Сейчас это захватывающее время, чтобы быть в сообществе веб-дизайна.
Каждый месяц мы, кажется, наткнуться на новую пищу для размышлений способ поставить наш расширяющийся набор инструментов, чтобы использовать для наших клиентов и покровителей в Интернете.Многие дизайнеры жевать удила, чтобы помет свои веб-сайты с новыми CSS, HTML передовые и ультра-привлекательного JavaScript.Безусловно, выйти на улицу и использовать все до последней декларации и элемент, который вы можете получить на руки.Злоупотребление, злоупотребляя и используя все веб могла предложить, это лучший способ узнать о том, что мы можем и не можем и должны и не должны делать в future.
Если вы взволнованно изучает реагировать дизайн, дайвинг головой в доступности, построение типографский шедевр или видеть то, что уровень интерактивности можно достичь, все ваши веб-проекты должны иметь общее ядро.Все новые методы обсуждаются в дизайнерском сообществе ежедневно может быть подавляющим, но независимо от того, какой путь вы в конечном счете взять почти любой веб-проект вы начнете сегодня должны начинается с твердым HTML и логические CSS.Это может показаться очевидным, но факт в том, что очень и очень немногих современных веб-сайтов выгоду от сенсационно оптимизирован HTML и CSS и соответствующим образом применять JavaScript.
Когда я говорю твердое HTML, я не имею в виду, что он проверяет, как XHTML 1.0 Transitional.Я даже не означает, что она должна проверить, как Strict.Я имею в виду, что ваш сайт должен быть лишен лишних контейнеров, изгои классов и неправильно элементы (как новых, так и старых).Процесс построения из основных компонентов веб-сайта не может быть захватывающим, но это основание является критической.В эти дни, у нас есть лучшие варианты.HTML5 открыл дверь в новый способ структурирования веб-сайтов и CSS3 является выявление новых методов не только для достижения передовых визуальных но делать это более эффективно.Как дизайнеры и разработчики, мы не смогли провести себя достаточно высоким стандартам слишком долго.Веб-сайты построены на исключительном рамки просто стали optional.
Больше, чем просто HTML, CSS и JavaScript
Конечно, делать вещи правильно более чем о понимании, когда использовать <span> и когда использовать <div> или зная, что каждое новое свойство CSS делает, и какой браузер он работает дюйма Перед тем, как осуществлять любые новые HTML илиCSS метод, мы должны увидеть, как она будет меняться планирование нашего проекта.Создание веб-сайта с идеальной структурой является процессом, который начинается на стадии идеи.Когда клиент и дизайнера хэширования из идеи для нового проекта, опытный дизайнер думаю, эти идеи с точки зрения кода, необходимого, чтобы это произошло.Запуск проекта с такой настрой поможет вам поднять вопросы, которые приводят к более чистым кодом.Конечно, прежде, чем мы писать код, мы должны сделать некоторые исследования,
Know Your Audience
Информация является секретным ингредиентом для выполнения проекта гладко.Любые данные, которые вы можете собрать о предполагаемых или целевая аудитория сайта будет иметь решающее значение для процесса развития.Имея раннего понимания браузер и использования устройства поможет вам сосредоточиться на элементы и свойства, которые можно использовать в вашем проекте и помочь Вам люк план, как ваш сайт будет развиваться вместе с users.
Много рынках, там все еще имеют дело с большими объемами пользователей IE7, который является абсолютно нормально, потому что тщательно код выглядит красиво в любом браузере.Не позволяйте пугающе большое число пользователей IE отвлекать вас от использования всего, что CSS3 и HTML5 должны предложить.Если вы используете Modernizr или другой Polyfill (!, Пожалуйста, используйте экономно), часть вашей аудитории может потерять на неисправном вещиц и ду-пап.Но тот же замечательный опыт еще может быть сделан для каждого браузера, если у вас есть — вы угадали!- Изысканный код base.
План Ahead

Изображение кредита:. baldri
Каждый разработчик знает, что хороший веб-сайт может быть изменена после запуска.Но то, что делает разницу в коде, являются ли эти изменения будут состоять из простого изменения содержания, новых разделов содержания или добавления мультимедиа.Одной из наиболее распространенных причин раздутой или неверный код является манипуляцией содержание сайта после запуска.Убедитесь, что рост и расширение являются частью вашей каркасов и концепций, где needed.
Если вы предсказать, что ваш сайт будет расти в будущем (которое и должно быть), лучше всего это сделать ее компонентов модульной.Что я имею в виду модульная?Ну, а форма и эстетики содержания играют жизненно важную роль в определении тон и в создании стиля общения, содержание все равно должны быть доступны независимо от дизайна.Первым шагом на этом пути является относить стиль CSS.Теперь, с появлением HTML5, мы можем принять это на гораздо более высоком уровне с новой HTML-элементов.Мы можем использовать <section> определить области нашего сайта, которые связаны набора HTML.Новая <article> теги позволяет определить части сайта, которая должна быть синдицированный или которые могут быть сняты с дизайном.С <aside> элементов, мы можем включать в себя информацию, связанную с <article> или <section> но, на которой содержимое не тесно полагаться, если вынимая <aside> элемента может привести к повреждению непрерывность данного раздела, то<blockquote> или аналогичный элемент был бы лучше подходят для job.
Правильное использование этих модульных элементов будет подготовить контент для своего будущего в Интернете.Приложения, такие как Readability и Instapaper идут по пути в тенденции разделения контента от дизайна, предоставляя пользователям более управляемой чтения.Как мы пишем HTML, мы увидим все эти элементы и идеи образуют основу, которая является дружественной для дизайнеров, пользователей, поисковые системы и закладка программы
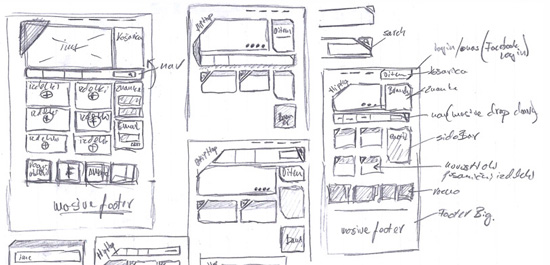
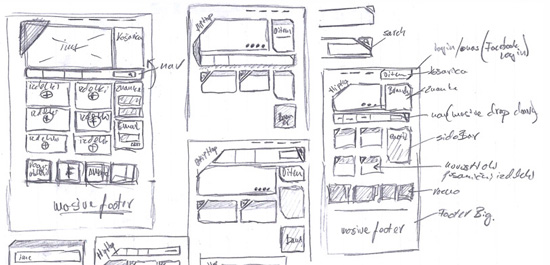
Подойдя макеты и Wireframes
 (Изображение: Samo Drole Design)
(Изображение: Samo Drole Design)
Я уже сказал, что мы должны рассмотреть HTML, когда бросая вокруг идеи проекта, поэтому он должен прийти, как не удивительно, что эта практика становится только увеличили, когда пиксели ударил страницу.Конечно, некоторые дизайнеры относятся к школе мысли, что в эти дни мы должны создать наши макеты в HTML и CSS.Для других, программное обеспечение оружием choice.
Независимо от того, какой путь вы выберете, менталитет всегда должно быть то же самое.Дизайн вашего проекта с тем же мышлением модульность, упомянутых ранее.Это может означать, wireframing различных компонентов с целью применения того же класса CSS в несколько HTML элементов.Или это может означать создание <aside> на продукт или услугу так, как вы ожидали бы увидеть <aside> в своем блоге на том же website.
Более творческой и художественной среди нас могут уволить такого подхода, поскольку она не помещается в жгут вокруг вен, которые питаются индивидуальность.Но те люди, те, кто тщательно разработке их опровержение этого аргумента, те, кто будет процветать в этих условиях.Видите ли, дело о по-настоящему творческих людей в том, что они процветают под ограничения.Таким образом, вызов себе построить умный и красивый дизайн, сохранив при этом аспекте мастерства модульность и на основе шаблонов.Я сомневаюсь, что вы будете disappointed.
Устанавливающий HTML
После того как все тщательного планирования того, как ваш проект будет переводить в код, пришло время приступить к вшивый песчаный.И, наконец, мы добираемся, чтобы вкладывать наши деньги, где наш клавиатуры и выполнить некоторые из этих гладкий и модульные HTML, что мы были хвастаться и планирования for.
Basics
Для некоторых проектов, наш фонд будет установлен с самого начала, благодаря грид-систем и Макеты таких, как высоко ценится HTML5 Boilerplate.Но не принимайте эти готовые решения должное, многие из них будут содержать больше структуры, чем нужно, и никто из них не заменит подлинного понимания проекта.Начальное значение по умолчанию структура экономит много времени, но, пожалуйста, найдите время, чтобы убедиться, что 100% того, что вы начинаете с Необходимо проекта.В конце концов, мы не хотим, чтобы выйти на старт неаккуратно, не так ли?Простой способ смотреть на это является то, что вы должны знать, что вы ставите на своем сайте.Не просто скопировать ивставьте чужое решение, не зная, что он делает.Типичным примером этого является IE объявления:
<!--[if lt IE 7]> <link rel="stylesheet" href="ie6.css"> <![endif]--> <!--[if IE 7]> <link rel="stylesheet" href="ie7.css"> <![endif]--> <!--[if IE 8]> <link rel="stylesheet" href="ie8.css"> <![endif]--> <!--[if gt IE 8]><!--> <link rel="stylesheet" href="normal.css"> <!--<![endif]--> <!--[if !IE]> <link rel="stylesheet" href="normal.css"> <![endif]-->
А нужно ли нам, чтобы загрузить различные таблицы стилей для IE7 и 8?Некоторые проекты, было бы полезно иметь только ie6.css ie.css __ и 2 | normal.css.Простой веб-сайтов, возможно, потребуется только ie6.css __ и 2 | normal.css.
Как вы оторваться от земли с HTML, он не будет долго, прежде чем вы столкнетесь с проблемами.Конечно, это происходит со всеми нами: поплавки ведут себя не так, как мы ожидаем от них; элементы не выстраиваются же во всех браузерах, и бежим в старой доброй человеческой ошибки.Самый простой способ, чтобы изолировать макет несоответствий и настроить проектных задач, как правило, на копаться в коде и начать изменять it.Но это тоже обычно, когда мы попадаем в реальной беде и начать внедрение грязные code.
Знаете ли вы, наконец, удалось выровнять навигации с логотипом, обернув в заголовке дополнительные дел?Cool.Проблема решена, верно?Не совсем.Значит ли это, дел действительно нужно быть там, или это заставит дочерние элементы в соответствие с позиционированием, которые могут быть достигнуты с лучшей CSS?Прежде чем убегать к следующей настройки, продолжают изучать проблему, проверке дополнительных контейнеров является правильным решением, или просто быстро исправить.С HTML и CSS, у нас есть силы для изготовления макета и стиля в любой из нескольких способов, не все из которых являются семантически правильно или efficient.
More вперед Thinking
Проведение на мою проповедь, я напомню вам еще раз, что на данном этапе игры мы должны думать лет в будущем и рассмотреть все пути нашего сайта могли быть искажены, как только мы ее покинуть.Мы видели ранее, как строгание впереди структуру нашего веб-сайта, чтобы воспользоваться новыми возможностями HTML5 позволяет нам строить наш контент по модульному принципу.Теперь мы можем опираться на это модульный подход, как мы построим HTML для наших layout.
<section class="contentContainer blog"> <h1>My Blog</h1> <article> <hgroup> <h1>Hello Again, World</h1> <h5>Posted by: …</h5> </hgroup> <p>This is my second…</p> <p>You may be interested…</p> <aside> <h2>Related Reading</h2> <ul> <li><a href="#">Related link 1</a></li> … <li><a href="#">Related link 4</a></li> </ul> </aside> </article> <article> … </article> </section> <section class="contentContainer archives"> <h1>Blog Archive</h1> … </section>
С этой структуры, мы видим, как легко становится снять <article> из веб-сайта и получать только содержание, которое мы хотим.Наряду с этим, мы могли бы легко отказаться нашу <aside> без ущерба содержанию, потому что это список предлагаемых статей, которые охватывают те же темы, но напрямую не поддерживают наше содержание.А еще лучше, мы можем применить это точная структура в другую <section> на нашем сайте практически без усилий.Наш сайт легко расширить, но мы оставляем за собой возможность создавать уникальный стиль благодаря различным уровням разницей, что элементы HTML5 принести, которых мы не имели бы с DIV-ориентированный подход.Другая вещь, которую мы сделали с .contentContainer класс приступить к созданию глобальной структуры логических и минимальной CSS hooks.
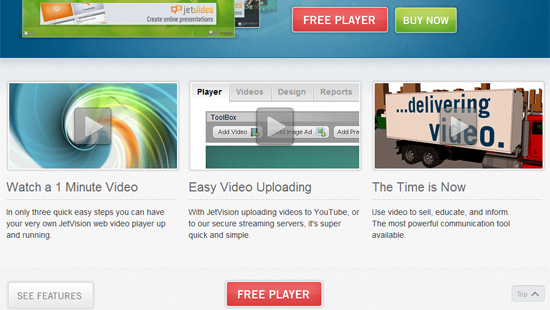
 JetVision демонстрирует тонкое консистенции, которые составляют хорошую design.
JetVision демонстрирует тонкое консистенции, которые составляют хорошую design.
В пылу вещей,за борт с классами и идентификаторами в нашем HTML легко.Любой элемент, который мы предвидим ищет или себя по-разному достоинства своего класса, верно?Не всегда.Кроме того, любой элемент страницы, который опирается на наличие важных для интерактивности и обратной связи необходимо крюк, тоже, верно?На самом деле, это не всегда так.Так же как и селекторы CSS, JavaScript самых библиотеки имеют право углубиться в наш контент сверху.Потому что более конкретные элементы были добавлены в HTML спецификации, мы становимся все ближе к разметки, который имеет минимальные потребности для CSS hooking.
Вместо применения крючков для каждого элемента, который будет немного по-другому, просто применять их в основные разделы вашей страницы.Посмотрите, как далеко вы можете получить с вашей стилей на основе этих основных классов и идентификаторов.Мое эмпирическое правило, , если вам нужно, чтобы развернуть более четырех уровней в CSS, пришло время разместить новый hook, ради вашего здравомыслия и для тех, кто может взять на себя проект и интересно, что выдумали.Когда вы начинаете видеть CSS селекторов, которые похожи на .sidebar section div ul li p span, вы знаете, дела идут из рук, и вы должны разместить новый крюк в HTML.
Этот минималистский подход к CSS и JavaScript подключения предлагается несколько целей.Во-первых, она держит нашу наценку мяса и наших страницах быстро load.
Во-вторых, она позволяет нашим CSS, чтобы сделать всю тяжелую работу за нас.Все дело в загрузке стилей на веб-сайт так, что один 5 KB Файл будет определять вид и расположение неограниченное количество страниц HTML, тем самым экономя неограниченный объем трафика — ура!Если наши страницы имеют меньше крючков и модульной конструкции, то, применяя одну тему по всему сайту будет требовать меньше CSS.
Говоря о CSS менее, как мы можем добиться того, чтобы
Тонкий и сексуальный стиль Sheets
Когда речь идет о консервативном кода, CSS файлы обычно получают короткий конец палки.Схватив всю информацию, презентации и макеты HTML и захоронения его в CSS, наконец, стала стандартной процедурой для большинства дизайнеров.(Если это не, сделать его вашим.) Хотя это точная цель стилей, есть много методов, с помощью которых разработчик может убедиться, что CSS, который за� …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров