Я читал много статей о дизайне передового опыта для улучшения потока форм подписки.Большинство из этих статей предлагают большие советы, такие как минимизация числа шагов, прося как мало информации, вперед насколько возможно, и предоставления четкой обратной связи от статуса пользователя data.
Если вы создаете регистрационную форму, вы могли бы сделать хуже, чем следовать всем этим рекомендациям.С другой стороны, вы могли бы сделать намного лучше.Дизайн руководящие принципы не всех под одну гребенку.Иногда вы можете улучшить процесс, разбив несколько правил.Фокус в том, зная, какие правила сломать для конкретного project.

Изображение: Феррелл McCollough
Недавно я сделал проект для Outright, продуктов, направленных на упрощение бухгалтерского и налогового подготовки для малого бизнеса.Продукт автоматизирует учет задач для индивидуальных предпринимателей и онлайн-продавцов продукта, так что они не должны делать вещи, как классифицировать доходы и генерировать прибыль и убытки reports.
Чтобы получить максимальную отдачу от продукта, новые пользователи должны подключить одну или несколько собственных счетов, так что их финансы бизнес может быть automated.
Original Design Rules
При первом разработке своих пользователю процесс настройки, затем Поединок некоторые очень разумные правила проектирования:
- Он держал процесса на одной странице для того, чтобы сократить количество шагов пользователи должны были пойти through.
- Это позволило новым пользователям легко бросить процессе настройки, так что они могли бы изучить интерфейс до committing.
- Это обеспечило постоянную обратную связь о состоянии каждого счета, как это было быть updated.
Тогда мы сделали редизайн, сломал каждый из этих правил и снижение отмены показатель на 20%
Почему нарушение этих правил поможет в данном конкретном случае?Давайте посмотрим на них по одному time.
Правило № 1: Уменьшить количество экранов в Set-Up Process
Это правило, как правило, большие, потому что требуется много ненужных кликов только замедляет пользователь вниз, как они стараются, чтобы подписаться на ваш продукт.Но в некоторых случаях, сочетая слишком много различных концепций на одном экране может осложнить things.
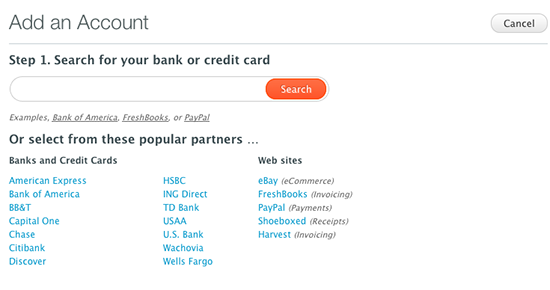
В старой версии приложения, пользователь видел только одно окно поиска, в котором они могли бы ввести название банка, кредитной карты или одной из нескольких электронной коммерции партнеров, таких как eBay.
 Сложив все на одном экране может быть overwhelming.
Сложив все на одном экране может быть overwhelming.
В ходе предварительного исследования пользователей, мы обнаружили, что это было немного подавляющим для новых пользователей.Это заставило их задуматься, какая часть информации, которую они должны добавить в первую очередь.Существовал иногда довольно драматическая пауза, когда они пытались обрабатывать то, что просят от them.
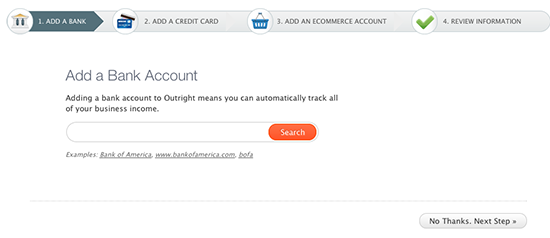
Разбив процесс на три явные шаги, мы освободили пользователей от необходимости решать, какую информацию для ввода в любой момент.Это сделало весь процесс кажется гораздо проще, потому что пользователи всегда знали, что ожидать от them.
 Хранение каждого экрана сосредоточены уменьшить confusion.
Хранение каждого экрана сосредоточены уменьшить confusion.
Конечно, мы не требуются пользователям вводить что-то на каждом шагу.Они могут пропустить, если, например, они не имеют визитные карточки кредита.Но все равно, единственное решение, они никогда не должны сде …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров