей выше, чем сам холст. Измените цвета этого слоя на темные, коричневатые и хроматические серые.
 Создание формы слоя для нашего фона.
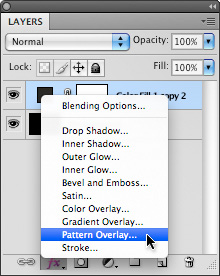
Создание формы слоя для нашего фона. - Убедитесь, что слой не имеет каких-либо уже прикрепленных стилей слоя.(Фотошоп часто применяет самые последние стили слоя автоматически). После этого, начните создание нового стиля слоя, добавив Pattern Overlay (Наложение образца)
.
Добавление эффекта наложения образца. - Выберите “пятнистый серый” шаблон из тех, которые вам предложат на выбор, и измените режим наложения на мягкий свет. Это позволит добавить текстуру на наш фоновый слой.

 Добавление эффекта наложения слоя.
Добавление эффекта наложения слоя. - Затем следует добавить эффект Bevel and Emboss (Тиснение), наряду с Texture effect (Эффектом текстуры). На этот раз, измените шаблон текстуры эффекта “Карта рельефа исходника”, созданный на шаге №2. Теперь у нас есть шероховатый фон.

 Применение эффекта текстуры, который называется “Тиснение”.
Применение эффекта текстуры, который называется “Тиснение”. - Как и большинство эффектов стиля слоев, значения по умолчанию, редко бывают идеальными. Покрутите Bevel Type (Настройки скоса) и Size (размер), Gloss Contour (Контур блеска), Highlights (Световые эффекты), Shadows and Light settings (Настройки теней и света), и вы сможете достичь некоторых впечатляющих результатов.

 Тонкая настройка эффекта “Тиснение”.
Тонкая настройка эффекта “Тиснение”. - С помощью нескольких дополнительных эффектов, вы можете еще проще сформировать фоновый слой. Например имеется эффект Gradient Overlay (Наложение градиента) для имитации отраженного света, который затемняет определенные области изображения.

 Используйте Наложение Градиента, чтобы затемнить некоторые области изображения.
Используйте Наложение Градиента, чтобы затемнить некоторые области изображения. - Вы можете заметить, что световые эффекты от эффекта “Тиснение” фильтруют все, что имеет одинаковое значение. Это происходит потому, что эффект “Тиснение” находится очень высоко на порядке размещения стилей слоя. Чтобы затемнить основные области, которые лежат за пределами нашего основного источника света, просто нарисуйте маску слоя с помощью простой кисти.
 Нарисуйте маску, чтобы увеличить появление света на заднем плане.
Нарисуйте маску, чтобы увеличить появление света на заднем плане.
Теперь у нас есть текстурированный, нанесенный на карту рельефа фон, который является абсолютно динамичным; все это может быть легко изменено внутри меню Layer Styles (стилей стоя). Объединение сложных образов в один динамический слой может уменьшить беспорядочность слоев и позволяет вам (и тому, кто бы только не мог использовать файл) легко найти и изменить детали. Теперь, давайте пойдем дальше к созданию нашего символа.
3-D моделирование
Объединяя некоторые внутренние эффекты, мы можем использовать меню стилей слоя, чтобы создать моделируемые 3D объекты: достаточно большие для символов, кнопок и других интерфейсных объектов. Теперь, мы смоделируем основу круглого символа на изображении в качестве примера, используя один единственный слой.
Шаг за шагом
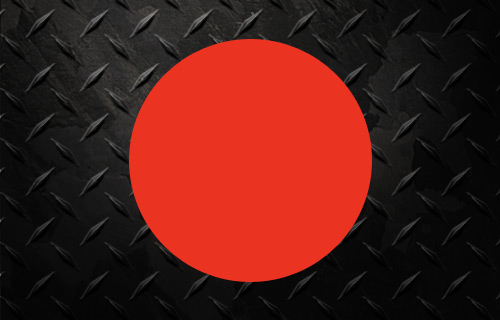
- Начните с создания кругового слоя формы с богатыми и насыщенным красным цветом внутри.
 Создание формы слоя для иконки.
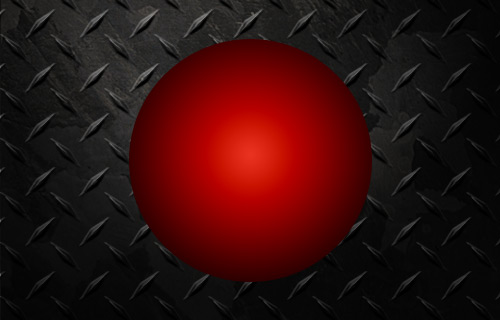
Создание формы слоя для иконки. - Как это часто бывает при моделировании 3-D формы, давайте начнем, с добавления эффекта Gradient Overlay (Наложение градиента) к нашему слою. Градиент бело-черного радиального стиля, установленный в Linear Burn (Линейный затемнитель) лучше всего подходит для нашей реализации. Будьте уверены, что белые области градиента лежат в начале координат.
 Добавление эффектов “Наложение градиента” и “Линейный затемнитель”
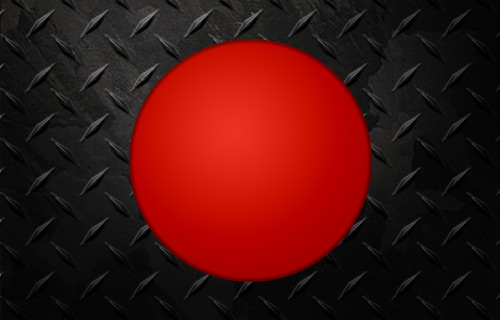
Добавление эффектов “Наложение градиента” и “Линейный затемнитель” - Теперь у нас значительно затемненная сфера с лобовым источником света. При уменьшении непрозрачности градиента, мы можем сгладить форму на более вогнутую, похожую на кнопку.
 Уменьшение непрозрачности для тонкого эффекта.
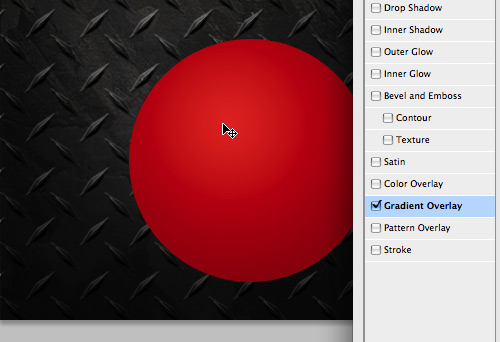
Уменьшение непрозрачности для тонкого эффекта. - Давайте также переместим направление света в верхнем левом углу. Оставляя меню стилей стоя открытым, переместите мышь через само изображение (символ Move Tool (Инструмента Движения) должен появиться). Просто нажмите и перетащите эпицентр градиента в верхний левый угол формы слоя.
 Перемещение градиента в меню стилей слоя.
Перемещение градиента в меню стилей слоя. - В то время как эффект “Тиснение” может показаться более логичным инструментом, вы можете получить более чистый, более настраиваемый скошенный взгляд с помощью комбинации других эффектов. Во-первых, добавьте черное Inner Glow (Внутреннее свечение), установите Multiply (Режим Multiply — умножение, один из самых важных и полезных для Photoshop. С его помощью создаются эффекты затенения). Отрегулируйте Choke (уменьшение), Size (размер), Opacity (непрозрачность) и Contour (Контур), пока у вас есть размягченные края внутри формы.

 Добавление эффекта свечения для того, чтобы затемнить края основы.
Добавление эффекта свечения для того, чтобы затемнить края основы. - Как для любой хорошо предоставленной сферической поверхности, мы должны добавить некоторый отраженный свет в нашей теневой области. Это легко достигается с помощью эффекта Inner Shadow (Внутренняя тень). Измените цвет на белый, и в режиме смешивания выберите эффект Linear Dodge Линейный осветлитель). Отрегулируйте угол так, что бы он появлялся в правом нижнем углу нашей формы. Покрутите настройки контура, расстояния, размера и прозрачности, чтобы создать тонкий эффект.

 Добавление тонкого отраженного света с помощью эффекта “Внутренняя тень”.
Добавление тонкого отраженного света с помощью эффекта “Внутренняя тень”. - Чтобы увеличить чувство, что форма — часть “среды” документа, мы можем добавить некоторые эффекты, взаимодействующие с фоном. Drop Shadow (Падающая тень), как правило, самый простой инструмент, для этой цели. Покрутите настройки, пока все не устроит вас.

 Простой эффект “Падающая Тень” проходит долгий путь.
Простой эффект “Падающая Тень” проходит долгий путь. - Использование эффекта Outer Glow (Внешнее свечение), поможет нам смоделировать отраженный красный свет, который наше фоновое изображение поглощало бы, если бы это было фактическое значение. Измените цвет на темно-красный, и измените режим наложения теней. Опять же, поработайте с настройками размера и прозрачности для создания желаемого эффекта. Это один из тех эффектов, которые, при правильном использовании, никто не заметит, поскольку он просто выглядит естественно.

 Красное свечение, чтобы придать сфере больше естественности.
Красное свечение, чтобы придать сфере больше естественности.
Пожалуйста, обратите внимание, что градиенты стиля слоя не могут колебаться, и тем самым не будут понижать качество, как их коллеги инструмента слоя и градиенты. ( — Mark Edwards)
Диффузный и зеркальный света
Теперь, наша иконка отражает моделируемый разбросанный свет, который дает ему вид законченной поверхности матового стекла. Если вы предпочитаете более глянцевый вид, вы можете легко создать зеркальный свет …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров