Adobe Illustrator является одной из самых полезных программ для создания векторных иллюстраций. Инструменты и функции, доступные в программе Illustrator позволяют легко создавать цифровые иллюстрации, либо с нуля, либо путем редактирования фотографии.
Но это еще не полный перечень дел, которые Illustrator может сделать. Предприятия могут создавать впечатляющие графики с использованием графических инструментов программы. Маркетологи могут использовать впечатляющий текстовый инструмент и другие особенности типа для разработки страниц с объявлениями. Дизайнеры создают логотипы и другие графические элементы маркетинга, которые должны быть масштабируемым в программе Illustrator. Короче говоря, Illustrator представляет собой всеобъемлющую векторную программу, которая представляется трудной даже для мастеров.
Цель этой статьи заключается в предоставлении еще одного ресурса для тех из вас, кто имеет стремление узнать больше о программе Illustrator. Мы рассмотрим одну из менее упомянутых особенностей: Warp tools (Инструменты деформации), также известные как ‘Liquify tools’ (инструменты Пластики)
Для тебя, гуру Фотошопа, они похожи на инструмент Liquify (Пластика) в Фотошопе, за исключением того, что эффекты пластики, наблюдаемые в Photoshop разбиты в Illustrator на семь различных инструментов: Warp (Вращение), Twirl (Деформация), Pucker (Складка), Bloat (Раздувание), Scallop (Зубец), Crystallize (Кристаллизация) и Wrinkle (Сморщивание). Эти семь инструментов представляют набор инструментов пластики в программе Illustrator.
На первый взгляд, некоторые из этих инструментов могут выглядеть одинаково, но каждый из них имеет специальный эффект. И мы будем исследовать различные эффекты путем создания декоративных иллюстрации с участием веток винограда и цветов. Вы сможете сохранить и добавить символы каждому из элементов дизайна для вашей коллекции в программе Illustrator.
Итак, откройте Illustrator, и будьте готовы погрузиться в опыт, который, несомненно, улучшит ваши логотипы, иллюстрации, плакаты и прочее.
Доступ к настройкам
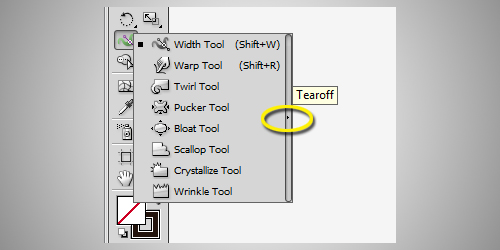
В версиях CS-CS4, инструменты деформации расположены на панели инструментов, прямо под инструментом Rotate (Вращение) и выше Live Paint Bucket tool (Живая кисть). В Illustrator CS5, инструменты деформации находятся в том же месте, но теперь под новым инструментом Width tool (Инструмент ширины).
Просто нажмите и удерживайте инструмент ширины для просмотра выпадающего меню из семи инструментов деформации. Затем отпустите курсор на том инструменте, который вы хотите использовать. Или просто используйте сочетание клавиш Shift R для доступа к основным инструментам деформации.
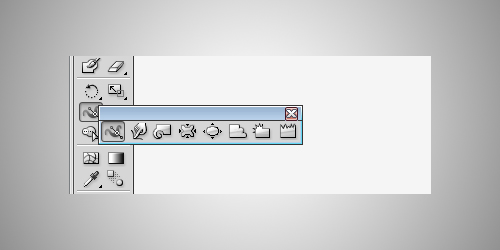
Чтобы хранить инструменты деформации под рукой, нажмите на кнопку отделяющую стрелку справа от всплывающего в окне. Это позволит отделить инструменты из панели инструментов, так что вы можете гораздо легче получить доступ к ним во время работы.
Основное использование
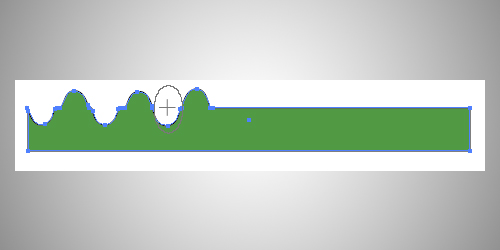
Прежде чем погрузиться в дизайн-проекта, вам необходимо знать некоторые особенности использования инструментов деформации. Например, все инструменты могут быть использованы для деформации объекта внутрь или наружу, как показано на изображении ниже (созданные с помощью инструмента Bloat (Раздувание)). При создании внутренней основы, вы должны начать с перекрестья за пределами работы. Противоположная сторона идет на внешние основы: держите перекрестие внутри искажаемого участка.
При использовании инструмента, достаточно один раз нажать, чтобы изменить изображение, как это было сделано с инструмент раздувания выше (эта функция не работает с основным инструментом Warp (Вращение)). Или перетащите инструмент по изображению для более впечатляющего эффекта, как в следующем примере, сделанного с помощью инструмента Twirl (Деформация):
Для лучшего результата вдоль пути, убедитесь, что значок перекрестия в центре вашей кисти стоит на пути, который вы хотите изменить при клике на объект. Это будет гарантировать, что кисть выберет реальный путь.
Чтобы открыть “Настройки” и изменить параметры деформации инструмента в любое время, просто дважды щелкните по значку инструмента:
Все инструменты имеют те же основные варианты размера кисти, которые включают в себя Width (Ширина), Height (Высота), Angle (Угол) и Intensity (Насыщенность). В принципе, ширина и высота изменяет форму кисти, хотя, существует быстрый способ скорректировать форму кисти, просто удерживайте Option/Alt при перемещении мыши по экрану. (И удерживать Shift Option/Alt. Это сохранит пропорциональные размеры кисти)
Параметр угла позволяет регулировать угол наклона кисти. Например, если ваша кисть овальной формы, он будет под углом слева на 120° и право на -120°.
Параметр интенсивности, естественно, регулирует, насколько сильно будет изменение после каждого клика. Если вы хотите больше контроля, выберите меньшее число. Если вы хотите сильные изменения, выберите большее число. Если вы используете чувствительное к давлению устройство планшета, Pressure Pen (Давление пера) позволит контролировать интенсивность давления пера на планшет.
Нижняя половина параметров окна содержит конкретные настройки к переработке кисти, которую вы выбрали. Многие инструменты включают Detail (Подробности) и Simplify (Упрощение), но инструменты деформации, складки, кристаллизации и сморщивания включают в себя несколько других вариантов, это мы также, рассмотрим более подробно позже. Имейте в виду, что лучший способ узнать способности инструмента вращения, это самому поиграть с параметрами.
Использование инструментов вращения, деформации и сморщивания для создания винограда
Инструменты вращения, деформации и сморщивания сделают удивительную работу по созданию деревянной поверхности или виноградной лозы. Самый простой способ сделать это состоит в создании коричневого прямоугольника, а затем заполнения его линиями. Вы можете использовать инструмент Line Segment (Линейный сегмент) чтобы создать и дублировать модель линии в более темный коричневый цвет, чем прямоугольник фона, или следуйте указаниям учебника по создание древесной текстуры от VecTips.
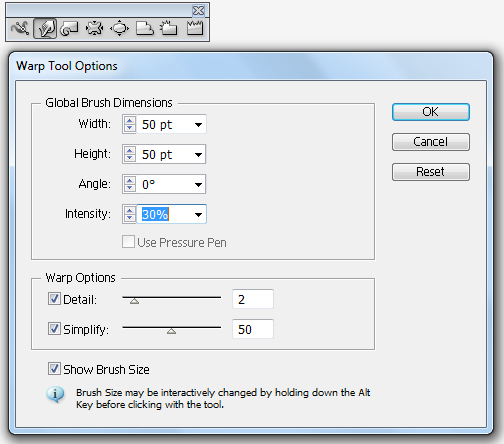
Дважды щелкните на инструмент деформации и измените ширину до 50 пунктов, высоту до 50 пунктов и интенсивностью до 30%. Это основной и наиболее известный из инструментов деформации способ, но, возможно, только потому, что он первый в меню. С помощью этого инструмента, вы должны переместить мышь, чтобы внести изменения, просто щелкнув на одном месте не меняя объекта.
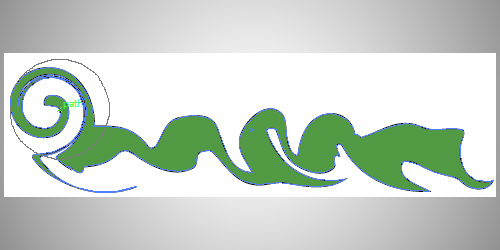
Чтобы получить представление о том, как этот инструмент работает, перетащите инструмент вращения в верхнюю часть прямоугольника, в то время как все обычно слегка покачивают его вверх/вниз. Инструменты деформации, как правило, искажают если их используют слишком много раз, так что если вам не нравится , как создается эффект, нажмите Ctrl-Z, это сотрет движения, а затем попробуйте еще раз. Проведите мышку удерживая радикальные настройки вращения через прямоугольник в небольших участках, пока вы не создадите линии, которые выглядят как кольца дерева:
Пометка: Если вы следовали технике создания отдельных линий, перейдите на Object → Path → Join прежде чем перейти к следующему шагу.
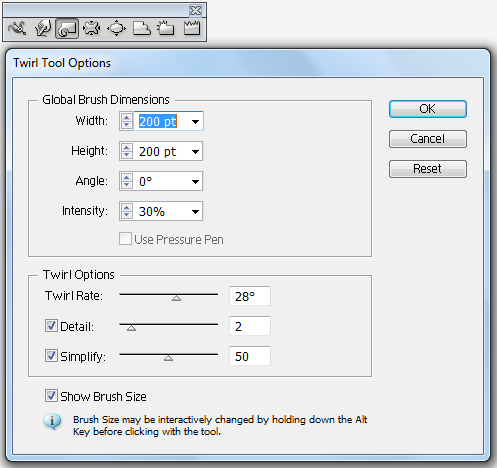
А теперь самое интересное: создание виноградной лозы, чтобы сохранить ее как символ. Дважды щелкните на инструмент деформации, чтобы увидеть его параметры. В дополнение к настройкам для регулярного инструмента вращения, вы заметите, вариант Twirl Rate (Уровень вращения). Он влияет на скорость, а также, в каком направлении, инструмент превращает исходник в круговое движение. Отрицательное число будет вертеть инструмент по часовой стрелке; положительное число будет вращать против часовой.
Используйте настройки в изображении выше, а затем щелкните на каждом углу прямоугольника. Убедитесь, что перекрестье остается за пределами прямоугольника. Уровень вращения помог инструменту повернуть против часовой стрелки, а не открывать опции каждый раз, когда вам нужно изменить направление, используйте горячие клавиши: Option/Alt. Убедитесь, однако, что вначале вы нажали клавишу мышки, а затем горячую клавишу, иначе Illustrator будет думать, что вы пытаетесь изменить размер кисти, а не направление деформации.
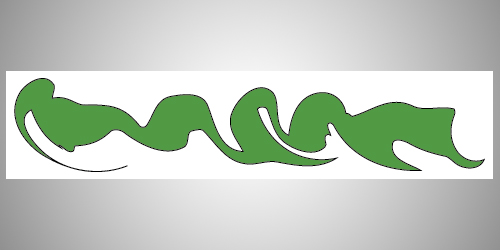
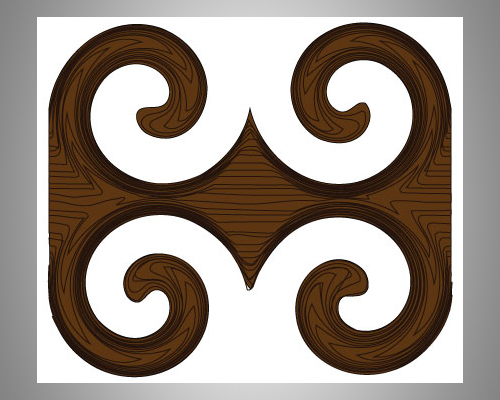
Лучшей частью инструмента деформации является его способность производить множество уникальных форм. Если вы хотите, вы можете подурачиться крутя инструмент на всей странице. Создать что-то вроде рисунка, который вы можете увидеть ниже, изменяя интенсивность 50% и прокрутив скорость до 50. Затем начните в левом верхнем углу дерева, и перетащите инструмент вверх и вниз по графическому изображению, а затем нажмите на кнопку мыши его один раз горизонтально по центру. Результаты могут изменяться в зависимости от ваших движений.
Или вы могли бы контролировать свои движения и с помощью инструмента деформации и создать виноградные лозы, как те, которые можно увидеть ниже. Чтобы получить подобный результат, используйте те же настройки, которые использовались для создания четырехугольного закрученного куска дерева, только сделайте кисть меньше, удерживая сочетание клавиш Shift Option/Alt ...
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров